WordPressでも、ビジュアル・ストーリーテリングをしていきたい

前回の記事で「新しいブログプラットフォーム風デモ」として、こちらのテーマでの記事を公開しましたが、まぁ・・ひとまずは「再現できるかな?」と言う感じでつくったので見ての通り、ほぼほぼそのまんまな感じのもの(笑)です。
このテーマは以前、WordPressにもビジュアル・ストーリーテリング用のテーマがあるのかな?と探してみたら あまりそれっぽいのが見当たらず(※そんなにしっかり探せていなかったせいかもしれません) それっぽいものをつくれる、というプラグイン「Aesop Story Engine」を発見したのがきっかけです。
「Aesop Story Engine」は記事やページ内にパララックス効果のあるパートや 画像付きのパート、音源、動画、マップなどのコンポーネート(部品)を使いたい都度生成できるプラグインです。
※Aesop Story EngineはWordPress公式サイトからもダウンロードできます。
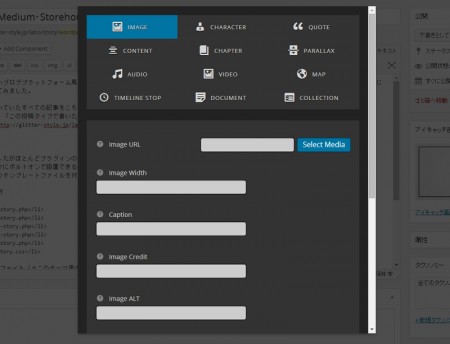
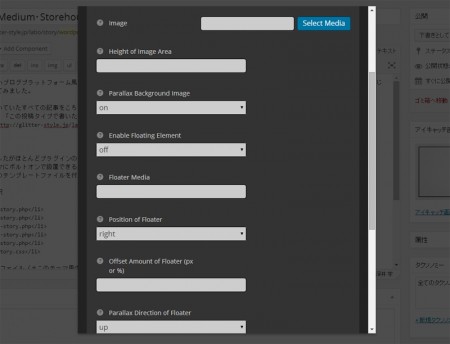
こんな感じで12種類のコンポーネートから選び、値などを追記していくと都度任意のパーツとして生成してくれます。ただ、ケース毎に値や細かな設定などができる半面、慣れが必要で、やや中級者向けかな・・?という印象です。 ※直観的な操作、というよりは値を入れこんでいって・・といった感じなので
このプラグインは基本的にはどのテーマでも使えますが、通常のテーマではいまいち真価を発揮しない感が否めません。プラグインの作者さんがそうであるように、専用テーマなどをつくって運用されています。(※有料で販売されています)
このプラグインを使って記事を書くのはどんな感じなのかとりあえず試してみたかった、というところなので、「じゃあつくってみようか!」ということでこのテーマを作成してみました。
といっても、前述の通りWordPressにはビジュアル・ストーリーテリングに適したテーマがあまりない状態です。 「だったら一つ二つあってもいいんじゃないかな?」と考え、また、「Aesop Story Engine」は個人的には好きなプラグインなのでこのプラグインの真価が発揮できて、かつ気軽に使えるテーマがあるといいんじゃないかな?・・と配布することを前提に作成することにしました(※注:後述「配布について」)。
テーマの特長
「プラグインの為のテーマ」というスタート地点がそもそもどうかしてるのかもしれませんが(苦笑)、
「Aesop Story Engineの機能を全部サポートする」というところからスタートしています。
ただ、配布もすると考えると、プラグインに完全に依存しているテーマというのはあまり宜しくありません。
テーマ単独でも問題無く稼働できるようにしつつ、「もうちょっとこうだったらなー・・」という部分を改善するように構築しました。
しかしながら、まずは機能ありきで考えたのでデザインとしても「新しいプログプラットフォーム」を意識して・・というよりはほぼパクリ(苦笑)のものでインターフェースなどはStorehouseのイメージが色濃く出ています。 このあたりはさすがにもうちょっと考えないといけないかな・・
特長としては
- パーツごとにコンテンツ幅/全画面幅の切り替えができる
- 通常時はコンテンツ幅でテキストや画像が表示されていますが、ポイントポイントで全画面幅のパーツを配置できる(パーツごとにコンテンツ幅/全画面幅の切り替えができる)ようになっています。これによって、ビジュアルでの演出などを効果的に行うことができます。
