Back Stage
ロゴのマイナーテェンジから始まったデザイン

以前はジェムストーンを中心に扱っていらっしゃったこともあり、イメージもややファンシーでカジュアルなイメージが強かった。今回の製作にあたり、クラス感を加え「今」そして「これからの」KEULA様の方向性のためにもカラーリングの変更と余白等の微調整を提案させていただきました。
納期的にもご要望としても、ロゴに関してはほぼ手を加えずマイナーチェンジにとどめましたが、それでもグッと大人っぽくクラス感のあるものにできたかなと考えています。
今回の焦点だったギャラリー
以前のサイトにはギャラリーが無く、今回「どうしても付けたい」というご要望でした。
アクセサリーなので、アイテムのカテゴリーも数があり、新しくビジューのラインも追加されていたこともあり、カテゴリー別で見られるものを提案させていただきました。
作品数もかなりあるため、1ページにすべて表示させるとさすがに(気持ち的に)重く、一番下まで見てみようとなかなか思えないであろうと考えたためです。
また、カテゴリーが入り乱れている状態だけでは、見てみたい作品を探すのも一苦労です。
そこで、ビジュー、ジェムストーンの2ラインでまず区切り、そこから各ライン内のカテゴリーを閲覧者の任意で切り替えられる仕様にしました。

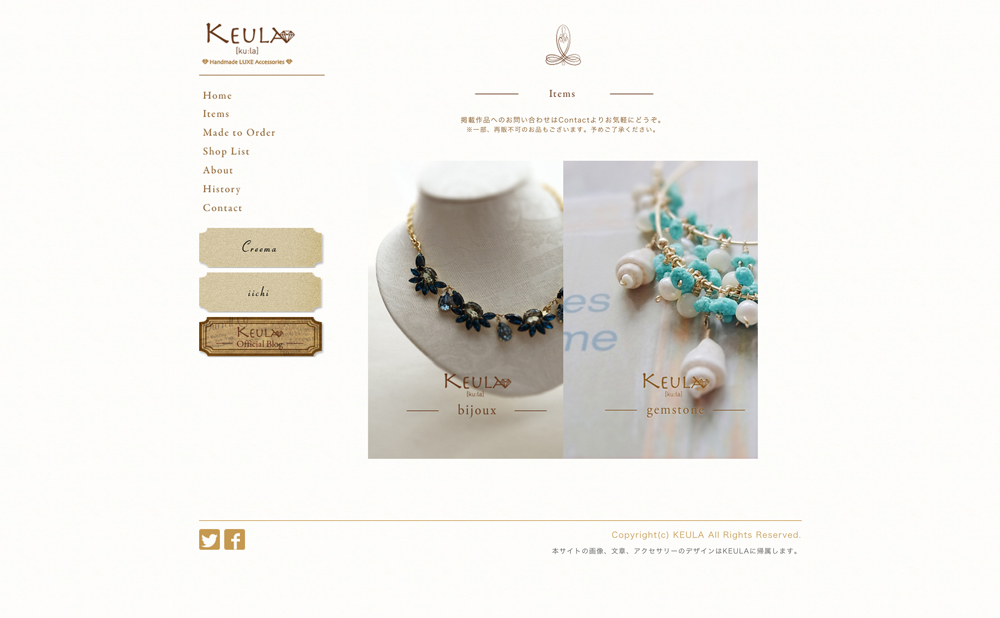
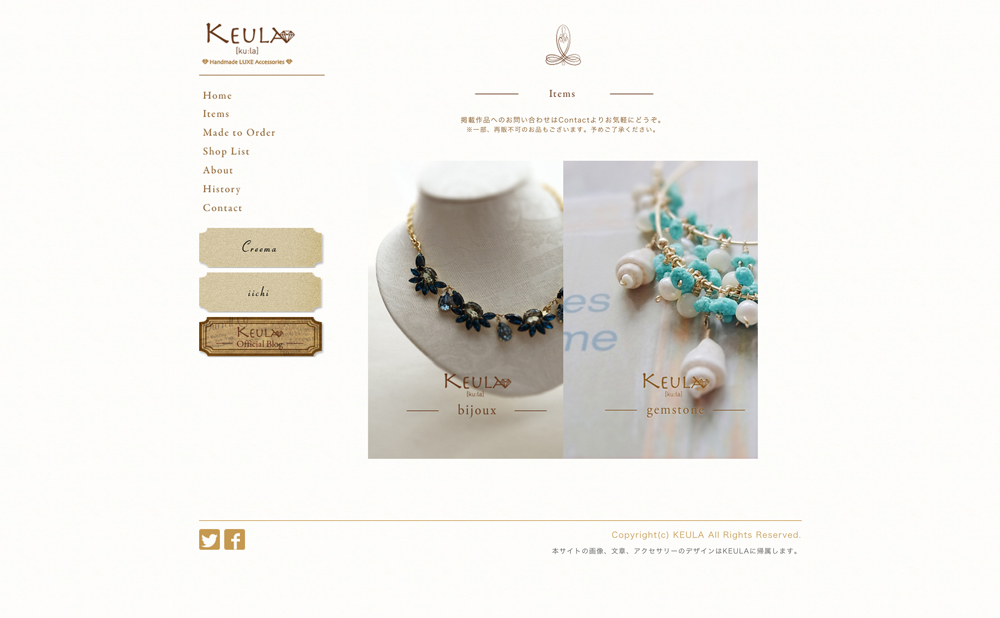
