テキストウィジェット1
横のカラム分けは基本的に「お好みで」。テキスト主体の場合は改行で読みづらくならない程度までにしておくと良いです。
グリッドレイアウトやテキストの段組みなどはこの「テキストウィジェット」と「画像ウィジェット」だけでもいくらでもできます。
(ここからテキストウィジェット2:タイトル無し)テキストウィジェットを二段並べると、行間ができて段落が生まれます。
左右のウィジェットの幅を変えたければドラッグで変更できます。最初は色々と設定するのがめんどくさく感じるかもしれませんが、すぐに慣れると思います。なにせこれは普通にコードを書くより何倍もサクサクいけるものだけに。
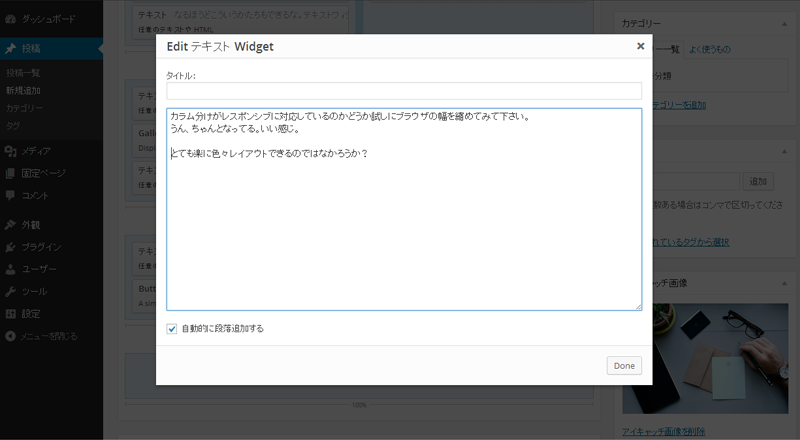
ちなみに、わざわざ二つ並べなくとも「改行を反映させる」にチェックを入れると

このように改行が反映されます。(こちらのウィジェットは改行反映)
また、このカラム分けはレスポンシブに対応しています。ブラウザの幅を縮めてみると、モバイルの幅では横並びのカラムが縦並びになります。
とても楽に色々レイアウトできるのではないでしょうか?
Page Builderウィジェットテスト
Price Box
¥Price /Per(個など)
Information Text
This is Features Text(HTML可)

このエリアにはこのように画像を配置することもできます。
リンクを設置するのに使えるボタンなども元々色々なパターンで用意されています。どのカラーリングにするか選べばそれだけでここに表示されるようになります。(幅、配置、ボタンテキストも任意で変えられます)
いやはや便利過ぎて少々びっくりです。「ササッと思うようなレイアウトで更新できる」って、いいものですね。
画像やテキスト以外に、動画やGoogleマップなども設置可能です。

これは「Testimonial」のウィジェット。プロフィール的な使い方を想定されたものと思われますが、「サムネイルとリンクを設置できるウィジェット」と考えると色々と応用できます。