- 現在使用中のテーマに追加するだけで使用できる
- また、作成して最初に考えたのが、「これまで書いたすべての記事・ページがこのデザインにマッチするとは限らない」ということでした。
僕としても以前書いていたすべての記事をこちらのデザインに移行したい訳ではなかったので、 投稿タイプで分けて、「この投稿タイプで書いた際はこちらのデザインに・・」といった設定に対応させています。
配布用と考え始めると「こういうものがあったほうが便利だろうな」などと、自分はいらないかなと思っていた機能なども色々盛り込んだりしました・・ら、すっごく便利で更新も楽になりました・・
やっぱ、バックエンドをしっかりするに越したことはないんですよね。。
主な機能
インターフェースが左寄りなものが個人的に若干使いにくい(右利きなので)ので、右寄せのインターフェースにしました。枠線で囲ったロゴアイコンをクリックすると、コントロールパネルのようなものが開く仕様になっています。
- テキストサイズ
- 「+」でテキストサイズを拡大、「-」で縮小。それぞれ5段階までできます。「今が+-いくつか」のカウントはあえて省きました。「自分がいいと思うサイズが標準」でいいんじゃないかと。
- ページメタ情報
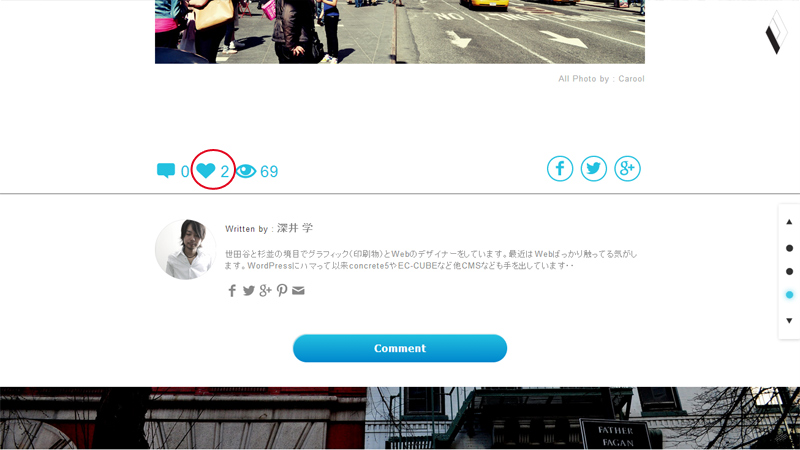
- PV数、Like数、コメント数など、このページに対してどれだけの反応があったかなどをここに表示させています。Likeとコメントはボタンになっていて押すとそれぞれの動作(Like:カウント、コメント:コメント欄へジャンプ)をします。
記事下部にも同様のものが設置してあります。 - ソーシャルリンク
- ここにあるボタン(メタ情報のものも)と記事下部のボタンは基本的には同じもので、普通のシェアボタンをオリジナルのグラフィックに変えただけです。今メインで使っているソーシャルサイトだけにしておきたかったので3つにています。
- サイドバー展開トリガー
- こちらをクリックするとサイト内の別ページへのリンクがあるサイドバー(グローバルナビ)が展開します。もう一度クリックすると閉じます。
- Likeボタン(仮称)※画像2枚目の赤丸箇所
- このブログの中だけの「いいね」のようなものです。「見たよ!」や「よかったよ!」と思っていただけたら押していただけると嬉しいな・・と思います。
このボタンが押されたカウント以外何も取得していませんしどこにも流れません。何も取得していないだけに誰が押したのかを追跡することはできませんし、再読み込みなりすると同じ人が何度も押せてしまうかもしれません・・苦笑
記事下部の「ページメタ情報」と「ソーシャルリンク」は通常の投稿側でも同じものを設置しましたが、こちらのカスタム投稿時の「ソーシャルリンク」に関しては「カウント数表示機能」をオミットしました。こちらのデザインではとにかくシンプルにいきたかったので。(※通常記事ではGoogle+の+1数以外が表示されます。)
 こちらがサイドバー展開時。いわゆる「グローバルナビ」をここに持ってきています。
構成としては、「現在見ているページそのものに関する操作や情報」を最優先にしたインターフェースです。
これにより、閲覧の際に「今見ているコンテンツ」により集中できるようになっています。
こちらがサイドバー展開時。いわゆる「グローバルナビ」をここに持ってきています。
構成としては、「現在見ているページそのものに関する操作や情報」を最優先にしたインターフェースです。
これにより、閲覧の際に「今見ているコンテンツ」により集中できるようになっています。
広告だらけなのは言うに及ばずですが、色々なリンクが大量にあっても「読む」「観る」時には邪魔にしかなりません。気も散るし、肝心のものの表示スペースを圧迫します。
