
DIESEL BLACK GOLDタイアップページ|MEN’S CLUB様
http://sp.mensclub.jp/fashion/feature/diesel/201502/Webページ上の電子書籍のように+インタラクティブに、シームレスに。
Skill:Coding / JavaScript / PHP / Responsive
Back Stage
アプリケーションライクなWebサイトを
1月に「Global Agenda」を製作して以来、『Webサイトももっと違ったアプローチができるのではないか?』と強く考えるようになりました。
「Webサイトはページをめくるもの」と私は考えています。それだけに、ページを移動するという行為を促せるものであるべきだと考えます。どれだけファーストページに拘ったサイトでも、多くの場合セカンドページ以下は控えめになりすぎていたり、どこでも見るようなつくりになっていたり…この格差はやはり興ざめしてしまいます。
また、どれだけページ内の演出やデザインを凝っても、ページ移動の際の「ちらつき」や「もたつき」…わずかコンマ数秒といえど、ただ待つだけの時間というものは退屈で回数が重なれば嫌な気分になってきます。
これらを軽減しつつ、また移動を楽しんでもらえる方法が無いか?これが今の私のテーマです。
モバイルアプリなどはとてもスムーズにコンテンツが切り替わっていきます。非常に軽快で小気味いい。次のコンテンツが表示される際もダイナミックに切り替わるなど、変化に富んでいて楽しいと感じます。
この感覚をWebサイトでも再現できないか、と考え一つのアプローチとして「シームレスなページ遷移+ダイナミックな変化」というものにこだわっていくことにしました。
「シームレスなページ遷移」のアプローチ
前述のGlobal Agendaで使用したpjaxという技術は「シームレスなページ遷移+ダイナミックな変化」を実現する一つの手法でした。しかしながら、製作コストが非常に高く、速度的にも劇的に速くなるというものでもありません。
そこで今回は、他の手段で「シームレスなページ遷移+ダイナミックな変化」を可能にできないかと考え、pjaxよりも前からある「hashchange(ハッシュチェンジ)」を用いたものを作成してみました。
今回の製作は、速度とスムーズさにこだわったものです。
速度面を最重視したため、コンテンツを複数ページに分けず、Htmlを読み込んだ段階ですべてのコンテンツが揃っている状態にしました。(Ajax等で後から読み込むと、その際にどうしても もたつきが起こるため)
ちょっと今っぽくないつくりかたではありますが、速度面(※ページ表示後の)ではこれがやはり一番速い。
コンテンツがすでに揃っている状態ゆえに、切り替えて表示する際も非常にスムーズに切り替わっていきます。
