
Photographer竹下祐樹Official Web Site
http://takeshitayu-ki.sakura.ne.jp/「カッコよさ」と「斬新さ」、BOOK代わりになるWebサイト。
Skill:Responsive / Coding / WordPress / JavaScript
Back End

設計思想:
高度な機能をマークアップの必要なしに更新できるCMSとして
WordPressながらブログ機能よりCMSとしての性格をかなり強くした設計で、 サイトの表示部分の大半は管理画面から更新できるようにしています。
また、多数のスクリプトを用いたサイトではプログラムのトリガーも絡み合う為、複雑なマークアップ(タグの記述)が必要になります。その為、特別な知識を持っていない限りそんなサイトを更新するのは現実的ではありません。
しかし、やはりというかそんなサイトのほうが魅力的であったりもします。そこでマークアップはほぼすべてphp側で出力し、更新の際は意識することも記述する必要もなく「ボタンをポン、ポン、ポン」と押していく感じで更新できるように設計しました。
感覚的にイメージできるように
管理画面の項目が増えてはしまうものの、「各更新項目ごとに分かれていたほうが分かりやすい」という要望だったのでカスタム投稿等で分割し、各項目のアイコンもサイト側のナビゲーションと統一しています。
メンテナンス性を強く重視し、更新をとにかく簡単にできるように


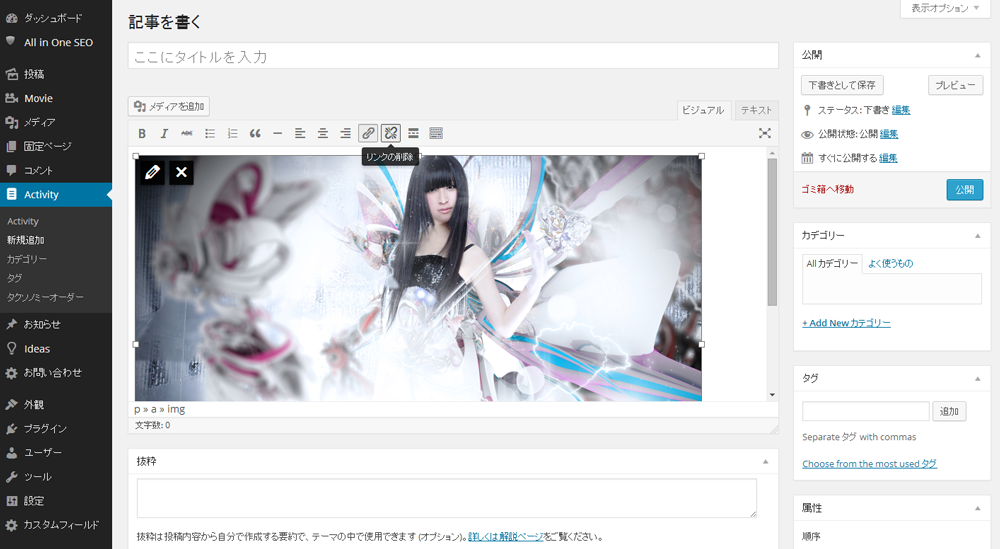
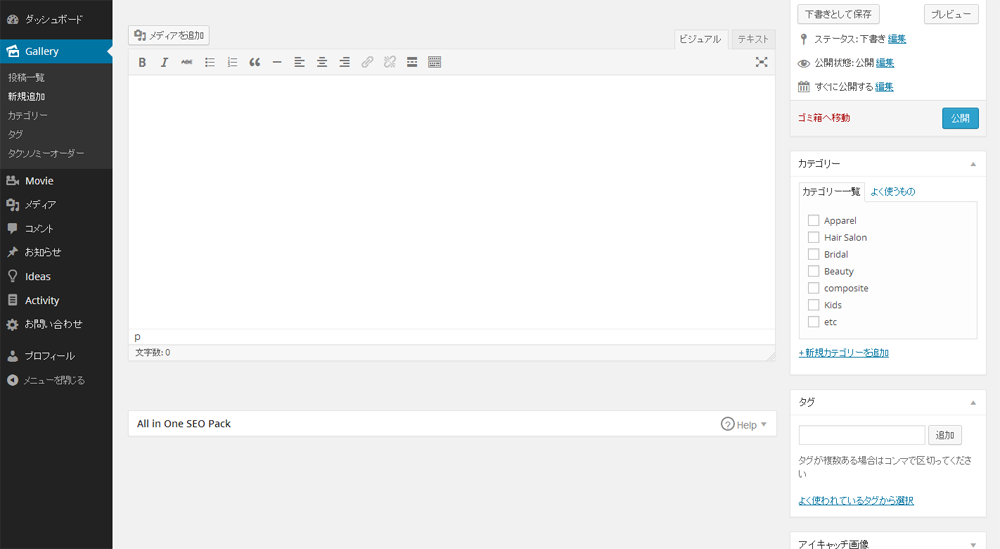
各項目毎に投稿画面の内容も適したものに変更。
(※例:ギャラリー更新画面(上記画像1枚目)とムービー追加画面(画像2枚目)での表示内容の違い)
基本的にはテンプレート側でほとんどのタグは生成していますが、
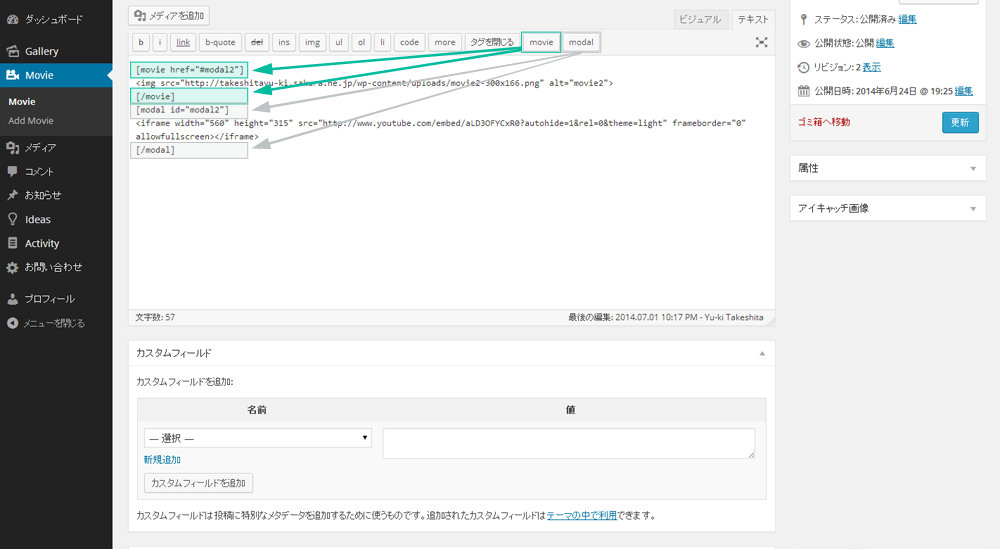
