
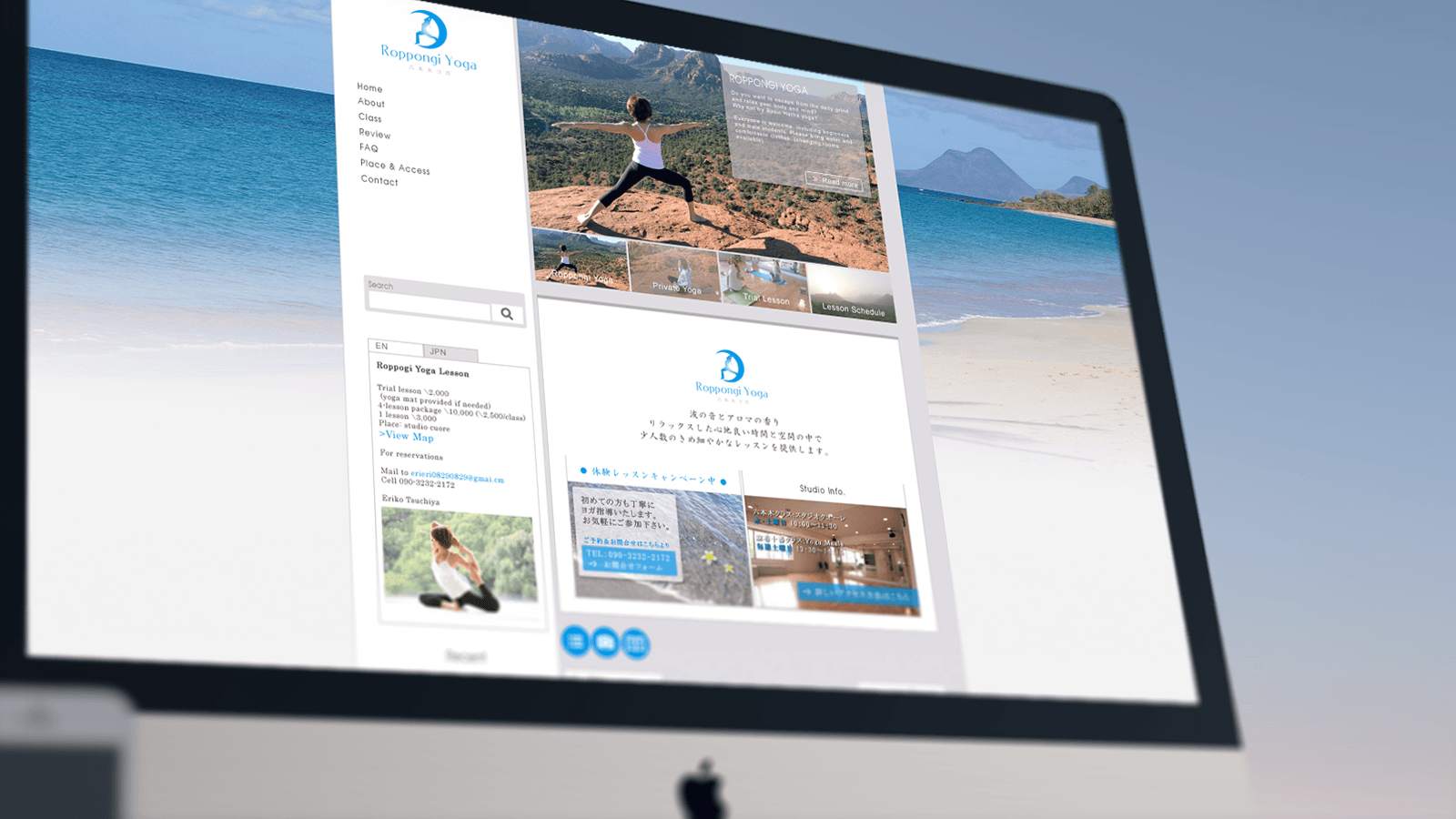
六本木ヨガ様ブログカスタマイズ
http://ameblo.jp/eriko-yoga-colors/Back End & Making
設計思想:
「記事」単位での検索性よりも「情報の性質としてのカテゴリー」での検索性を高める
ブログサイト・・とりわけアメーバブログではすべての投稿は同列であり、優劣が存在しません。
日記や活動記として活用するなら単純明快でよいのですが、Webサイトとして活用するにはそれでは都合が悪いことが多くあります。
理由としては、すべてが横並びで数珠つなぎになってしまう為に、情報が混在しやすくなってしまいます。
その為、「情報の整列」と「カテゴリーの分け方」が大変重要になり、リンク時のクエリ(URLパラメータ)操作も重要なポイントになります。
1.情報の整列
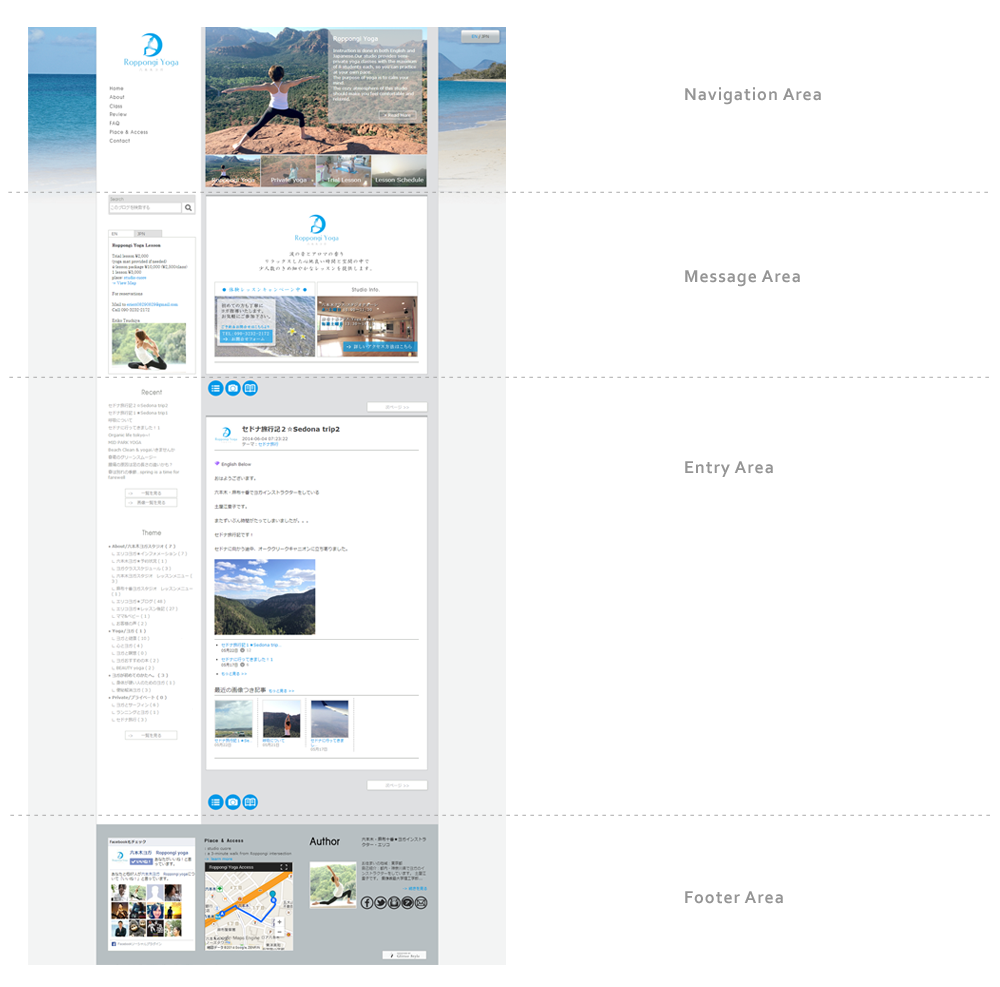
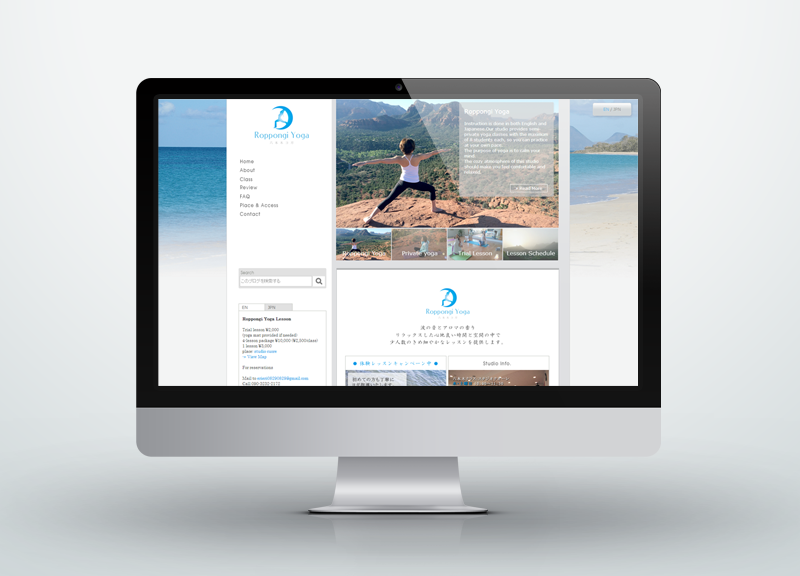
スクロール量に応じたインターフェースのパート分け
すべてのWebサイトは基本として画面がスクロールしていく前提で、その時々に画面内の表示範囲に収まる「部分」のみが表示されます。その為、どんな構成やレイアウトを施していてもその全体像を観られ、把握できるのはデザインした本人のみです。
リアルタイムで閲覧している際はその「部分部分」を断続的に観ていると言っていいでしょう。