なので、「必要な時にだけあればいい」という考えの構成です。
オートスムーズスクロール
これは僕自身が「こういうのあったらいいなー」と思っていたものを作成したもので、ブログでの使用に対してとても都合のいい仕様にしています。
この機能を切り取ってjQueryプラグインにしても結構喜ばれるものではないかな・・?と思います。
2014.8 jQueryプラグイン『jQuery AutoSmoothController』としてリリースしました。詳しくはこちらをご参照下さい。[aesop_gallery id=”1892″]
https://glitter-style.jp/labo/web-resource/jquery-autosmoothcontroller/
- キャプションを任意で変更可能
- (※画像1枚目:左上の画像)ボタン部分にカーソルを持っていくとキャプションが出ますが、表示されるキャプションの内容が記事内のターゲット(クリックするとその位置までスクロールする場所)とリンクしているのがお分かりいただけたかと思います。
(※画像2枚目:右の画像)今回のものもこの画像とは違ったキャプションが表示されていますね?
これはターゲットになる要素のdata属性にキャプションに表示させたい文字列を記入すると反映される仕組みになっていて、data属性に何も記述しなければ「section1,2,3…」といったキャプションが自動で挿入されるようになっています。 - ターゲットは任意で追加/削除可能
- 記事内にここでスクロールさせたい、という要素にアンカーとなるクラスを付加するだけで、自動でスムーズスクロールのパネルにリンクが追加されます。
記事内にターゲットを一つも設置しなかった場合、ページトップ/ページボトムへのスムーズスクロールとして利用できます。 - 自分の好きな場所へ移動させられます
- (※画像3枚目:左下の画像)こちらは結構気付かれていない方も多いかもしれませんが・・
実はこのスムーズスクロールのパネル、ドラッグで好きな位置へ動かせます。
右端中央はニュートラルな位置かな・・ということで配置しているだけなので、自分の好きな位置へ持っていって下さい。左上でも左下でも右下でも画面内なら基本的にどこへでも配置できます。
このパネル自体が邪魔なら、パネルの上をドラッグして画面下(画面外)まで持っていけば消えます。(※一度画面外へ出すとページを再読み込みしないと最表示できません)
- 柔軟なカスタマイズ性
- 矢印やボタンアイコンは「アイコンフォント」を使用している為、ボタンのスタイルを変更したい際はcssだけで簡単に色や大きさなどを変更できます。
制作時のコンセプトとして「もっと閲覧側に自由を」といったものを考えていまして、インタラクティブ性とでも言うのか、自分の好きなよう(使いやすいように)にリアルタイムに配置を変えられる部分があってもいいんじゃないかと僕は考えています。
Webサイトはこれだけあらゆるものが流動的・動的になっているにもかかわらず、インターフェースだけは完全固定で決まりきっているのはどうなのだろう?人それぞれ使いやすさは違うのだから、その微細な違いに対応できるような柔軟なつくりにしておくほうがユーザビリティーというものではなかろうかと思います。
テーマ
テーマ、とは言いましたがほとんどプラグインのようなもので 現在使っているテーマにボルトオンで設置できるような感じになっています。 (元々のテーマにこのテンプレートファイルを追加するだけで使用可能なものになっています。)
テーマファイルの内訳
- header-story.php
- single-story.php
- archive-story.php