項目によっては必要になるやや複雑なマークアップはショートコード(※1)化して対応。投稿タイプに応じて必要なショートコードのクイックタグ(※2)も出し分け(+投稿タイプごとに自動挿入タグON/OFF切り替え)しました。
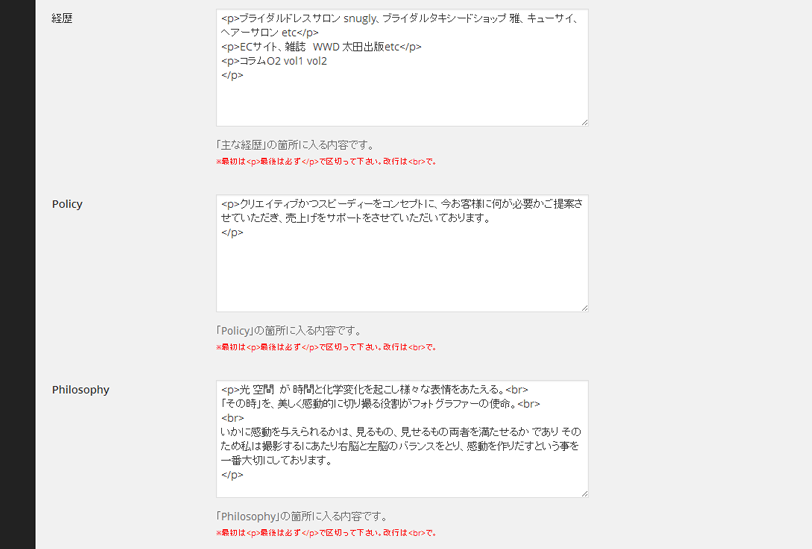
カスタムフィールド(※画像2枚目下部のフィールド)で対応する方法もありますが、クリックのみで行え、エディタでの表示も分かりやすく簡単ではないかと考えこの方法を選びました。
文章を書き込む操作以外のほとんどをボタンのクリックで行える仕組みにしています。

元々ある項目も有効活用
サイドバーの項目を増やし過ぎると行き来が面倒かつ分かりにくくなるだろうと考え、まとめられるものは元あるページへフィールドを追加して対応。
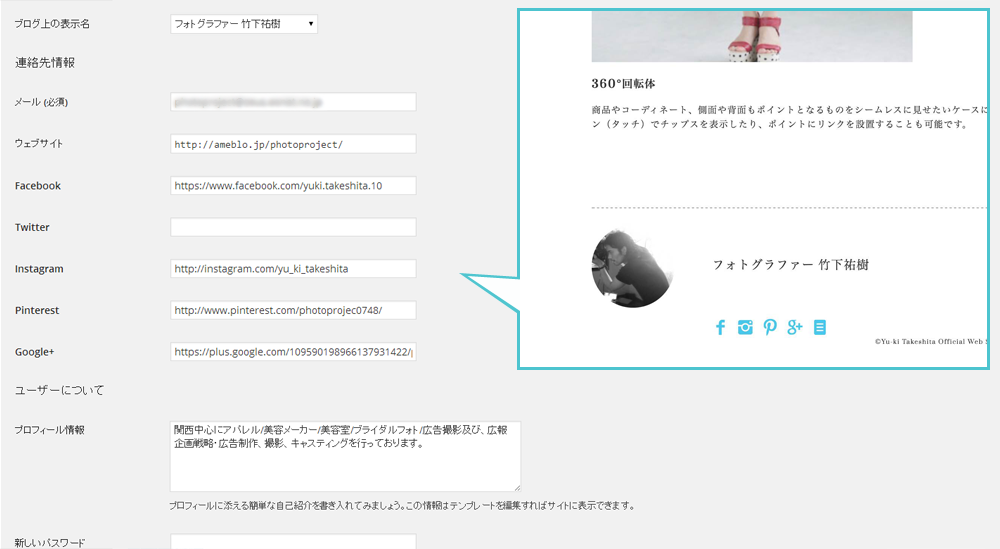
ソーシャルリンクもプロフィール画面のフィールドへ記入されているもののみサイト側へ出力されるようになっており、フィールドの内容を削除するとサイト側のソーシャルリンクも消せるように設定しました。
ちょっとした工夫
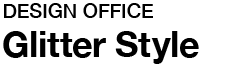
Aboutページも固定ページや投稿での更新にするとどうしてもマークアップが複雑になる為、メンテナンスや更新をクライアント様ご自身で行うのが難しくなります。そこで、About内の項目ごとにフィールドに分けそこに記入した内容が反映されるようにして一つの画面上からマークアップのことを考える必要なく更新できるようにしました。
閲覧者に対して:
快適に閲覧していただくために
phpを用いて動的にページを生成するサイトやJavaScriptなどのプログラムを多用するページ、写真(画像)を多用するページでは、ページを開く際や他のページへ移動するページ遷移の際、読み込みが遅いという「もたつき」を感じることが多くあります。
これら3つとも当てはまる今回のサイトでは、ページ遷移時の「もたつき」を減らし快適に閲覧していただくために、多くのコンテンツをページ遷移せずに同一ページ内で稼働する仕組みにしているのも特徴です。
