
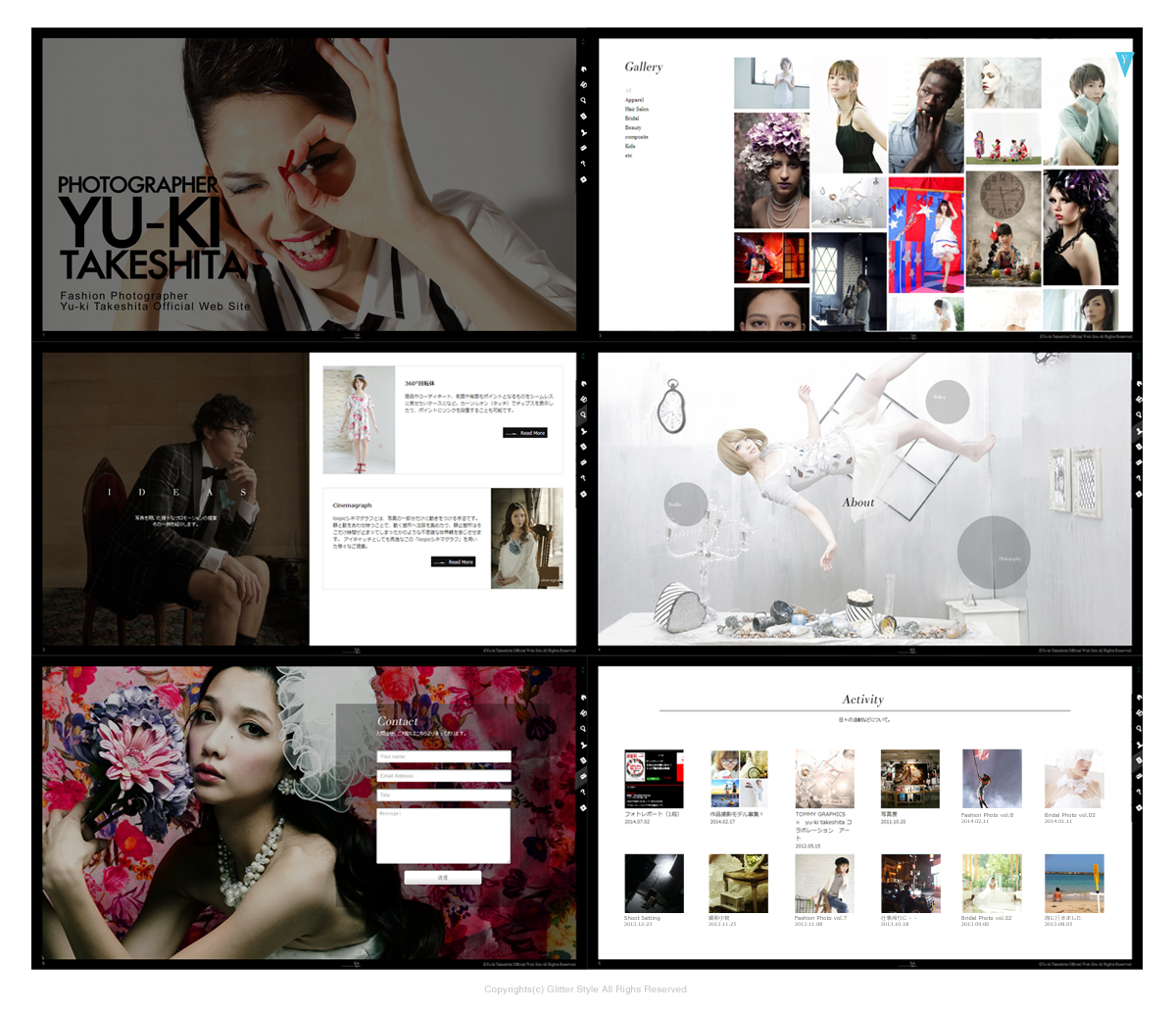
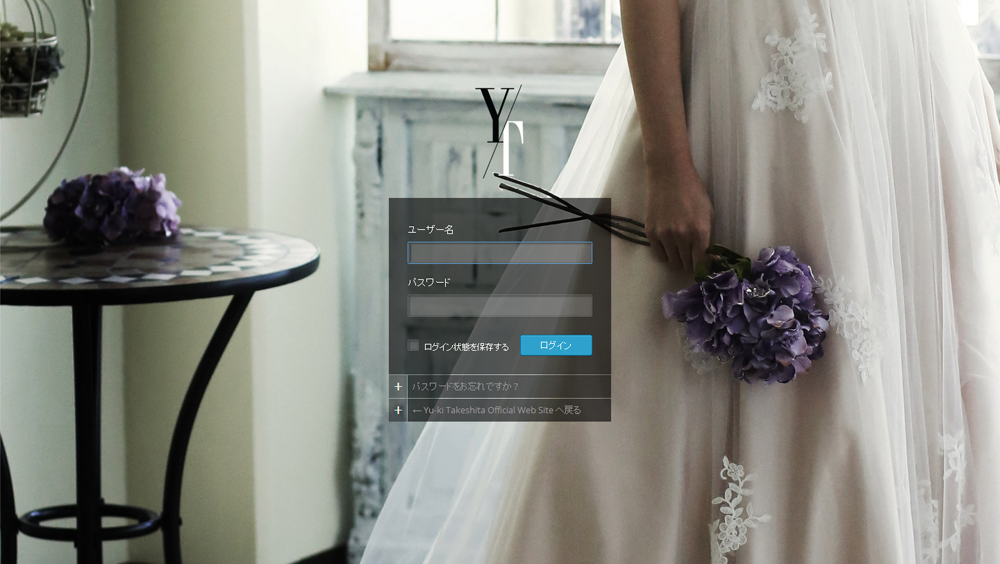
Photographer竹下祐樹Official Web Site
http://takeshitayu-ki.sakura.ne.jp/
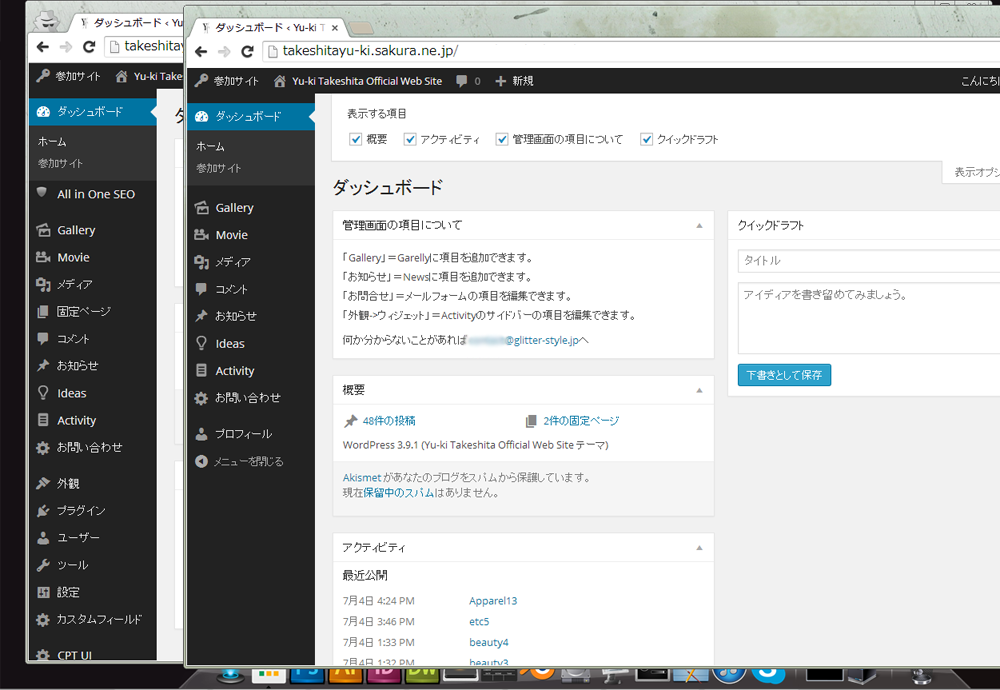
WordPressを用いたブログ付きのWebサイト。
ファッションポートレートフォトグラファーのクライアント様なので、とにかく「スタイリッシュさ」と「斬新さ」を意識したデザインにしました。
また、撮影や造形に携わる人間は誰しも「BOOK(ブック)」という作品集を持っています。
しかし、自分もスタイリストをやっていた頃、BOOKをいつも持ち歩いていた訳ではなく、「あ、持ってきておけばよかった・・」といった場面に出くわすこともよくありました。