- sidebar-story.php
- footer-story.php
- style-story.css
- (profile.php)
の6つのテンプレートファイル(+Authorエリア表示用のprofile.php、このテーマ用のjsファイル×3)を付け加えるだけです。
※「story」というカスタム投稿タイプに設定したので、「xx-story.php」という形式にしています。
※このテンプレートファイル以外にfunctions.phpにいくつか追記が必要になります。
僕はカスタム投稿タイプとして設定していますが「投稿フォーマット」用にすれば新しくカスタム投稿タイプを設定せずとも使えます。
※ただ、元々のデザインと大幅に異なる場合、同一の投稿タイプで使うと次の(前の)記事へ飛んだ際に別のサイトへ飛ばされたのか?と閲覧者を迷わせることにもなりかねないという点と、前後の記事でデザインがまったく変わるというのはちょっと気持ちが悪いかなと思うので投稿タイプで分けたほうが閲覧側には自然に感じると思います。
配布について
一応、今のところフリーでの配布を考えています。
現状はベータ版もいいところなのでもう少し手を入れておきたいな・・とも。また、Theme Checkはパスしていますが、追加用テンプレートファイルなので公式で出すとするなら「プラグイン」になるのかな・・?ちょっとまだそのあたりは調べていません。
とはいえ、このパクリデザイン()のままだとまず「ダメ!」って言われるでしょうからそのあたりももう少し手を入れるか、ウチのサイトでの配布にするか・・になりますかね。
ただ、何より「Aesop Story Engine」プラグインを存分に使えるように・・というベースだけに、プラグインの作者さんの了解を得てからにしたいと考えています。(作者さんが有料でのテーマを販売されているだけに、フリー配布にするのは了解を得られたらにしたい)
進捗があればまた改めて連絡しようと思います。
ひとまず「オートスムーズスクロール」だけでも近くjQueryプラグインとして配布してもいいかな・・と考え中です。(こっちもベータ版でかつ名前もまだ決めていない状態ですが・・)このプログラムは自作なので配布は自由ですし。
今のところjQuery UIとモバイル用のdraggableパッチプラグインなどを併用しているので、これもmouseイベントとTouchイベントで自作してやったほうが軽量化にもなるのでいいかな・・と思いつつ、どうせならこのテーマのインターフェース全部(コントロールパネル+サイドバー展開+オートスムーズスクロール)を一まとめにしたプラグインにしてみたほうがいいのかな・・?とも考え中です。。
あとがき
「Aesop Story Engine」を知りこのテーマを作成したのは、この間紹介した「Page Builder by SiteOrigin」を知る前で、つくって試したはいいけれど、一般的にはちょっと難易度があるかな・・?というところで、もっと簡単なものはないのかなー・・と探して見つけたのが「Page Builder by SiteOrigin」でした。 とはいえ、慣れてきたらぜひとも「Aesop Story Engine」も使っていただきたいなと思います。
深井 学
青山で印刷物・Webを中心にトータルなデザインを提供しているデザイン事務所Glitter Styleのクリエイティブディレクター。デザイナーでフルスタック。 企画、ロゴ・広告・印刷物のデザイン、Webデザイン・ディレクション、撮影ディレクション、ブランディングに必要なあらゆるニーズにお応えします。「こんなものつくれない?」「こんなことできない?」そんなご相談もお待ちしております。







Comments