
Global Agenda TurningPoints 2015 特設ページ
http://sp.mensclub.jp/fashion/globalagenda/2015/※プレーヤー右下の「Vimeo」をクリックしたリンク先のページで高画質版を閲覧できます。
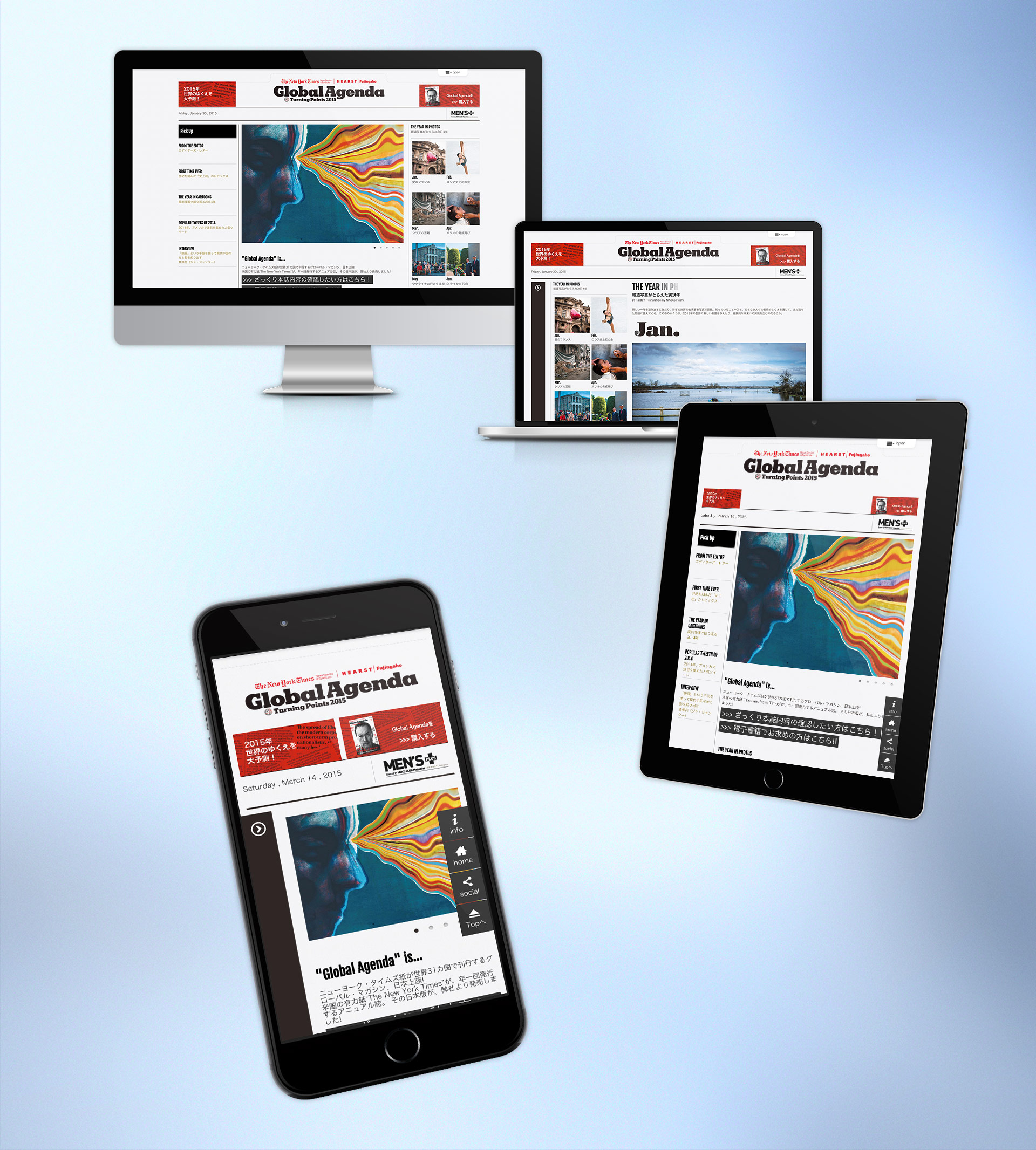
The New York Times紙が世界31カ国で、年に一回刊行するグローバルマガジン「Global Agenda Turning Points」。
その日本版Webスペシャルページを製作させていただきました。
180日間の期間限定公開です。
本誌の実に約70ページ分をWebページ化。
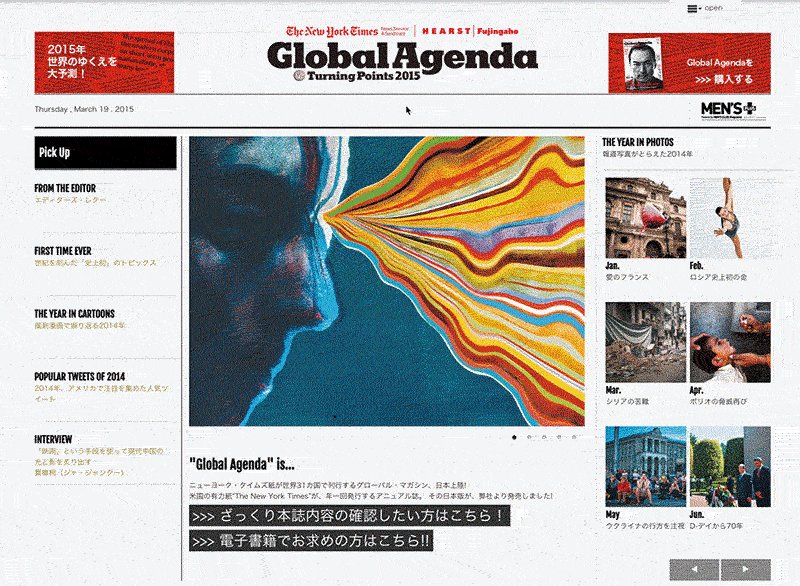
『知的でグローバル、最先端なページに』というご要望から、発行元であるNew York Times紙をイメージさせる「News Paper」と「未来を感じる」をイメージソースに『未来の新聞』をキーワードにデザイン。
全編をpjaxという手法を使って作成し、閲覧者のアクションに対してシームレスかつダイナミックにページの内容が変化していくという新しい感覚を提供するデザインに。

