
新しいブログプラットフォームの傾向から、これからの「発信」について考える。
用途やブログのタイプによってもどのプラットフォームが適しているか、がありますね。 そうした使用側のニーズに応じてか、ブログサービスにも様々な種類があり、新しいものもどんどん生まれていっています。 そんな中、ちょっと特徴的な傾向のあるタイプのプラットフォームが生まれています。 この「新しいブログプラットフォーム」、皆さまはもう使ってらっしゃいますでしょうか?
昨年末頃からにわかに注目を浴び始めていて、今年に入ってからも新しいサービスがいくつか立ちあがり少しづつ熱を帯びてきています。 この「新しいブログプラットフォーム」の中からいくつかピックアップしつつ今回の話をさせていただこうと思います。
「質より量」から「量より質」へ、
そして、もっと直観的に。

今年立ちあがったブログサービスの傾向を観ると、このキーワードに尽きるのではないかな、と思います。
「量より質」はもうだいぶ前から言われていることではありますが、これらのブログサービスではそれが視覚的により顕著に表れているんじゃないかなと思います。
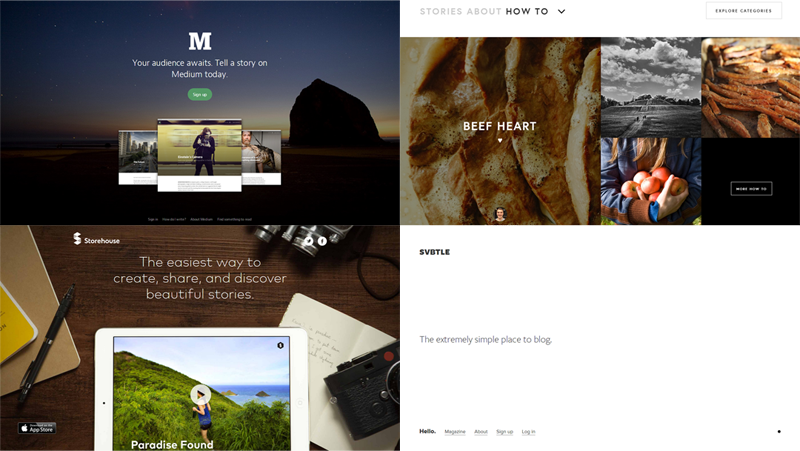
これらが今回言うところの「新しいブログサービス」ですが、ご覧になっていただくとすぐ分かるように、レイアウトやコンテンツ構成などのデザインがこれまでのブログサービスとは一線を画す仕様になっています。
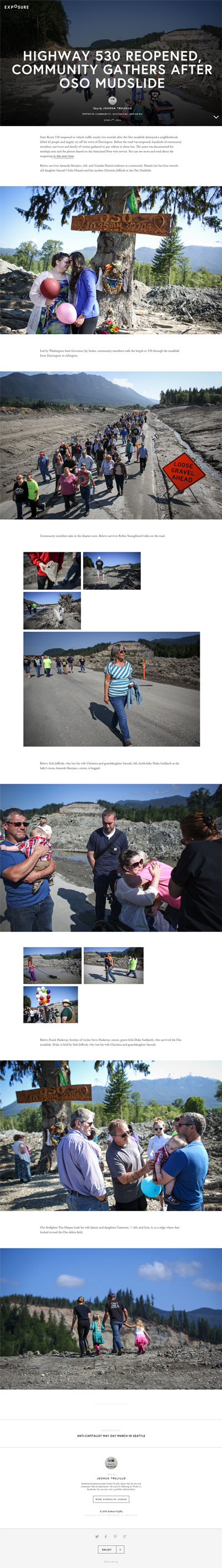
左の画像は「Exposure」で作成されたブログですが、上記の他のブログでもほぼ同様の形態になります。 ※Svbtleは少し趣が違いますが、一応こちらも紹介させておいていただこうと思います。
「コンテンツファースト」を追求するとやはりこういうかたちになるのでしょう。こちらで紹介させていただいている記事の画像はExposureの「ニュース」カテゴリーの記事 ※ジャーナリストの方の記事です
https://joshtrujillo.exposure.co/highway-530-reopened-community-gathers-after-oso-mudslide
もっと直観的に
―もっと思うままに、もっとイメージ通りに