あまり関連の無い情報であったり、ただ並べてあるだけのものは閲覧者の気を散らしてしまい、肝心の部分を観てもらえない・集中してもらえない要因となったり、視界の妨げになるといったマイナスファクターになることも少なくありません。

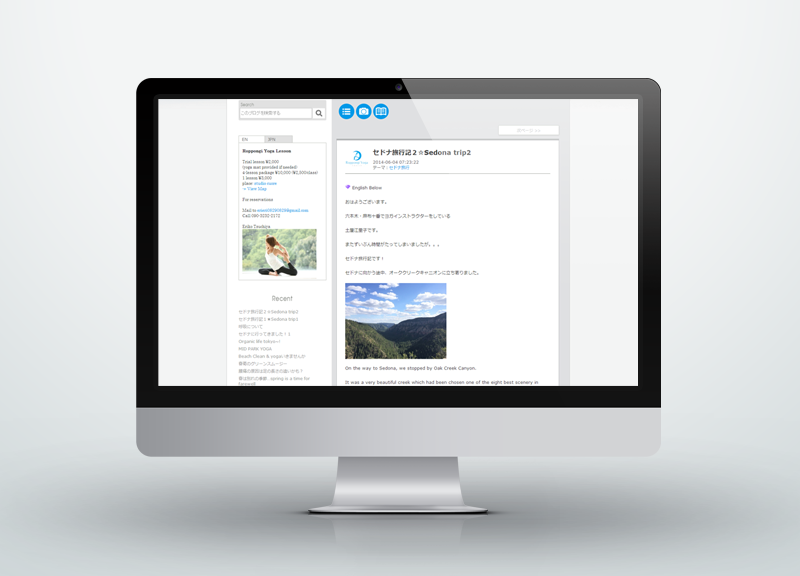
今閲覧者に提供されている情報は何か?(=画面内に表示されているコンテンツはどんなものか)をスクロールの部位ごとに検証していき、関連性の高いものや合わせて観ると理解が深まるもののみが常に表示されるように調整しました。
- ナビゲーションエリアにはサイト内の主要なコンテンツへのリンク集を
- メッセージエリアにはインフォメーションにあたる内容を
- エントリーエリアになってはじめてサイドバーが記事に関するアーカイブになるように
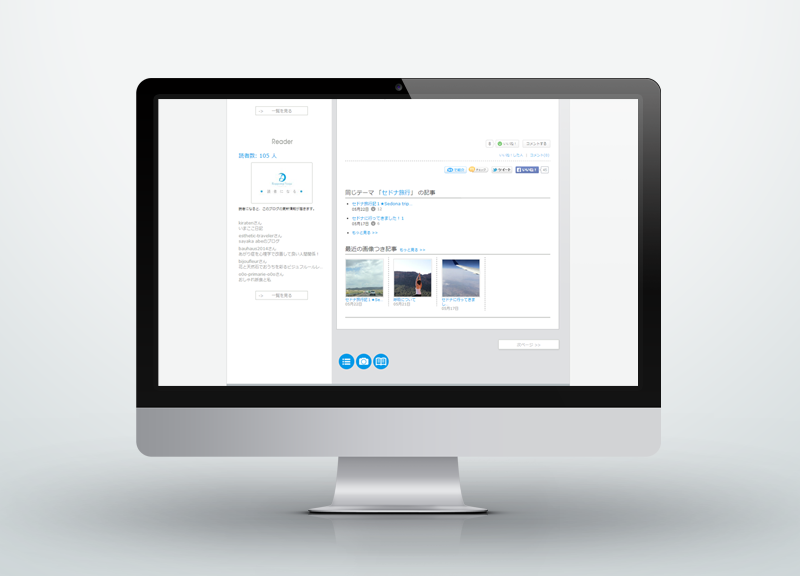
- フッターエリアにはソーシャルサイトや他サイトへのリンクと著者の情報を(サイト全体に関しての関連情報)
といったように、情報をカテゴライズし、分類してまとめています。
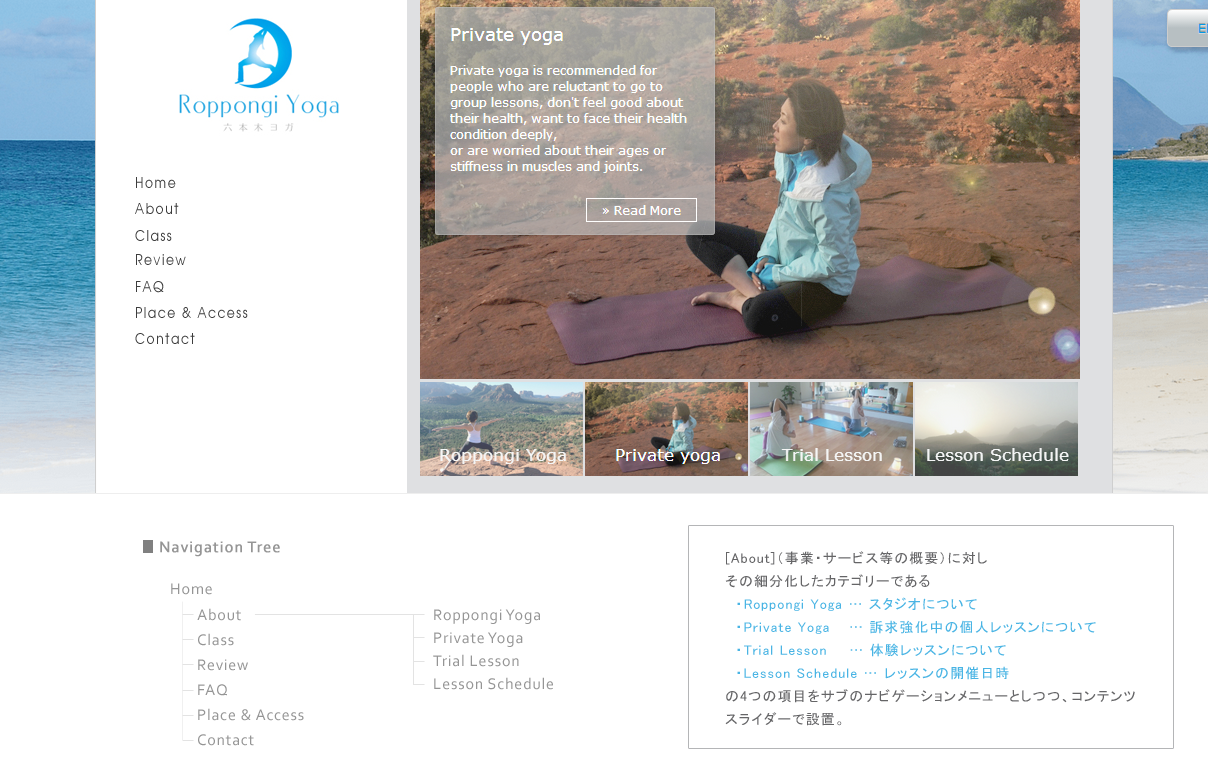
サブナビゲーションとビジュアルナビゲーションという考え方

ナビゲーションメニューは「サイトの主要となるコンテンツへのリンク集」です。
