
Webグラフィック:画像化のお作法
前
回の「Webにおけるフォントとタイポグラフィ」での内容を受けて、今回は作成したテキストやオブジェクトを画像化する際の細かな話もしていきましょう。 画像化する際は「jpg」「gif」「png」という3種類のフォーマットが選べる。 それぞれの違いはどんなものか、というのはWebをあまりやっていないと結構曖昧だったりします。 (画質の差?データサイズ?くらいじゃないでしょうか) まずはそれぞれの画像フォーマットの違いからお話ししていきます。それぞれの画像フォーマット

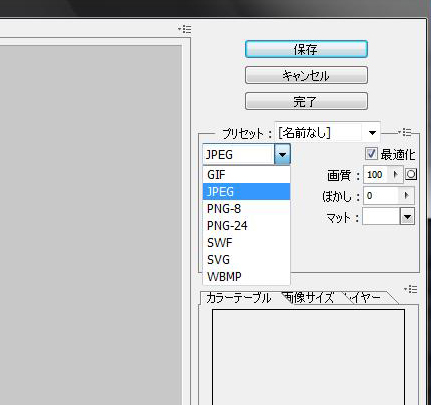
PhotoshopやIllustratorで「Web用に保存」を選ぶといくつかのプリセットが選べると思います。
Photoshopなら、「gif」「jpg」「png」の3種類。Illustratorなら前述の3つに加えて「swf」「svg」「wbmp」が選べる。
この時点で、「おや?」と思った人もいるでしょう。
「tiff」や「raw」といった、印刷物の際は扱うことがある画像フォーマット(「raw」はさすがに無いか・・?)は 「Web用に保存」のプリセットには含まれていません。
いうなればこれらは『元データ』なので、非常に重いですよね。(1ファイル数百メガなんてのもザラ。)
そんなものWebでは表示できませんよー・・という感じです。
(実際には表示できなくもないが、表示まで非常に時間がかかる=非実用的)
※各回線でのデータ転送に必要な時間の目安についてはこちらの記事で
なので、実質として覚えておくべき、使うものは「jpg」「gif」「png」の3種類のフォーマットになります。
ちなみにここにでてきた「swf」はflashファイルのことで、正確には画像ではないものですね。Illustratorではごく簡単なflash互換用のデータを作成できるのでプリセットに出てきます。「svg」はWeb上で使用できるベクターデータで今とても注目されている形式です。こちらはまた別の機会に詳しくお話ししたく思います。 「wbmp」はモノクロ画像への変換で、白と黒のみの2色画像に変換されます。(グレー濃淡無し)
では、それぞれのフォーマットの特徴について話をすすめていきましょう。
こちらは同じデータを上から「jpg」「gif」「png」に書き出したものです。



パッと見の感覚でも違うな、と分かると思いますが、あえて言うと
いちばん上の「jpg」は画像の大きさ分の「縁」が白く付いていますね。
「gif」はなんだかギザギザしている。
「png」はjpgの縁がないような感じ。
これは、「jpg」は背景透過ができない為、画像の大きさ分の背景が生まれます。背景色を設定していない場合は白になります。
このBlogの背景色はオフホワイトなので、白の背景部分が目立ちますね。
「gif」と「png」は背景を透明にできるので文字のまわりはBlogの地色、オフホワイトで見えています。
バウンティボックスはどんな形状のパスであってもかならず四角に表現されるはず。
 つまるところ、画像化したいオブジェクトのまわりに「余分な余白」が必ず生まれる。
つまるところ、画像化したいオブジェクトのまわりに「余分な余白」が必ず生まれる。この際に、本来は何も無い背景部分まで「画像」に入り込むことを忘れてはいけない。 (Illustratorでは背景がデフォルト(無地)でも白色なので、ちょっとイメージしずらいかもしれないが)
※と、同時に「この余白まで」がそのオブジェクトの大きさになるということも忘れてはならない。 ここに別のオブジェクトが重なると、いずれか「上」になったほうしか触る(=クリック・タッチ)ことができない。
