
WordPressでもっと手軽に美しい記事を書こう!
編集作業をサポート、直観的な操作に変えるプラグイン「Page Builder by SiteOrigin」

Page Builder by SiteOriginというプラグインを用いると、記事投稿画面と固定ページの作成画面に編集をサポートしてくれるウィジェットが使えるようになります。
言葉で説明するとどうしても長くなりますが、操作は一瞬です。
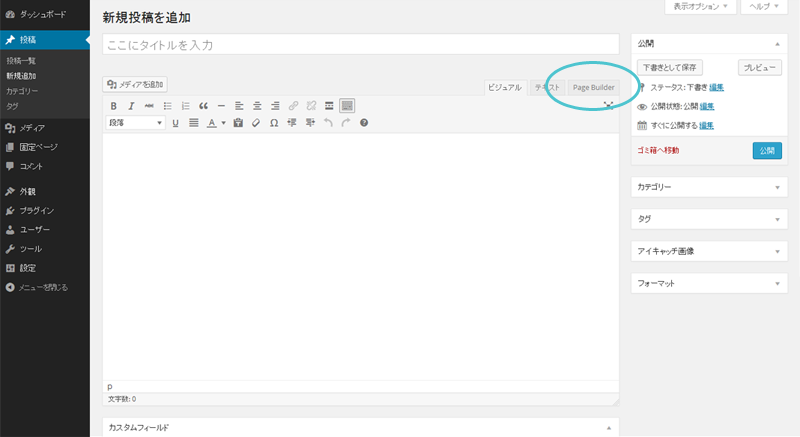
WordPressにPage Builder by SiteOriginをインストールすると、「ビジュアルエディタ」と「テキストエディタ」の隣にもう一つ「Page Builder」というエディタ項目が増えます。ここをクリックすると「Page Builder」のウィジェット画面に移動します。

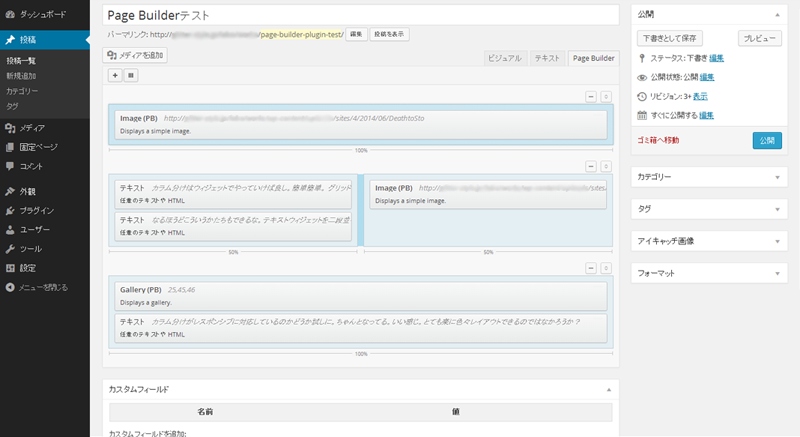
編集画面はこんな感じ(下図)で、この画面上にウィジェットを配置していって記事やページを作成できます。