閲覧者が求めている情報へ辿りつきやすくする、あるいは主張・知っていただきたいことへの道しるべとするものです。
当然サイトの性質に応じて置くべき項目も違ってきます。
今回のケースのようにコーポレートサイト然として扱うならば、「このサイトはどんなところなのか?」あるいは「この会社・事業はどんなことをしているところなのか?」といった項目が必要であり、それらの内容をすべて満たしていなければなりません。
しかしながら、企業や事業の主要なコンテンツとなると説明が複雑になり、分かりやすくするために項目を細分化して表記する必要がでてくることが往々にしてあります。
結果として項目が多くなり、一つ一つが埋もれるてしまうことになります。 これを防ぐために「サブナビゲーション」(関連性ごとにまとめて階層化する)を使い視覚的にも「情報の整理」を行うことで解消しました。
また、このサブナビゲーションをスライダーとして設置することで視覚的な訴求も強くしています。
サブナビゲーションの項目は、レッスンに興味がある・通いたいなどの方に対して「欲しいと考える情報」をまとめています。スライドなど視界の中で「動いているもの」は本能的に注意が引きつけられる(=目がいく)為、アイキャッチとしても強い効果を発揮します。
とりわけ「コンテンツスライダー」(※)はテキスト要素などもスライド表示できるため、 すぐに目につき、かつそれぞれの「項目にどのような内容が書かれているのか」を端的に分かりやすく、気付きやすくするのに大変都合が良いものです。そこで今回はサブナビゲーションをコンテンツスライダーを用いた「ビジュアルナビゲーション」として設置しました。