「jpg」で書き出すと、「透明」という色が無い為、この余白(本来は透明部分)は白で表現されてしまう。 下に何か重なるものがある場合、必ず「透明」がある「gif」「png」のいずれかにする必要がある。
※スライスの時もよく分かる。縦と横にラインは引けても、斜めや曲線のラインは引けない。必ず画像は長方形か正方形の形状になる。画像フォーマット毎の特徴
jpg(JPEG)-Joint Photographic Experts Group
いちばんよく使う形式かな、と思います。写真用に最適化されたフォーマットで基本的にデータが軽い。
ただし、非可逆式圧縮の為保存するごとにデータの欠損が生まれ、劣化する。
保存する、とはつまりデータを開いて閉じるごとに劣化するということ。
当然、データを転送するにあたり、確認の為に一度開くとそこで劣化し、それを転送して渡した先で開かれるとまた劣化する。
※コンピュータは一度ファイルを開くと必ず自動で状態を保存する
gif-Graphics Interchange Format
「gif」は再現色数が最大256色になる圧縮形式です。アンチエイリアスをキャンセルして「ディザ」という形式にする為
ボケ足や輪郭がギザギザしてしまうという難点もあります。
また、色数を見れば分かるように、近い色は同一のものと解釈されて圧縮されるため、見ようによっては画質が劣化したように感じるかなと思います。
その特性上、使用色数の少ない画像の圧縮には適していますが、写真などの数万、数百万色を使った画像の圧縮にはあまり適さないでしょう。
もう一つ特筆すべき点としては、インターレースGIFやアニメーションGIFとして静止画ながら複数の段階をつけた表示や複数のフレームを順に表示するなどを行うことができます。
※O2Magazine#002の表紙下部の「ゆらめき」や、#003の成澤さんのページのオブジェクトのまばたきなどにこのアニメーションGIFを用いています。
png-Portable Network Graphics
「png」は可逆圧縮+フルカラーの為、感覚的に3種の中で画質の劣化がいちばん少ない。
また、「gif」は一色透過だが、「png」はアルファチャンネルを持つ為、半透明処理が可能。
(※ボケ足やドロップシャドウなどを有する透過画像を作った際に違いがよく分かります。)
形式上はgifよりも圧縮率が高いものの、フルカラーなのでたいていの場合「png」が一番データサイズが大きくなる。
(少ない色数のものを圧縮した場合は3種の中で「gif」が一番データサイズが大きくなるが写真など、色数が多いものを「png」形式にすると「png」のほうがデータサイズが大きくなる。)
画像のデータサイズは色数などで決定される。 画像サイズ(縦横の総ピクセル)内に何色使われているか、とその並び方で画像のサイズは大きく変わる。
簡単にまとめると
「jpg」はたいていの場合データとして最も軽くなります。
半面、非可逆式圧縮の為、画質の劣化などもいちばん大きい。
「gif」と「png」はどちらも可逆式圧縮で画質そのものの劣化はほとんど無く、かつ背景透過が可能。
ただし、普通に書き出すとデータサイズは「jpg」より大きくなります。
(※圧縮率を変えると「jpg」より軽くすることができたりする)
これらの画像フォーマットの特徴を理解したところで、では実践編。
テキストを画像化してみよう
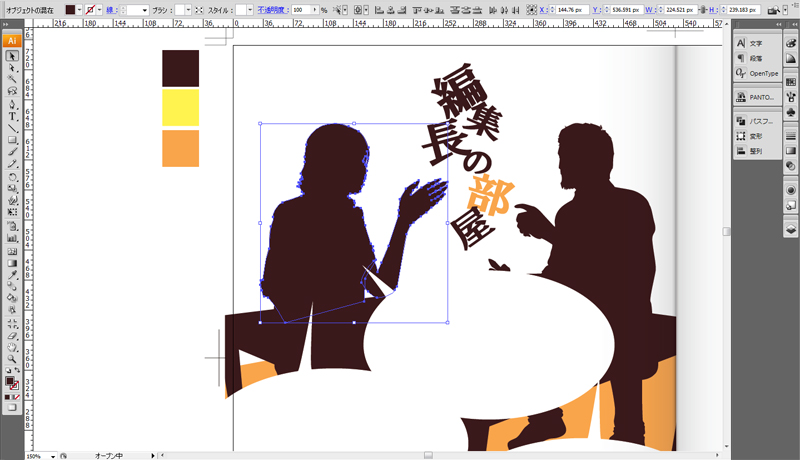
では、このタイトル部分のテキストを画像化するにはどの形式が最も適しているだろう?