このキーワード「直観的に」は二通りの意味があって、「表現」と「操作感」として直観的に、という意味があります。
「表現」として直感的
先の段落で「Exposure」で作成されたブログを紹介させていただきましたが、これらのブログサービスで作成されたブログやコンテンツは、非常にシンプルで、「今、何に目をやるべきか」がすぐに分かりますね?
そう、「ユーザー(の行動)を迷わせない」つくりになっています。
画像で観ると「全体図」になるので雰囲気は違いますが、御自身のブラウザやアプリで開いていただくと、画像が「ドン」と全画面に表示されたり、その説明文が続いた後の「余白」が存分にとられていて、次の段落との境目が無意識的によく分かると思います。
- 画像がドンとあれば「この画像(動画)から何かを感じて欲しいのかな?」
- 画像と文章がセットになっていれば「何かに対する説明なのだろう」
- 文章だけが連なっていれば「ここは’読む’べきところなんだろう」
と、いったように記事中の一つ一つの項目に対して集中でき、また投稿者の意図なども感じやすくなります。
また、一つ一つの投稿が美しいですね。
投稿した方の雰囲気やその時の気分、感覚も何となく伝わってきませんか?
これまでなら、こうしたレイアウトや構成をWeb上で表現しようとすれば、少なからずマークアップの技術や知識が必要でした。 けれど、これらのサービスでは、そんな「作成」すらも直観的。
「操作感」として直感的
触ってみたところ、真っ白のキャンバス上にドラッグ&ドロップで操作していくようになっています。
※画像は「Storehouse」のものですが他のサービスでもだいたい同様です。
記事のエリアがあって、そこにテキスト、画像、動画など任意のパーツを好きな配置で並べていけば記事になる・・場所や大きさを変更したい時にも同じくドラッグ&ドロップ(モバイル・タブレットならタップやピンチ)でOKという非常に簡単かつ直観的な操作感です。

画像だけではちょっとわかりにくいだろう、ということで動画もこちらに。
Introducing Storehouse from Storehouse on Vimeo.
こちらはMediumについての紹介動画
※他のものに関してはなかなかいいものが見当たらなかったので、今回はこの2つですいません・・
実に直観的に操作ができるのがお分かりいただけたのではないでしょうか?
それでいてクオリティの高い記事を手軽に手早く作成・公開できる。非常に素晴らしいサービスになっています。
実際、このBlogも記事内での2カラムや複数カラム構成を使ったりしていますが、こうしたレイアウトで記事を書くのって結構面倒なんですよね・・苦笑
いつもこんな感じで、大量のマークアップを書きこんで作成しています。。
さすがに大多数の方は毎回毎回こんなことをする、なんてやりたがらないでしょう・・。

当然、全部手打ちなんて無謀な真似はせず、ショートコードにしたり、エディタによく使うタグのボタンを設置したりなどしていますが、それでもかなり時間もかかりますし面倒なことには代わりありません・・。
※<p>や<br>なども書きこまれているのは、WordPressのデフォルトではオートで入るタグをfunction.phpでキャンセルしている為です。 (ケースによってクラスなどもふり分けたりしたいですし、自分的には勝手に入られると都合が悪いので・・)
「新しいブログサービス」に見られるもう一つの特徴