加えてトップページに関してはハッシュチェンジも用いているのでシングルページながら各項目ごとにURLが割り振られ「それぞれ1ページ」と換算される仕組みになっています。(ブラウザの戻る/進むボタンも有効、PVにも換算される)

操作感
クリックしなければ移動できないのは案外面倒だったりします。また、ホイールをグルグルと回し続けなければならないのもスクロール量が増えると同じく面倒に感じてきます。「いかに小さな動きで閲覧者が情報を見つけられるか」がポイントと考え、最小限の動作でコンテンツを切り替えられるように配慮しました。
横スクロール式のサイトながら、マウスホイールを回転させることでページをスライドさせる形式にし、スライドに必要なホイール回転量もわずかで済むように設定しました。
モバイル端末では「見たままの感覚で操作できる」を意識したつくりにしました。
iPadなどのフォトストリームではフリックで写真を切り替えていく操作になると思います。その感覚で閲覧していけるサイトだと気持ちがいいなと考え、左右へのフリック、上下のスワイプ(フリック)での操作に対応させています。
上下のスワイプ中にページ移動が誤作動しにくいよう、左右のフリックは少し遊びを大き目に設定しています。
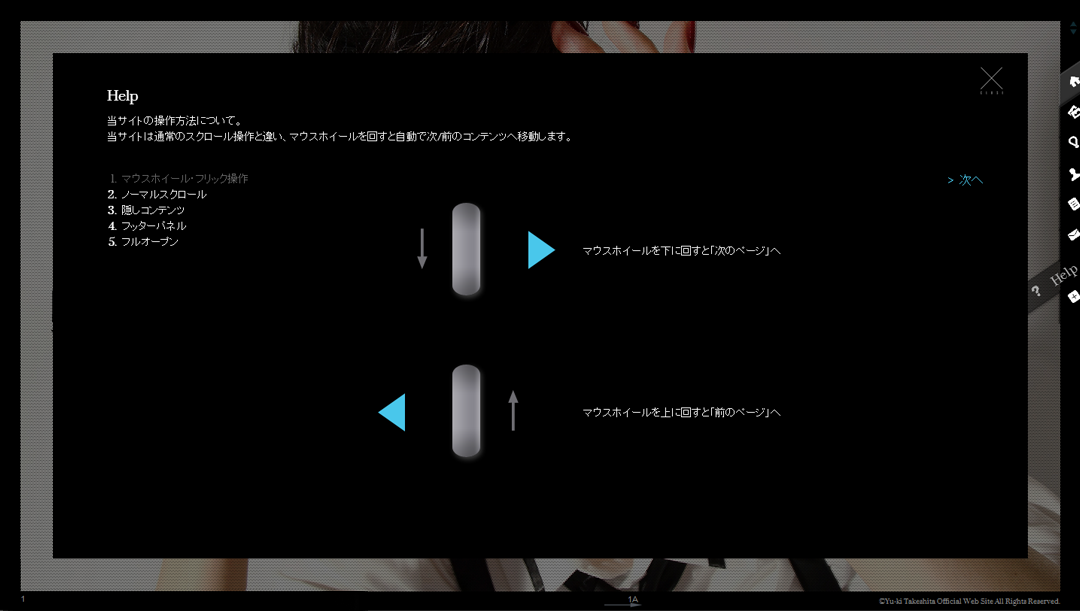
ただ、フリックでの操作もそうですが、他のサイトとは操作が異なる・少し分かりにくいであろう箇所はナビゲーションに「ヘルプ」項目を設け説明するという心配りも入れています。
「驚き」を演出する「動き」と「操作感」
「動き」という面でいちばん最初に思い浮かぶところはやはり「横スクロール」のつくりではないでしょうか。マウスホイールを回すと下へスクロールするのではなく横へダイナミックにスライドする、という動きにはじめてご覧になる方は「おっ!」となって下さる方も多いと思います。
ギャラリー箇所のカテゴリーごとのフィルタリング時の動きや写真の拡大表示時の各アクションなども意識的に「大きめな動き」をつくり、「凝ったつくり」感を匂わせています。



