

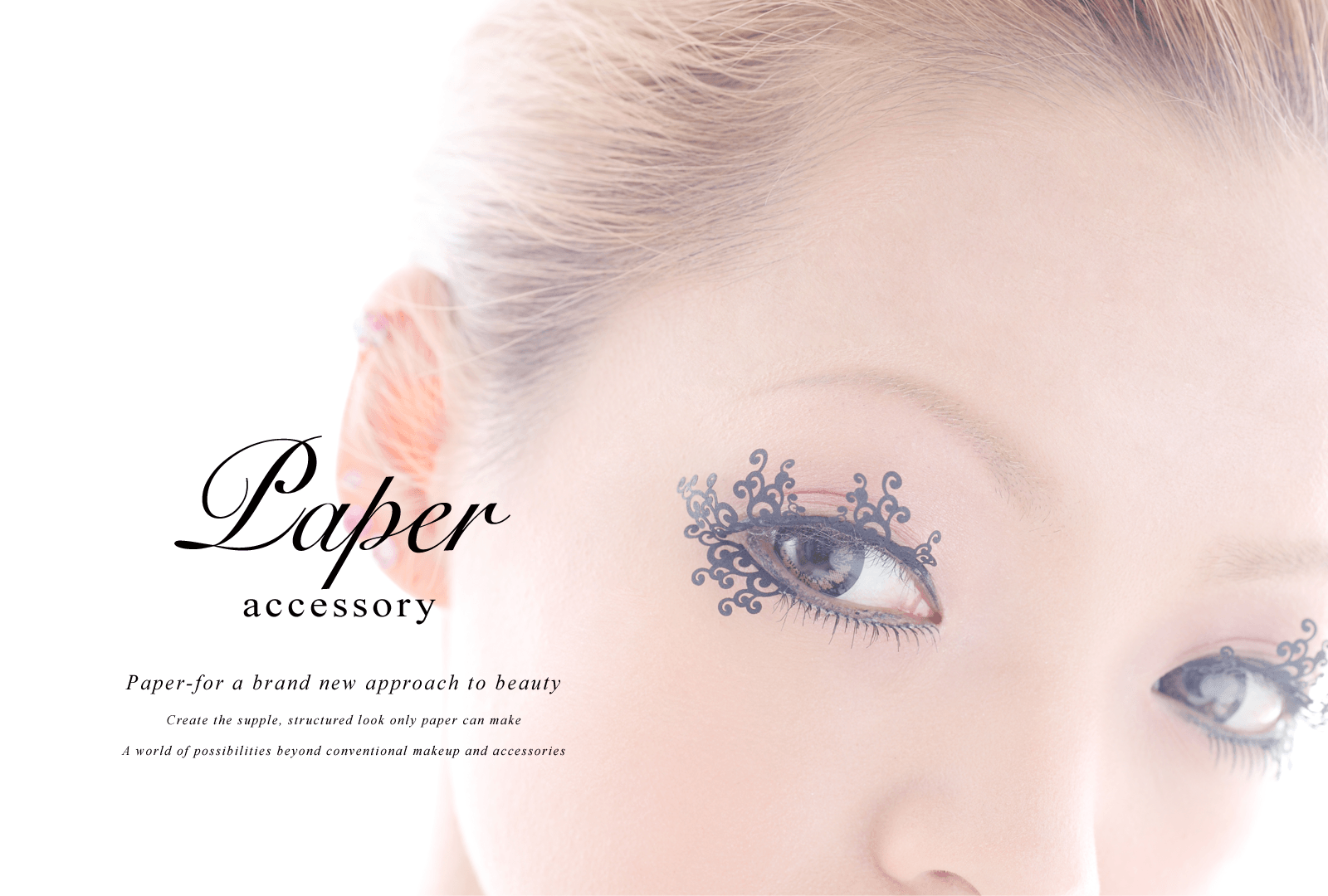
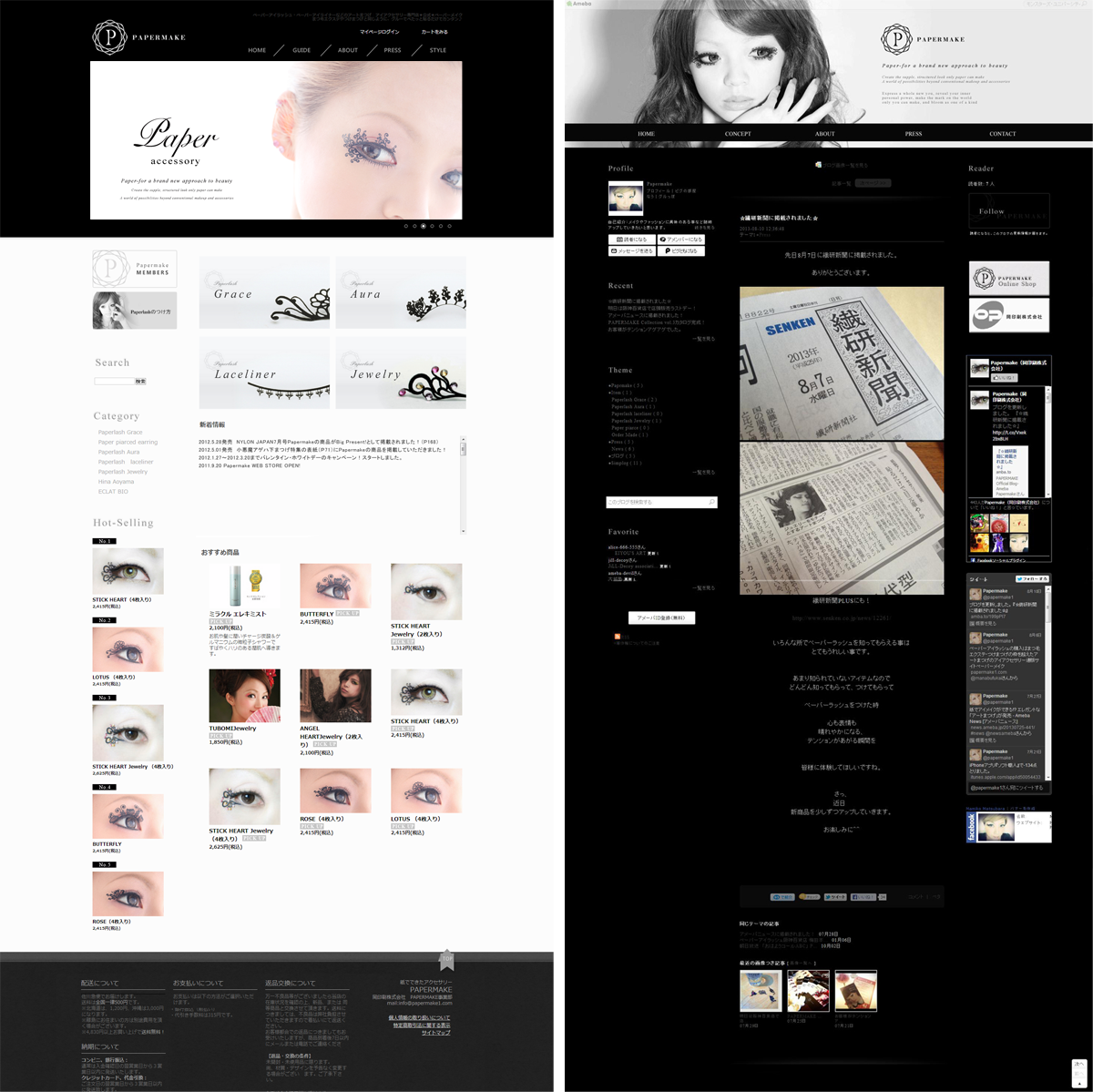
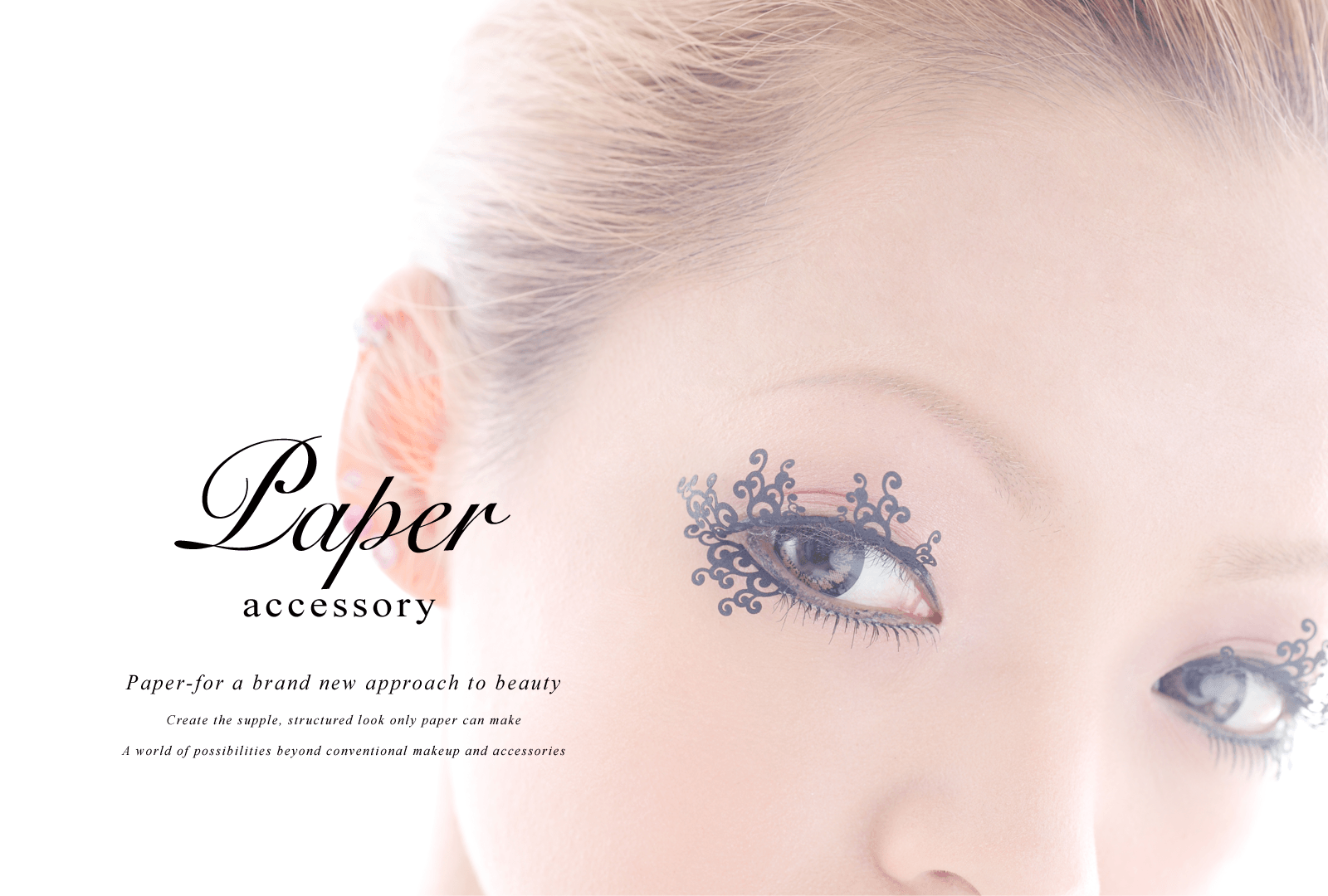
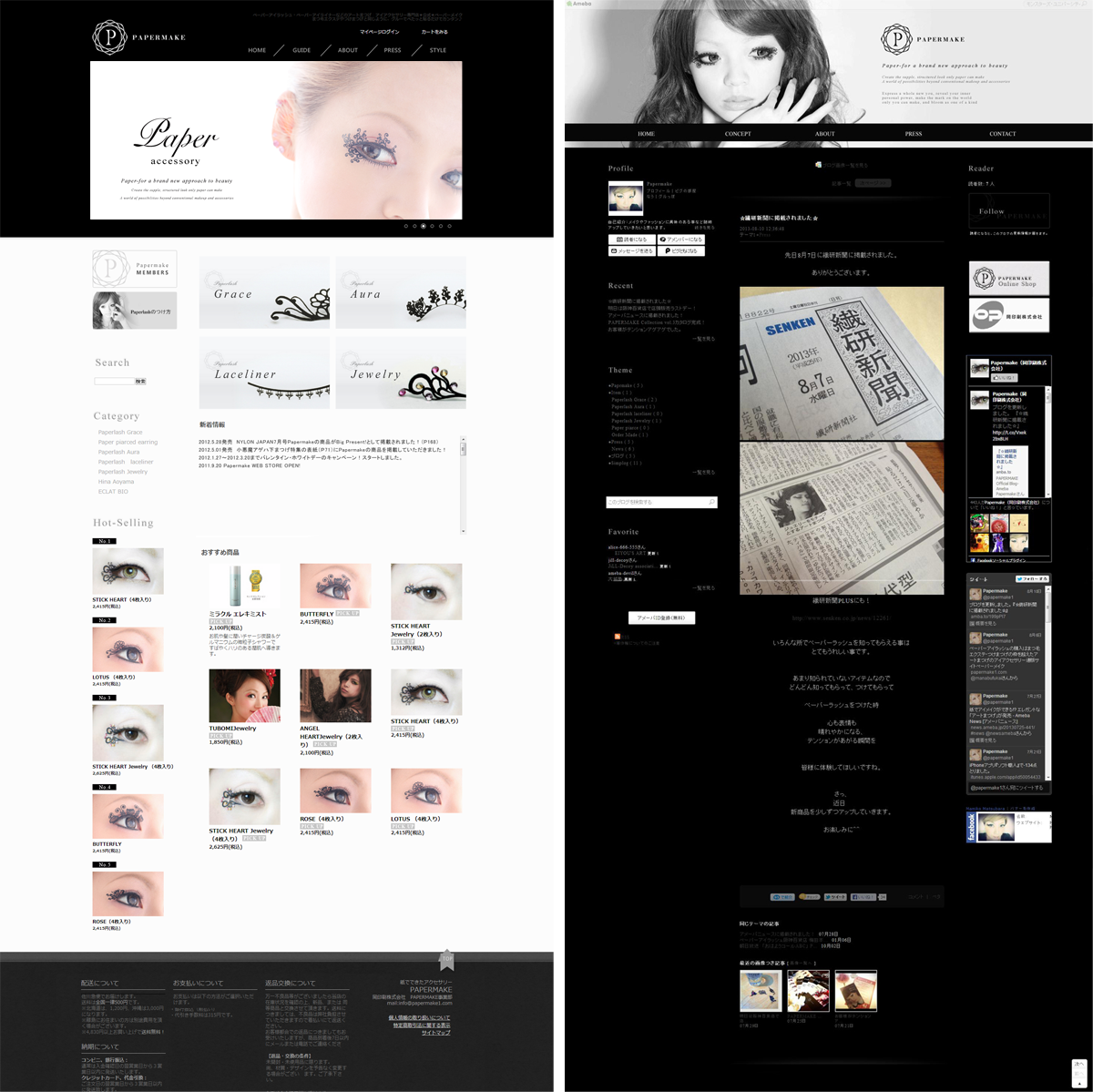
紙を素材とするアイラッシュを取り扱っているクライアント様のショップサイトとブログをカスタマイズさせていただきました。
両サイトとも、元々クライアント様がご契約されていたショップサーブとアメーバブログを続行させカスタマイズで対応することに。ご要望でどちらもモノトーンでシンプル+すっきりしたデザインで作成。