2.カテゴリー分け

アメーバブログではカテゴリーの階層分けができないので、視覚上ではありますが全カテゴリーを4つの区分に分けて書いていただくことにしました。
- About/六本木ヨガについて
- スタジオでのレッスンやメニューについて、提供サービスに関する内容
- Yoga/ヨガ
- レッスンやサービスを離れ、純粋に「ヨガ」というものに関する専門知識・造詣を紹介する
- ヨガがはじめての方へ
- 初心者にもとっつきやすい内容をクローズアップして
- Private/プライベート
- 人となりが分かる、感じられるように
柱となるものを立てて、それを中心に付随する内容を細分化していく・・とすると、トピックスの方向性がたてやすく、ブレることも減ります。
投稿する内容は、いたずらに広げるのではなく「どんな情報が求められるか」を念頭に、新しくカテゴリーをつくるにしても、この4つの区分のいずれに入るか、あるいは足りないものがあるなら「補う」というスタンスで作成していっていただくことにしました。
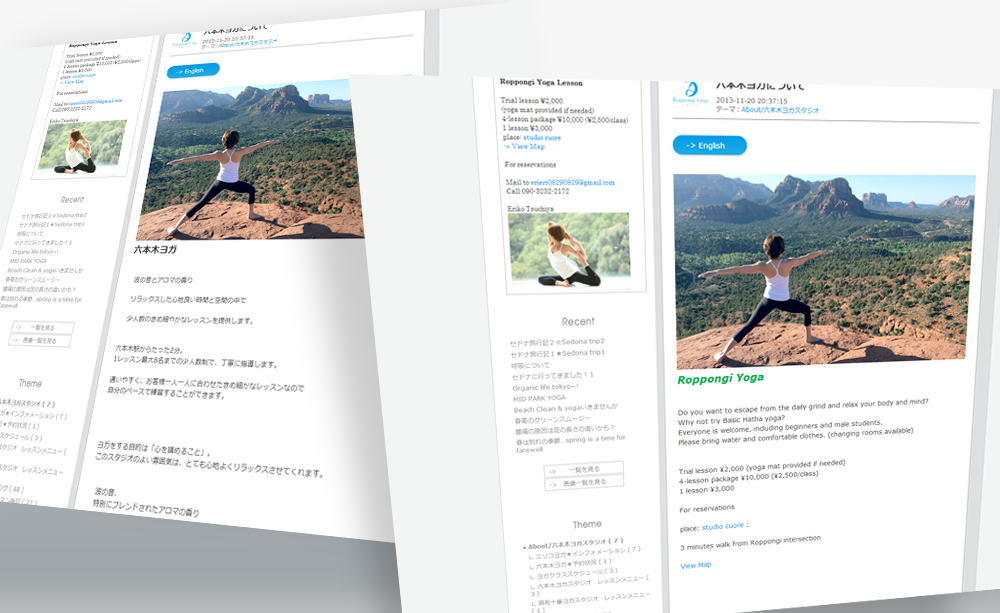
バイリンガル表示 ― 英語日本語の切替え