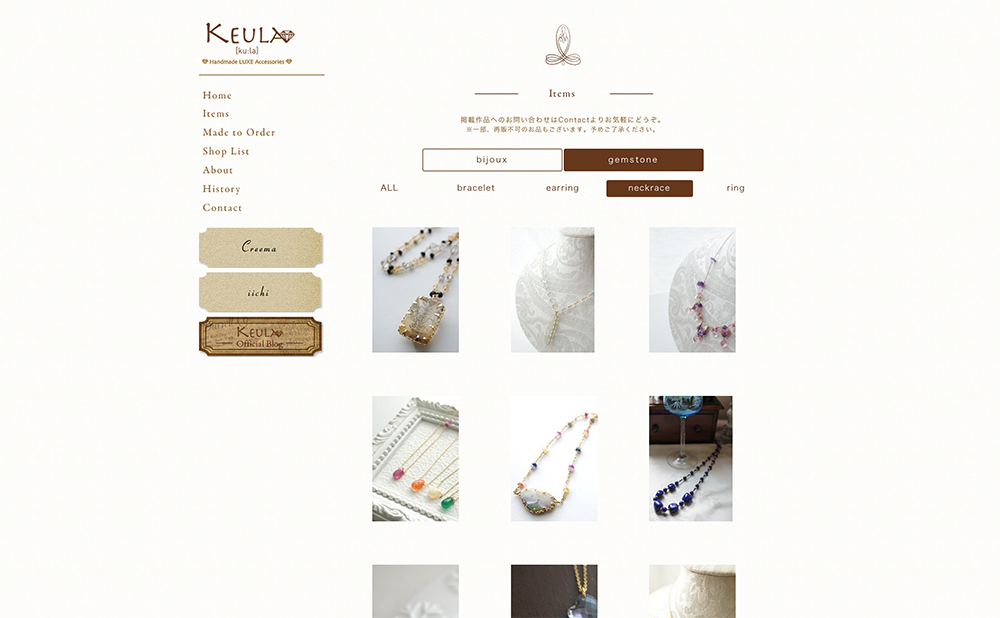
ギャラリートップ
ブランドに2つのラインがあることを明示するとともに、それぞれの違いを明確に示唆。
クリック/タッチでそれぞれのライン別アイテム一覧を表示。

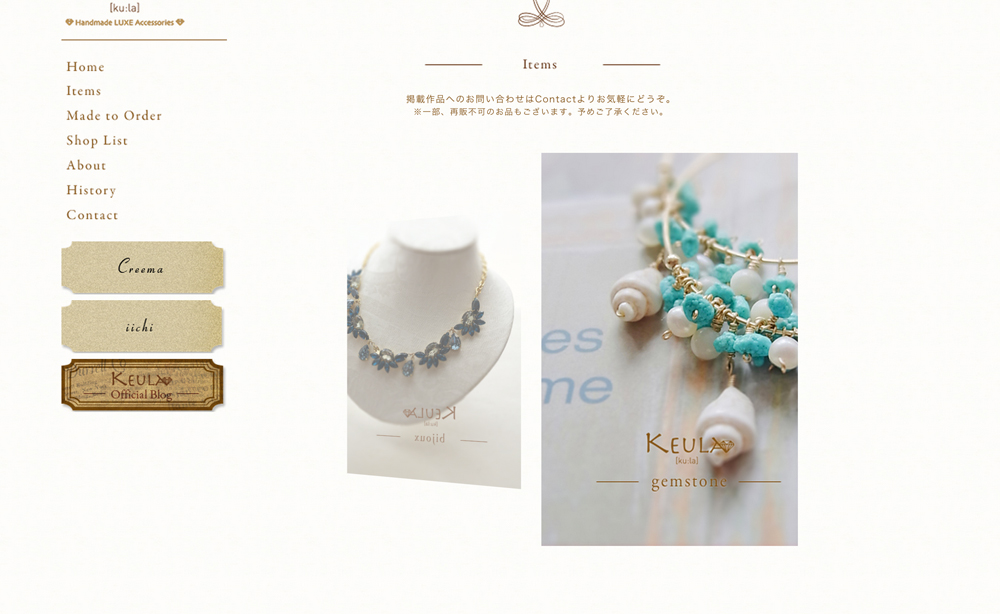
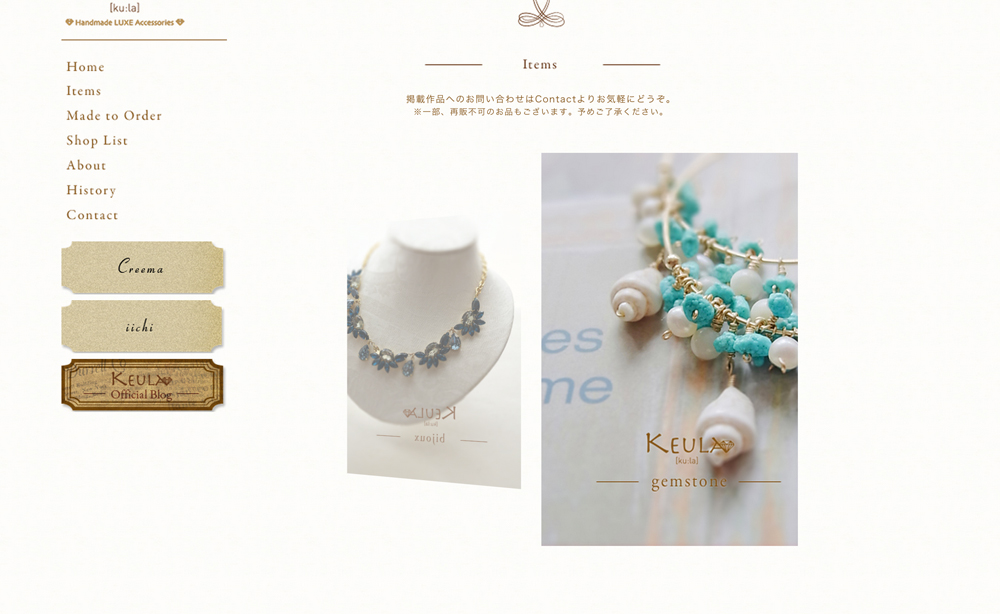
クリックアニメーション
余韻を含ませた演出で次への期待感を。

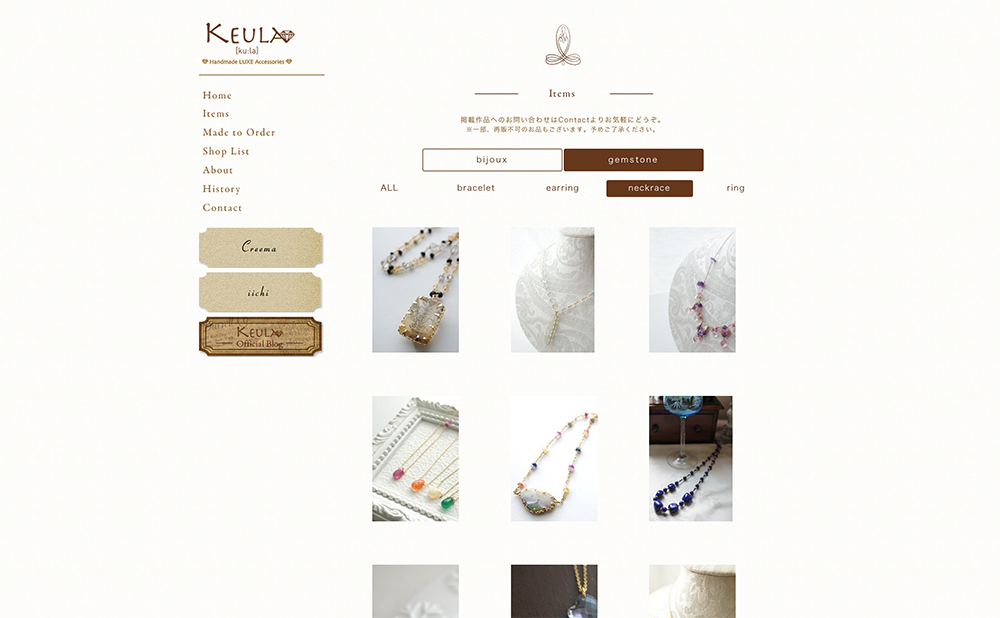
アイテム一覧
ページ上部のライン名、カテゴリー名をクリック/タッチでいつでも他のアイテム一覧へジャンプできる。