Author's Comment
Designer: 深井 学
「動き」と「体感」をデザインする
このサイトの主役はあくまでも「クライアント様のお写真」なので、見せ方に気を配り、ヴィジュアル部分はほぼクライアント様のお写真に任せお写真そのものには手を触れませんでした。
とはいえ、ただ見やすくする、綺麗に並べるだけは私はデザインと考えません。どこかにご覧になる方の「驚き」があり、感動できるものがあることが制作物の魅力になり、長く使っていただく・また観たくなるものになると考えています。
今回のものは目には見えにくい「動き」や「操作感」という部分で、閲覧する方の「新鮮な体感」になるようにと意図したデザインです。
サイトはいつでもどこへでも持ち運べる「プレゼンアイテム」という考え方
Webサイトも作り方や構成によって様々な性質や意味合いを持たせられます。自分にとってはどのような位置付けであるのが望ましいのかを考え、適切な性質を持たせておくようにしておきたいものです。
最近では私たちのような業種でもPCを持ち歩かず、外出時はタブレットなどで事足らせることが増えてきました。その際、「タブレットで資料代わりになるサイトを開いて説明する」といった機会も増えています。
そういった背景もあって、やはりモバイル端末からの閲覧を重視した設計にしています。
スマートフォンの普及率は言わずもがなであり、「モバイルファースト」という言葉ももはや使い古された感も出てきているのかもしれませんが、今やPCでの表示よりもモバイルでの表示状態を優先させるのが主流になっていますね。
個人的にiPadを愛用しているところもあってか、タブレットからの閲覧時がいちばんリッチなつくりになっているかもしれません・・。
タブレットではランドスケープ(横向き)とポートレート(縦向き)でPC版、モバイル版両方を楽しめるようになっています。
PC版とモバイル版では完全にシステムが切り替わるつくりだけに、操作の変化なども楽しんでいただけるのではないでしょうか。
タブレットをお持ちの方はぜひ一度ご覧になって体験していただきたいと思います。