英語でのレッスンも積極的に行ってらっしゃる為、クライアント様から「言語切替えができないか?」という要望があったものの、当初はアメーバブログのシステム上搭載不可能と思われたため、入れる予定はしていなかったものでしたが、ちょっとしたヒラメキがあり試してみたところ実現できたため実装しました。
一般的に言語切替えは「同じ内容の別言語で作り直した『別ページ』を用意してそちらに飛ぶ」という仕組みになります。しかしながら、ブログでそれを行おうとすると(言語は違うものの)同じ内容のページが複数できることになり、ブログである以上その「重複した内容の記事」が前後に並びます。(WordPressのカスタム投稿タイプなどを使えばこの限りではありませんが)
これでは検索性が悪くなるうえ、ページ移動が非常に不便になってしまいます。
そこで、「ページ遷移をしないかたちで切替えができないか」と考えスライダーをヒントに作成しました。
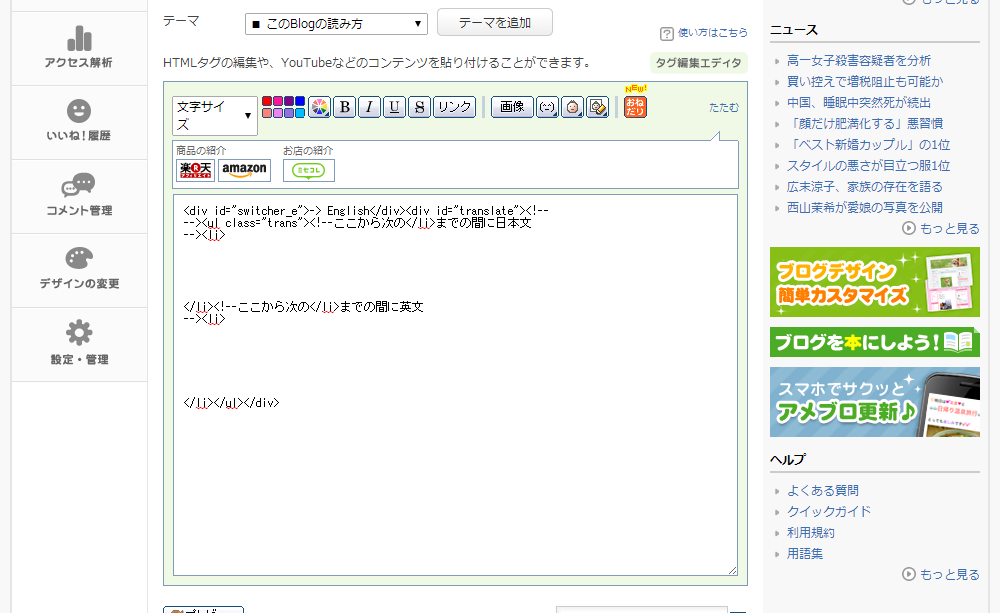
日本語用と英語用の二つのタグの間にそれぞれの文章を入れるだけで実装できるという仕様にしたため、Htmlやタグをほとんど触ったことが無い方でも簡単に使えるようにしてあります。
アメーバブログにおけるフッターナビ
フッター(サイトの最下部)に専用のナビゲーションメニューを置くのはサイトのデザインとしてもオーソドックスなものではありますが、アメーバブログではそれほど多く使われてはいません。
フッターは上手に使うと、情報を区分けしたり、サイトの回遊性を高めることもできる便利なスペースです。