ダイナミックな変化
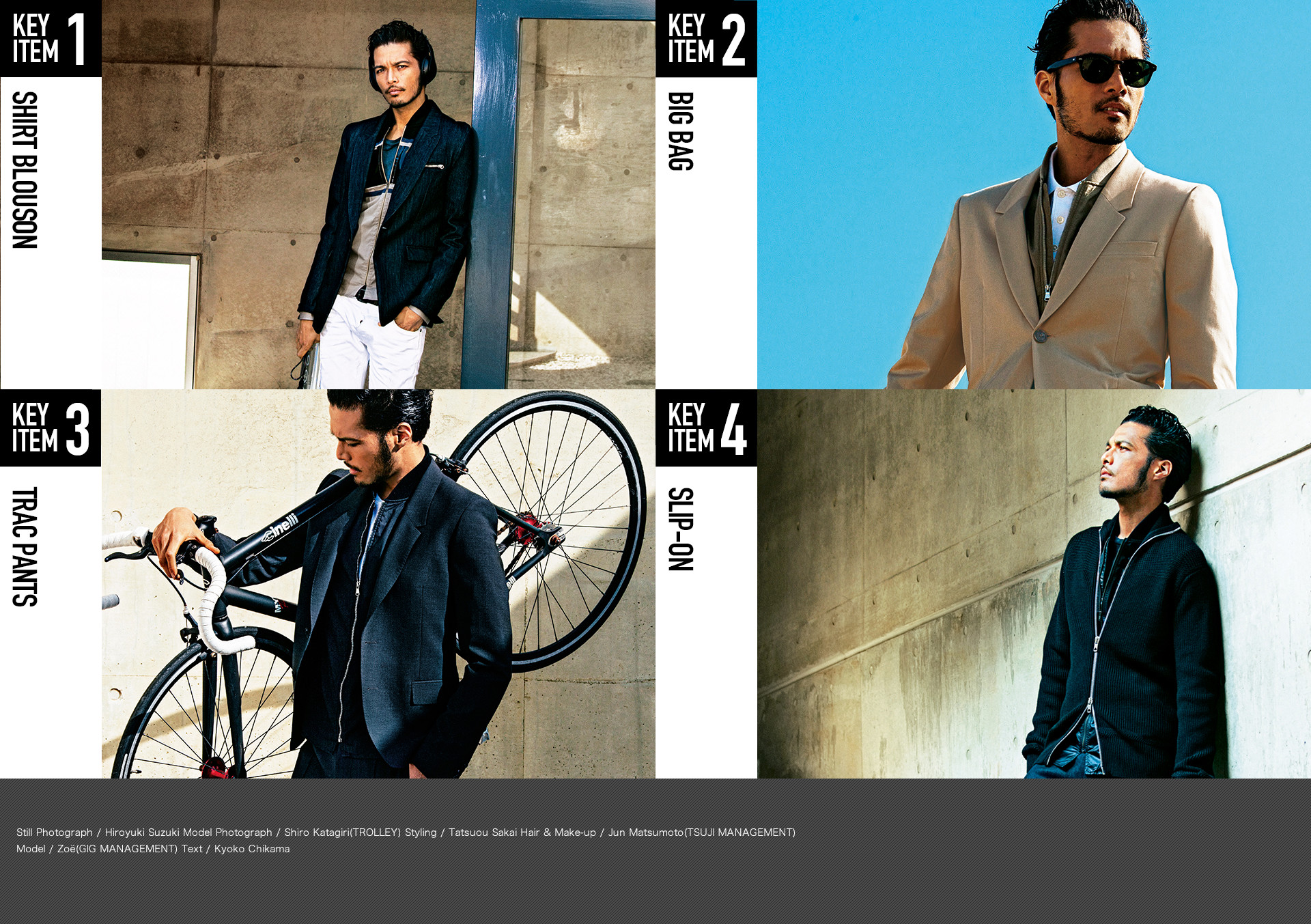
形式としては、「モーダルウィンドウが開いて、別のコンテンツが表示される」という、よくある形式ではあります。 しかしながら、モーダルウィンドウ内のデザインを誌面のようにレイアウトし、かつモーダルウィンドウ内でもさらにコンテンツが切り替わるというつくりにしました。
- 一つは各アイテム毎をスライドのように切り替え
- もう一つは各アイテムそれぞれにコーディネートの説明とアイテムの説明
といった2重のコンテンツ切り替えができるようになっています。このつくりにより、ページ内が次々と変化していく様をページ移動無しに閲覧していただけるようにしました。
しかし、このままではブラウザの「戻る」を押すとこのページへ来る前のページへ戻ってしまいます。そこでhashchangeにより、ブラウザのヒストリーにコンテンツの変化ごとの(仮)URLを記憶させるようにしています。
ヒストリーが残れば、「戻る」「進む」も有効になり、閲覧した一つ前や三つ前など、もう一度見たいコンテンツへすぐに移動することができます。
こうして快適性・利便性…つまるところの「ユーザビリティ」を向上させたつくりにしています。

Author's Comment
Designer: 深井 学
「これからのWebコンテンツ」を考えて
私たちを取り巻くテクノロジーの変化は非常に速く、数年前の「常識」がすぐに「型遅れの使えないもの」になっていきます。
スマートデバイスの浸透により、情報の得方も大きく変化しています。Web上のコンテンツを閲覧する際も、必ずしもブラウザを利用しないケースも増えてきました。こうした変化に対し、これからのデジタルコンテンツはどのようになっていくべきでしょう?
私は従来型のWebコンテンツ(WebサイトやWebページ)では、どれだけレスポンシブ化して「表示」を最適化しようと足りないと考えています。
ただし、いくらアプリを使用しようとも、Web上のコンテンツを呼び出すなどして使用(特に情報系やキュレーション系などは)したり、Webサーバーと通信するものが多くあります。その為、「もうWebは終わった」といった考えは早計すぎるし少々的外れではないか、というのが私の考えです。
とはいえ、即効性と新鮮さを求める今のコンテンツへの需要。従来型のWebコンテンツの作成方法では対応できず、素晴らしいコンテンツであっても一部しか閲覧されない、埋もれてしまうといったことになりかねません。
その打開策へのアプローチの一つの解として「スピーディかつ、変化を加え続けることで、飽きさせず快適にコンテンツを閲覧していただけるように」と考えたデザインです。