ウィジェットを利用するにはエディタ左上のボタンを使います。
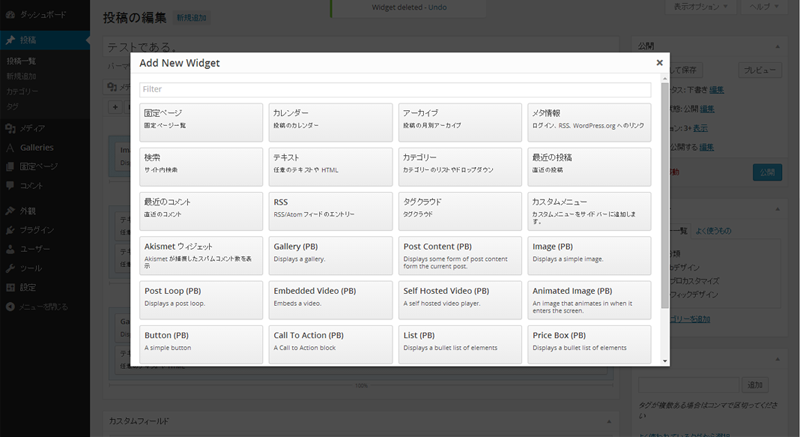
- 「+」のボタンをクリックすると使用できるウィジェット一覧
- 「|||」のボタンをクリックするとウィジェットを配置できるエリア
をそれぞれ追加できます。
ドラッグ&ドロップで操作可能なウィジェット
このビルダーの優れている点は、配置したウィジェットをドラッグ&ドロップで入れ替えたり、幅を変えたりと、非常に簡単に扱えることです。
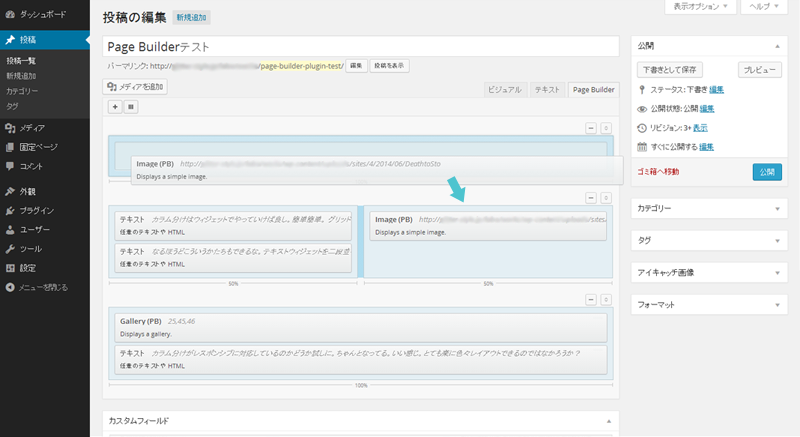
例えばこんな感じで、真ん中のエリアを2カラムにした「1カラム、2カラム、1カラム構成」のページ(記事)をつくったとします。

別のカラムにあるウィジェットをドラッグして、別のカラム内へ移し替えることや

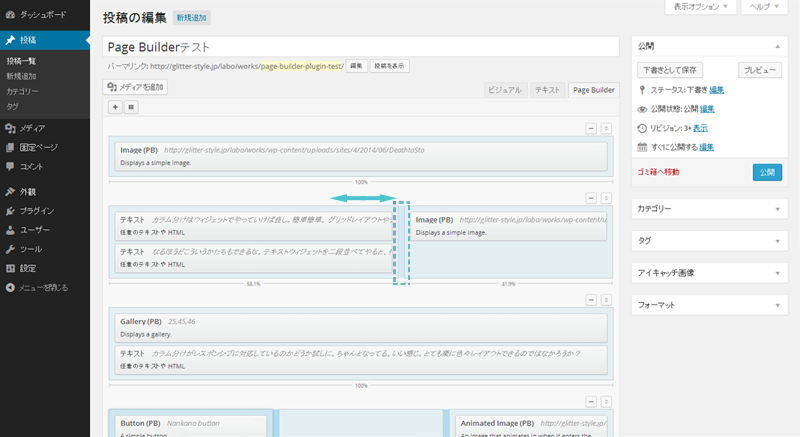
カラムの幅も仕切りの箇所(破線部分)をドラッグすることで簡単に変更できます。

また、各カラムのエリア自体もドラッグ&ドロップで入れ換えることができます。

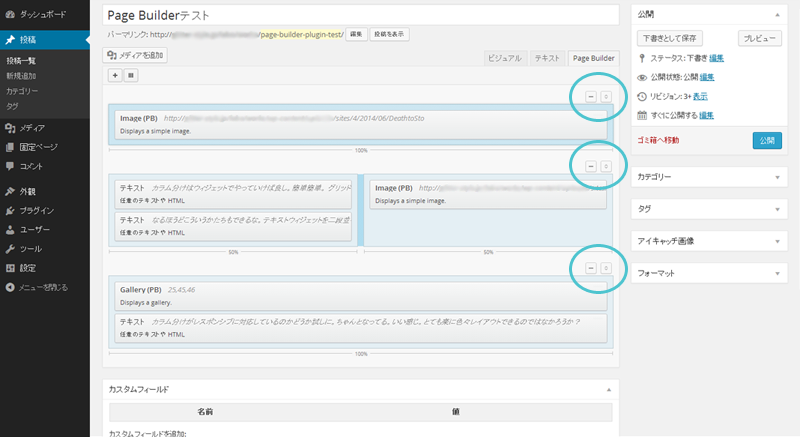
カラムエリアの右上のカッコ部分をドラッグすると、移動させることができます。(「-」をクリックすると「エリアを削除する」になりるのでご注意。※確認も出ません)
このPag Builderを使って、ちょっとしたサンプルも作ってみました。
所要時間としては、数十分といったところです。普段、大量のマークアップを施しながら数時間(!)かけてつくっている自分からすれば、これは非常に大きな時短になります・・
利用できるウィジェット
様々な種類のウィジェットが用意されていて、多くのニーズに対応可能です。