弊社ではこれまでもフッターナビゲーションを設置した制作をいくつか行わせていただいておりますが、現在では広告を外せるプレミアム登録をされている方にのみの提案とさせていただいております。
3800文字という文字数制限
アメーバーブログには「フリープラグイン(スペース)」というHtmlやJavaScriptを書き込めるスペースがあり、JavaScriptに関してはここにしか記述することができません。
しかし、このフリープラグインスペースは「3800文字まで」という制限がありあまり多くのプログラムを書き込むことはできません。サーバーをレンタルしていれば、サーバーにプログラムファイルをアップしておいて、リンクを貼れば文字数制限を気にすることなく使用できますが、今回の案件ではサーバーを立てずこのフリープラグインスペース内で収まる範囲でのみのプログラムを作成することになりました。
3800文字と聞くと「結構余裕があるのではないか?」と感じるかもしれません。しかし、一般的なスライダーのプログラムに必要な文字数はおおよそ8000文字ほど。半分も書けないということです。 また、このサイトにはスライダー以外にも
- バイリンガル切替えのプログラム
- サイト内のスムーズスクロール
- Like Box(Facebookページの紹介プラグイン)
- Google Map
- クラススケジュールカレンダープラグイン
の5つのプログラムも使われています。これら計6つのプログラムを3800文字以内に収めきる為に重箱の隅をつつくような細かなスクリプト軽量化を行いました。
また、スクリプトの記述量を減らす為にアニメーションなどの演出は可能な限りcssで行うようにしました。
これまではアメーバーブログ利用者にはcss3(※現行のcss)非対応であるIE9以下(Internet Explorer9)の古いブラウザを使っていた方も多かった為、css3の使用は控えていましたが、ちょうどこの案件制作の前にWindows XPのサポートが打ち切りになり新し環境へ乗り換えた方も多いだろうということでcss3の使用を解禁にしました。







Author's Comment
Designer: 深井 学
アメーバブログではHtmlを編集できない為、構成やレイアウトの制約は大きくなります。その為、多くのブログでは似たようなつくりになっていて「こういうかたちにしかならない」と思われている部分が少なからずあると感じています。
しかし、ちょっと工夫をすることで機能的かつ魅力的なビジュアルやシステムを備えたデザインにすることができます。
多くが似寄りであるならば尚、オリジナリティの高いものにはプレミアム感が強まります。
工夫や拘りのあるいろんなものを使って、同時にいろんなものを観ていってただきたい。私はそう考えています。
制約が多い中で行う制作で様々な工夫をこらすことは新たな発見や自分のスキルアップにもなりますね。そういった意味でもアメーバブログのカスタマイズは好きなタイプの制作の一つです。