「未来の新聞」であるならば、当然持ち運ぶデバイス上での閲覧が主と考え、モバイルでの閲覧性を特に重要視した。
同時に、多くの方にもご覧いただける状態にしたいとの考えからIE8までの閲覧に対応。(※pjaxがIE10以降しか稼動しない為、IE8,9では通常のページ遷移になります)
ビジュアル的には実際の新聞紙をスキャンして取り込んだテクスチャを背景に使用し、アナログなものの上でハイテクノロジーが稼働するといったイメージに。
Design & UX

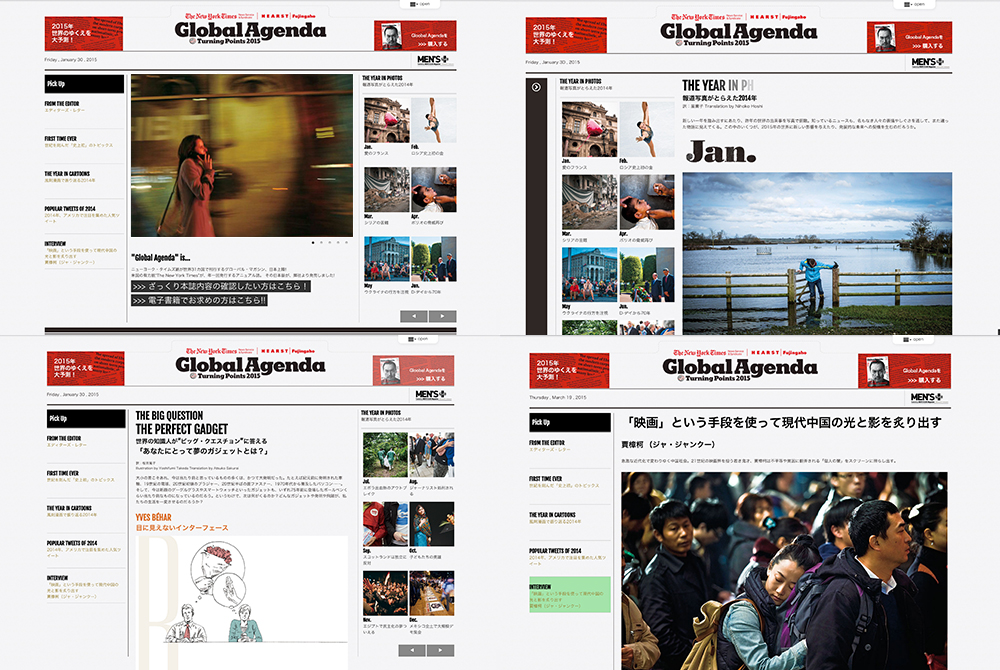
インタラクティブに切り替わるページレイアウト
特集のカテゴリー毎にまとめてレイアウトされている各リンクエリア。
そのいずれをクリックしたかによって、アニメーションと共にダイナミックにレイアウトが次々に変化。(※冒頭動画参照)どの特集カテゴリーかによってレイアウト構成を変更するという仕様に。

複数パターンのコンテンツ切り替えモーションとコンテンツ表示モーション
表示するコンテンツによってコンテンツ切り替えモーションと、切り替わった後の表示モーションが変化。 多数のページを持つサイトの回遊時に変化を持たせ飽きさせないつくりに。