そして、これらのブログサービスに共通するポイントとして「ソーシャルボタンの形状」があります。
- オリジナルのボタングラフィックを採用
- 「いいね」や「ツイート」、「+1」などの「数」が表示されない
といった特徴があります。 これまで「常識」的な位置づけだったソーシャルリンクをあまり目立たないようにし、 代わりに、そのサービス独自のカウント(そのサービス内だけでの「いいね」的なもの)を採用しつつそちらを大きく打ち出しているのも特徴です。(Mediumではちょっと趣は違いますが「Collection」などの独自機能が相当するかなと思います。)
ボタンのオリジナルグラフィックに関して
やはりそれぞれのSNSサイトの公式ボタンが各々のサイトにマッチするケースというのは稀であり、悪目立ちをしたり、著しく景観を損ねるケースも多いです。
これらの「新しいブログサービス」のデザインコンセプト(おそらく)から考えれば、馴染むものにするのがやはり道理でしょう。
「数」が表示されない
いいねやツイート数の数取り合戦、その数が多ければ、本当に価値あるものか?自分にとって有意義な情報か?
こうした議論もあります。
また、その数でつい、一喜一憂してしまうのが書いた側の気分。。つい、数を意識した書き方をしてしまうことも・・苦笑
でも、それが本当にいいことなのだろうか?と考えさせてくれる仕様かもしれません。 そのコンテンツ(記事)は誰のためにあるものか、誰を喜ばせるためのものか・・そうした「コンテンツそのものの在り方」を投稿者にじっくり考えさせてくれる仕様になるかもしれません。
※他ソーシャルでの数は表示されませんが、コメント数や独自カウントなど、「そのサイト内部でのフィードバック」は数を表示するかたちをとっています。
(※オリジナルのボタンアイコン自体は一昨年くらいから一部で流行っていましたが)
ただし、ちょっとしたデメリットも
「デメリット」とまで言うほどのものではないかもしれませんが(人によってはまったく気にならないでしょうし)
カスタマイズは一切できません
記事は全員まったく同じフォーマットの上で作成していくかたちになります。
といっても、レイアウトが自由の上、トップのカバー自体も毎回変えられるので、フレーム部分のデザインを触る必要が無い・・と言えばそれまで。良くも悪くも「粒が揃う」ということでしょう。
ただ、確かにずっと色々見て回ると似通ったものばかりに見えてくるかもしれません・・。(数週間もすれば同じように見えてくるかも・・)
この仕様に関しては、恐らくサービス提供側のある種の「意図」があってのことだと思われます。昨今、ブログなどソーシャルメディアでの投稿をメディアへ寄稿したり出版物としたり、ニュースのリソースとする動きが以前より強まっています。
投稿されているコンテンツのデザインを統一することで、ブログサービス側が一つの「マガジン」となり、投稿者がそのマガジンに寄稿している「ライター」、記事の一つ一つは平等にマガジンの「一記事」(=1ページ)として扱われているのかもしれません。(Mediumの「Collection」機能はまさにこれですね)
マルチデバイスへの対応状況
ここがちょっとネックとなるのかな・・
- Mediumはモバイル非対応。
- Storehouseはモバイルアプリからのみ。(※閲覧はPCからも可)
- Exposureは基本有料。(※)
と、ちょっとまだ融通が効いていない状態。
※Exposureは無料版でも始められますが、公開できる記事の数に3投稿まで(!?)と制限があります。また、日本語非対応(日本語での記述ができない)という。。。苦笑
海外の方とのコミュニケーションにはもってこいでしょうが・・
ちょっとまだこうしたネックもありますが、特別な知識や技術がなくとも高クオリティ(比較的)なコンテンツを直観的かつ非常に簡単な方法で作成していけるというのは大変な魅力だと思います。 同じようなコンテンツを従来のブログサービスなどで作成しようとすると、結構な技術力と、これら「新しいブログサービス」で作成する数倍の時間がかかります。
※注:ただし、こうしたドラッグ&ドロップなどで作成できる系のものはほぼすべてJavaScriptでその値を反映させている為、ブラウザのJavaScriptをOFFにすると、コンテンツが表示されない。
ExposureもStorehouseも記事部分がごっそり無くなります。(Mediumはフッターが消えるだけでヘッダーと記事は表示される。ちゃんと対応させていますね。)
・・とはいえ、これはこれらのサービスに限ったことではなく、特別な知識や技術がなくとも作成できるサービス系には非常に多い仕様です。(ブログサービスではありませんが、WIXなんかもJavaScript完全依存なので、OFFにするとまっ白になりますね。)
これらの傾向から、ちょっと考えてみる
今回紹介した「新しいブログサービス」のデザインは、これまでもWebサイトでの「ストーリーテリング」を行うページなどでよく見られたデザインです。しかし、「ブログとして」こうしたデザインが多くのサービスに取り入れられ始めたのは特徴的な傾向ではないかと考えています。
また、同様にその「操作方法」もどれも非常に直観的かつ簡単なものが採用されています。
今、ブログをはじめとするソーシャルメディアでの「発信」に一つの変化が起きている・・
そう思いませんか?
ここで、皆さまに一つ、質問を投げかけたいと思います。
今、そしてこれからの発信に求められているのはどういうものだろう?
僕が考えるのは
- 閲覧側には見たいものを見やすく、今までより整然とした美的なコンテンツ
- 作成側には、もっと手軽に高度なコンテンツを作成できるように
この2点ではないかと考えます。
- 1は作成者の努力や一つ一つの記事、発信に対し真摯に接していればおのずとそうなってくると思いますが、更にもう一歩進んで・・
- 2はプラットフォームの影響が非常に大きく、従来型のブログサービスではかなり難しいところではありますが、ちょっとした工夫と慣れで行うことができます。
ただ、WordPressであれば、かなり近い環境をつくることができる。
この「新しい傾向」が意味するところと、それらを従来型のブログでも取り入れるには?
・・というところを、これから今回を含め3回ほどに渡って詳細にお話ししようと考えています。
と、いうことで次回
「WordPressでも、もっと美しく簡単にブログを更新する」と「ビジュアル・ストーリーテリング」というものについて書かせていただこうと思います。
Comments