
一般社団法人Project One様「ゆめつぐおおつち」ロゴ+ショッピングサイト
http://projectone.iwate.jp/手作りの温かみを感じる、真面目だけれど堅すぎない雰囲気
Skill:Coding / JavaScript / Graphic / PHP / EC-CUBE / Art Direction
Back Stage
温かみを感じる雰囲気をつくりたかった

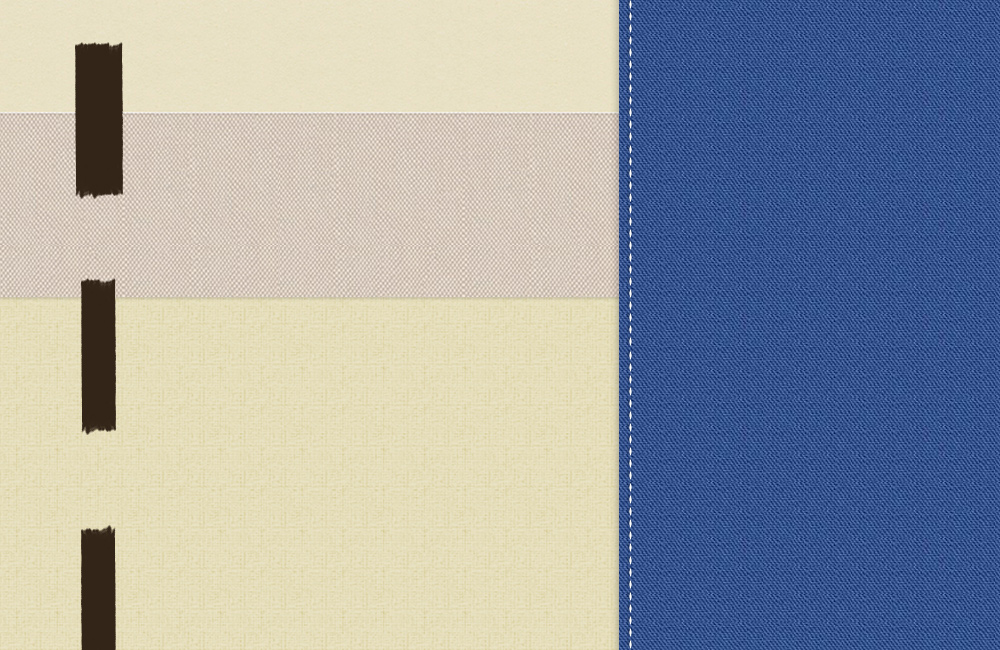
お子様を持つママさん向けのサイトで、かつ手作りの商品を取り扱うというものだけに 全体的に「手の温もり」を表現するように意識してデザインしました。
普段はあまりテクスチャを用いたビジュアルを使いたがらないのですが、今回に関しては全体的にテクスチャを多用しました。 どちらかといえばリアルに見えて欲しかったので、縁などに拘り、境界線部分がきれいな直線ではなく気持ちガタガタになるように仕上げたりするなどの工夫を入れています。この一手間を入れたことで比較的リアルな質感を出せたかなと思います。
簡単な操作で、ハイテクノロジーを使っていただく