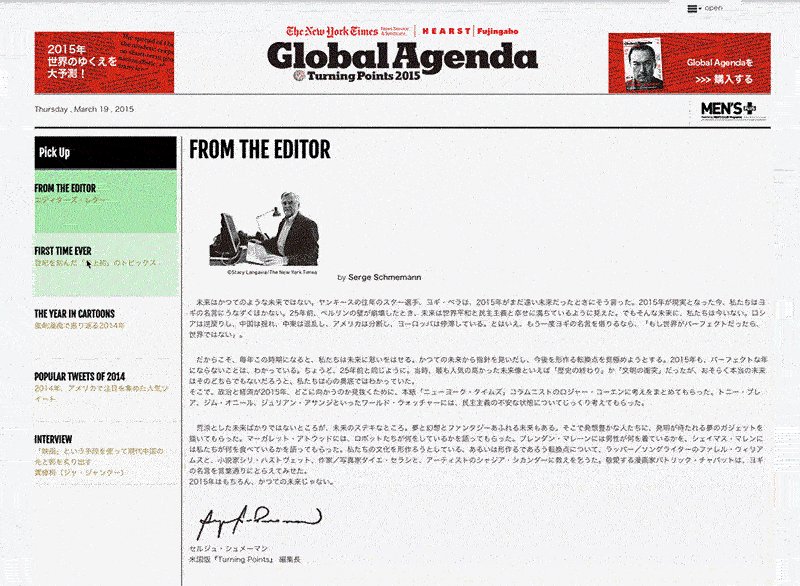
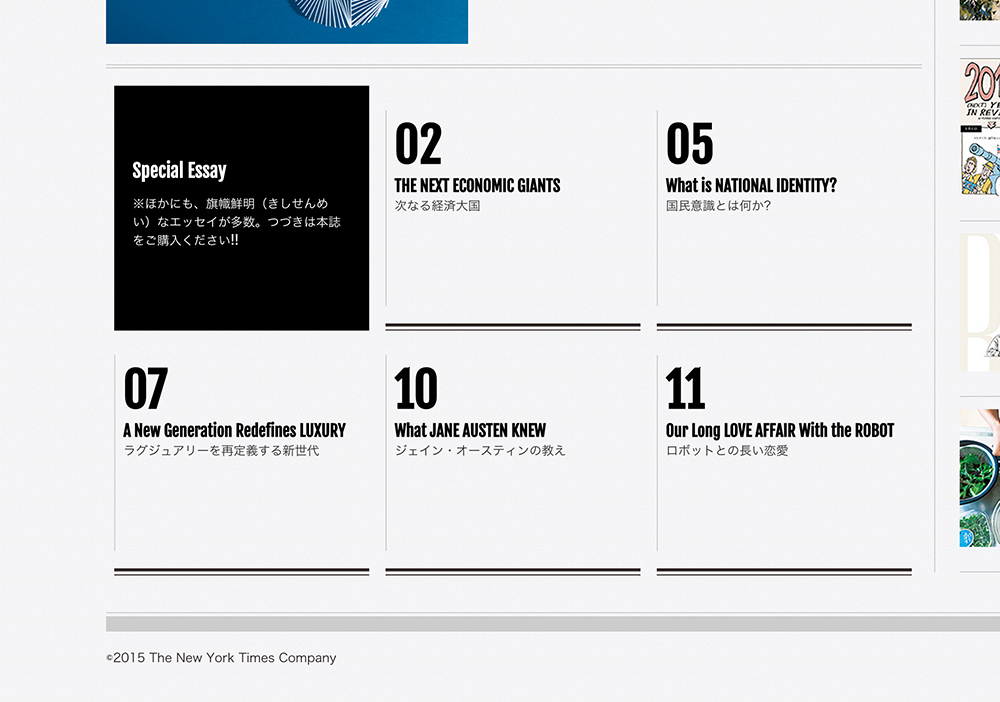
ランダムに選ばれるスペシャルエッセイ
全11あるエッセイの中から、ページロード時にランダムに5つを表示。
「現在表示されている分がすべてではない」という示唆の為、ナンバリングはオートでの追加ながらもそれぞれのエッセイに与えられた番号を表示。


Author's Comment
Designer: 深井 学
実は手放しに喜べない結果
この案件も身に余る光栄なお話でした。
しかしながら本当に時間が無い中での製作だったうえ、少々ややこしいプログラムを書いたせいでバグのオンパレードになってしまい、気持ち的に非常に追い込まれてしまいました。
ハースト婦人画報社の担当の方が本当に親身になって色々と助けて下さったお陰で乗り切れたもので、担当の方の助力無しには完成させられなかったものでした。
最終的にはハースト婦人画報社様のチェックも無事通り、New York Times様にも仕上がりをお褒めいただけたのは大変嬉しく、自信にもつながりましたが、正直なところ最終納品時にもバグを完全に見つけきれていなかったという「完成」とはなかなか言い難い完成度で、大変光栄で恐悦至極な案件だったにもかかわらず、苦い思い出となってしまったことが心残りではあります。
この悔しさをバネに、今後は一層精進し、最終的なクオリティにもっともっと拘っていく所存です。