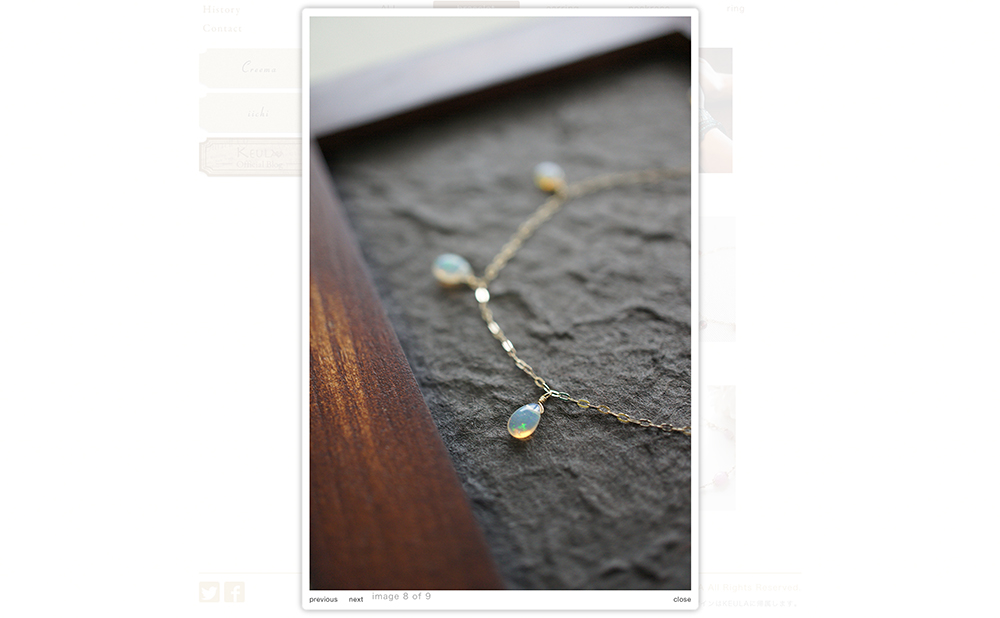
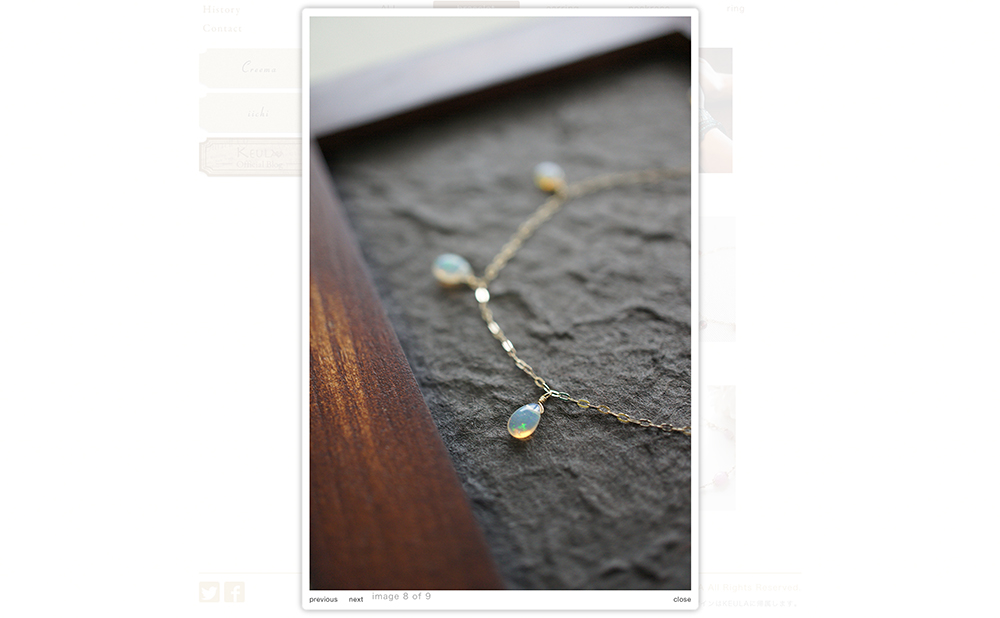
アイテム個別の拡大表示
ギャラリーからいちいち専用ページに飛ばず、その場で確認でき、すぐに別のものも閲覧できる利便性を閲覧者に。現在の一覧内に何アイテムあるのかもキャプションに表示。
もちろん、拡大表示中に前後のアイテムへも移動可能。







Author's Comment
Designer: 深井 学
リピートと追加は最大の賛辞
弊社はありがたいことに、リピートで製作をご依頼いただける機会を多くいただいております。これは製作者にとっては大変に光栄なことと考えており、やはり1度目よりも一層身も心も引き締めて製作にあたらせていただいております。
もちろん、いつでもベストを尽くすのがいちばんなのですが、やはりリピートでのご依頼の際はいつもより熱が入っていることを自分でも感じてしまいます。
また、今回は宝塚歌劇団の公演への作品提供を発表するタイミングでのリニューアルだったこともあり、こうした大切な節目の際にお声がけいただけるのは本当に嬉しく冥利に尽きると感じております。節目というのは人それぞれ、事業によってそれぞれ、様々なタイミングで訪れますが、そうした時にお力添えや関わらせていただけるのは大変光栄です。
これからも、「どうしてもハズせない大事な時に頼める」そんなデザイン事務所を目指して精進し続けていく所存にございます。
今回もありがとうございます。