まだまだあまり浸透していない「便利なもの」は、初めて触る方に「驚き」や「感動」を提供できたりします。
今回採用した商品の『拡大鏡』は、某大手サイトでネットショッピングをよくされる方にはお馴染みの機能ではありますが、つくる手間も結構かかるせいか、大手のサイト以外ではまだまだあまり見かけないものだったりします。
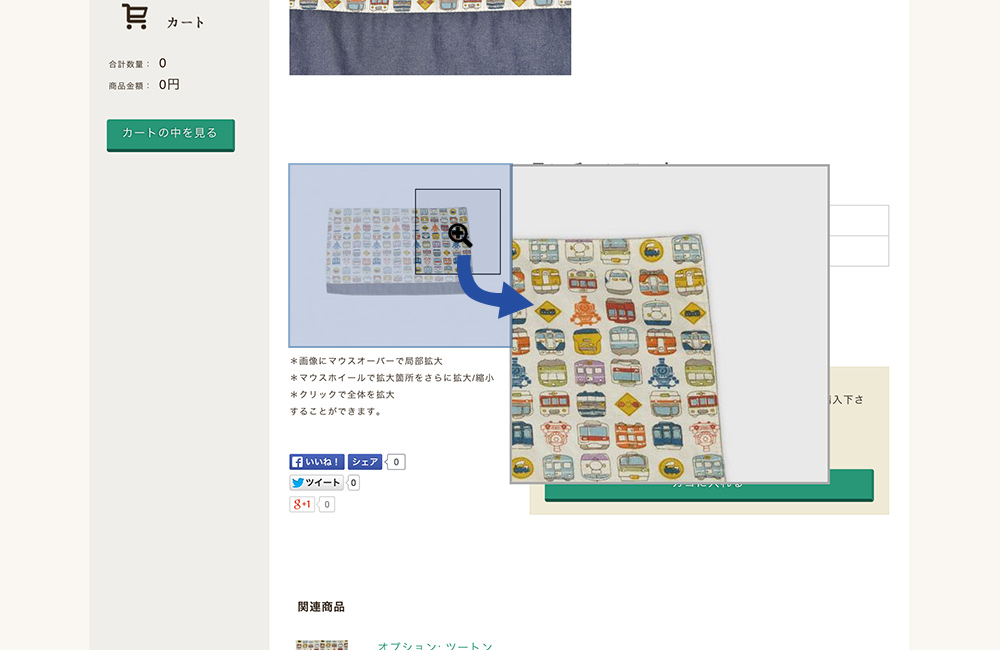
今回弊社で製作させていただいた『拡大鏡』は、
- 画像の青いエリアへマウスカーソルが入ると自動的に現れ
- 見たい箇所へカーソルを移動させることで、その局部を拡大できます。
- その状態でマウスホイールを操作すると拡大箇所を任意の拡大率へ調整可能
- 最大倍率は6倍程度まで拡大可能です。(それよりも一応拡大されますが、画像はかなり荒れます)
- エリア内にカーソルが入っている状態(マウスカーソルが虫眼鏡になっている状態)でクリックすると全体拡大がオーバーレイ表示されます
というお馴染のものが、もう一歩便利になっただけのものではありますが、その「操作感」には拘りました。
ボタンなど「トリガーになる何か」を置いて、クリック等で起動する方法にするほうが製作面では非常に簡単になります。しかし、操作する側からするとこの方式は非常に断続的で、スムーズに感じられません。そのため、一工夫してすべての機能が途切れず流れるように行えるように配慮しています。
モバイル版をオミット
製作前にターゲット層の方々に対し、無作為に事前アンケートを取ったところ、この商品に限り「モバイルで閲覧することは無い」(PCからじっくりと見たい)という回答が返ってきた。 この結果から本案件ではモバイル版をオミットし、完全にPCのみの仕様にしています。

Author's Comment
Designer: 深井 学
仕事をつくる、という支援
この「ゆめつぐOTSUCHI」というプロジェクトは「復興支援の新しいかたち」の一つではないかと考えています。現地に十分な産業が無ければ、持っていけばいい。あるいは生み出せばいい。ただパイプを繋ぐだけでも産業として成立させることだってできる。
現地の方に極力負担をかけないかたちで仕組みをつくっていくことは今の世の中ではそれほど難しくないことかもしれません。このプロジェクト以外にも、こうしたかたちの支援ももっと広がっていけばいいな、と個人的に考えています。
現地の1日でも早い復興を願っております。
どこかに必ず、新鮮な体験を
毎回言っているかもしれませんが、私たちが製作したデザインを使用する方(ここでは閲覧者の方)には、何かしら特別な「体験」や「体感」をしていただきたいといつも考えています。
ビジュアルや雰囲気でおもてなしするのももちろんですが、それ以外にも「感触」であったり「反応」であったり。「あ、おもしろいな」や、ちょっと笑顔になれるもの…そうしたものをさまざまなかたちで表現していきたいと考えています。