参考までに、今回のサンプルを作成する際に利用したのは
- テキスト
- Image
- Gallery
- Animated Image
の、たった4種類のウィジェットです。
他のウィジェットも用いれば、更に色々なことに対応できる記事・ページを作成できます。
基本的に、日本語表記になっているものはすべてサイドバーウィジェットとまったく同じです。 「固定ページ」、「アーカイブ」、「カテゴリー」、「最近の投稿」、「最近のコメント」、「RSS」、「タグクラウド」に関しては、サイドバーで表示する際の一覧表示の形式そのまま。 「カレンダー」、「検索」、「メタ情報」、「Akismetウィジェット」もサイドバーでの表示と同じ形式で表示されます。
おそらく、主に使用するのは「テキスト」とGallery以降の英語表記になっているものです。
※インストールされているプラグインにも対応している為、項目がこちらで紹介したよりも多くなる場合があります。
・・といったように、用途に応じた様々なウィジェットが用意されていて マークアップやプログラミングができない方でもページ作成を容易にしてくれるものになっています。
項目が多いので、最初は少し戸惑うかもしれませんが、使っていくとすぐに慣れると思います。
まずは「テキスト」「Image」この二つのウィジェットを使い、ちょっと足りないな・・という時に他のウィジェットも色々触っていってみましょう。
このプラグインには一点だけ注意点があり、この「Page Builder」エディタで作成した記事やページは「ビジュアルエディタ」、「テキストエディタ」では編集できません。これらのエディタに切り替えると、作成した内容まで消滅するので、一度Page Builderで作成した記事やページは他のエディタには絶対に切り替えないようにしましょう。
また、Page Builderの各ウィジェットに関する説明やもう少し詳しい操作方法なども次回紹介させていただきます。
レスポンシブ対応
そしてこれらのウィジェット、すべて自動でレスポンシブ対応してくれます。
横並びのカラムは、モバイルなど幅の狭い画面で見ると自動で縦並びに可変してくれるなど、特に自分で設定せずとも適切な対応をとってくれるのも親切なつくりです。
しかも、このビルダーはJavaScript依存ではない為、JavaScriptがOFFの状態でもちゃんとページそのものは表示されます。(※一部のウィジェットは停止します)ここがよくあるCMSサービスとの大きな違いです。
ちょっと凝ったつくりの記事も普通の記事でも、非常に簡単な操作で作成できるようになるこの「Page Builder by SiteOrigin」なかなかおすすめです。ダウンロードはWordPress公式サイトからも可能です。
ちなみに、この「Page Builder by SiteOrigin」以外にも、同系のプラグインがいくつかあります。こうした編集・作成サポートのプラグインも使って、一つ一つの発信をもっと魅力的に、かつ簡単に行えるようにしていってみて下さい。
きっと、日々の更新も今より楽しくなります。そして、その一つ一つへの反響も大きくなるでしょう。
・・そして、慣れてきたらぜひともトライしていただきたいものが、もう一つ…♪
あとがき
昔、まだアメブロでブログを書いていた頃に、同じように記事内でもレイアウトをできないかと考えて「EDit」なるテンプレートをつくったことがありました・・。
と言っても、こちらは俗に言うチートシートみたいなもので、予めcssで色々なパターンの部品(設定)をつくっておいて、それをマークアップ時にclass(id)で指定すればその設定が適用される・・といった程度のもので、結局マークアップすることからは抜けられていないお粗末なものでしたが。。
やはりサーバーサイドスクリプトを使えると、色々なものが使えますね。そしてこんなプログラムすら、「フリープラグイン」として出回っている今の世の中・・ありがたいやら恐ろしいやら、すごい世の中だなぁ・・としみじみ感じます・・笑
P.S. もっとお気軽に絡んでいっていただければ嬉しいな・・ということでコメントの「メールアドレス必須」を外しました。 メールアドレスは別に採取していないですし、記録もとっていないのですが(メルマガなんてめんどくさい真似は当然する訳もありませんし)まぁ、これがあるとなかなかWordPressを使っている方以外あんまり書き込まないっぽいので・・苦笑
※WordPressはじめ、自分のサーバーに設置する系統のブログやCMSなどではメールアドレスをプロフィールに紐付けています。
(メールアドレスを入力すると、他のブログなどでも自分のプロフィール画像や名前が自動で表示される仕組み)
なので、大抵の場合(元々の設定上)必須になっていたりします。ちょっとはコメント増えると嬉しいな…なんて。笑

Comments