ケース1
背景もろとも一枚絵にして問題なければ「jpg」で書きだせばいい。
jpg化の際は、前述のように、『背景は透明にはならない』。その為、テキストの背景部分まで画像に含めなければ
「jpg」「gif」「png」それぞれの画像を並べた箇所のようにテキストのまわりが真っ白な画像が出来上がってしまう。
こと、このグラフィックのように、白を透過した文字の場合、背景を含めなければただの真っ白な画像が出来上がる。
ケース2
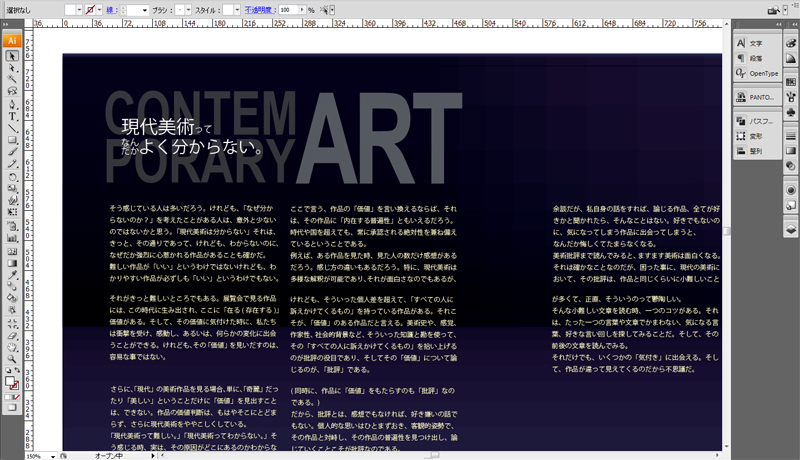
このデザインのように、書き出したいオブジェクトの背景部分にグラデーションが用いられている場合、
(あるいは背景部分が何らかの変動をする場合‥画面の幅に応じて変わる、切りかわる、アニメーションするなど)
後に続くコンテンツ(ここではテキスト)の分量に応じてコンテンツの長さが変わるWebにおいては必ずグラデーションの漸変がピッタリに合うとは限らない。
(※テキストの表示サイズは閲覧側デバイスのOS、ディスプレイ、ブラウザに依存する=それらの要素によって違いが生まれる)⇒参照
そうなると、画像として切り抜いた部分の背景と、ページの背景部分にズレが生じるケースがある。 ならばこのタイトルテキストと背景を別々にする必要がある。
この場合、背景は透過されていなければならないので「jpg」は不可。
「gif」か「png」になるだろう。ただ、多くの場合アンチエイリアスがキャンセルされたギザギザの文字などデザイナー諸氏なら好まないと思われる。
つまり、背景を透過しなければならないケースであればほぼ「png」にするという選択肢になる。
※ただし、「png」でも24ビットではなく8ビットで書き出すとギザギザになったりもする。
そして、もう一つ忘れてはならないことがある。
「そのテキストを画像化するのが本当に適切か?」
自身がそのグラフィックなりデザインを作成している時は十中八九PCで行っていることでしょう。
つまるところ、最低でも1280pxの画面サイズがある。
しかし、その完成品を見るのはPCからだけだろうか?
画面幅320pxしかないスマートフォンで閲覧することだってある。
そうした時、その画像の大きさはどうなるのだろう? 当然、画面幅に合わせて縮尺される。それでその字は読めるのか? もし仮に、縮尺されなかったとして、画面からはみ出る「それ」ははたして読みやすいだろうか?
どんな用途で使用するか、によってどのフォーマットで書き出すのが適切かは変わってきます。
- デバイスごとに変化してしまうという点
- そこになんらかの流動性(アニメーション、モーションなどの動き)を加えるか否か
そのうえで、「そのオブジェクトは画像にすべきかテキストで表現するかを選ぶ」というプロセスをとりましょう。
あと、意外と知られていないのが「乗算」や「オーバーレイ」などの『レイヤー効果』は画像化する際キャンセルされる。(使えない) これについては次回の『レイヤーの考え方』で詳しくお話しします。
ちなみに、前回の「Webにおけるフォントとタイポグラフィ」でお話ししたように、「画像そのもの」を見出し要素に用いるのは「非推奨」。見出し要素に文字組したテキストなどの画像を使いたい際は、cssで「テキストそのものは存在しているが、僕達には見えない=代わりに画像が表示されている」という状況をつくってコンピュータにはテキストを認識させて、人間には画像を見せるという方法をとったりする。
ただ、この方法はマルチデバイスにちょっと弱い・・という欠点もあったりします。(高さの指定とかね・・ちょっと面倒。。)

Comments