Design is in everything we make, but it’s also between those things. It’s a mix of craft, science, storytelling, propaganda, and philosophy.


紙を素材とするアイラッシュを取り扱っているクライアント様のショップサイトとブログをカスタマイズさせていただきました。
両サイトとも、元々クライアント様がご契約されていたショップサーブとアメーバブログを続行させカスタマイズで対応することに。ご要望でどちらもモノトーンでシンプル+すっきりしたデザインで作成。
当サイトでは閲覧の快適性向上と、あなたの操作に対し応答を行う為にJavaScriptを利用しております。
JavaScriptがOffの状態ではこれらの機能が動作しません。本来の状態で閲覧するにはJavaScriptを「有効」にして、ブラウザの「再読み込み」をお願い致します。
Author's Comment
Designer: 深井 学
勉強になった案件
今や数多くのCMS(コンテンツマネジメントサービス)がありますが、コードがまったく書けない方に優しいCMSは普段コードを書く人間からすると非常に扱いにくいものになるケースが少なくありません。今回は個人的には非常に「難しかった」案件でした。
Htmlを編集できないうえ、モジュールの種類が少なく、一つのクラスのスタイルを変更するとありとあらゆるコンテンツ、ページにその影響が及ぶといったケースに多々見舞われ、かなり重箱の隅をつつくようなcss操作を強いられたように思います。
Html編集不可でのカスタマイズ製作時は元のサイトのHtmlをあらかじめ確認した上でデザインするのですが、それにもかかわらずデザイン画を再現するという作業が非常に時間のかかるものになってしまい驚きました。
ただ、こういった指定をしておくと共通レイアウトを多用する際は便利なんだなということも学ばせていただいたので、よい勉強にもなった案件だったと思います。
「後追い」はナンセンスになることもある
最近ではメインビジュアルにスライダー(画像のスライドショーなど)を用いるサイトが多いため、少し見飽きた感もでてきたかなと感じます。そこで本案件のアメブロカスタマイズでは「アニメーションによる動きがあるメインビジュアル」を採用しました。
ファッション系であれば尚のこと、新しさ(新鮮さ)は必要不可欠であり他とは少し違ったアプローチがあるべきであると私は考えます。