いつも持ち運べて、ふとした時に見せられるものだと便利だなと考え、サイトをBOOK代わりになるようなつくりにしました。持ち運びに便利という観点から、モバイル端末での閲覧を重視したつくりにしています。
おおよそ「何をやっていて、どんなことをしてきて、どんなことができる」をすべて盛り込めたと思います。クライアント様への提案時もタブレットを片手に説明やプレゼンが行いやすいようなデザインになっています。
User Interface

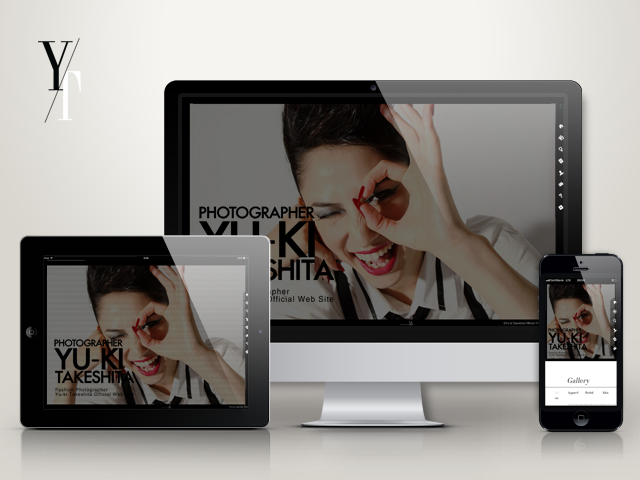
Responsive
デバイス毎にレスポンシブに可変するデザイン。
Horizontal Scroll
マウスホイール、左右フリックでページ単位での横スクロール。
(※モバイル、タブレットのポートレートモードでは通常の縦スクロール)



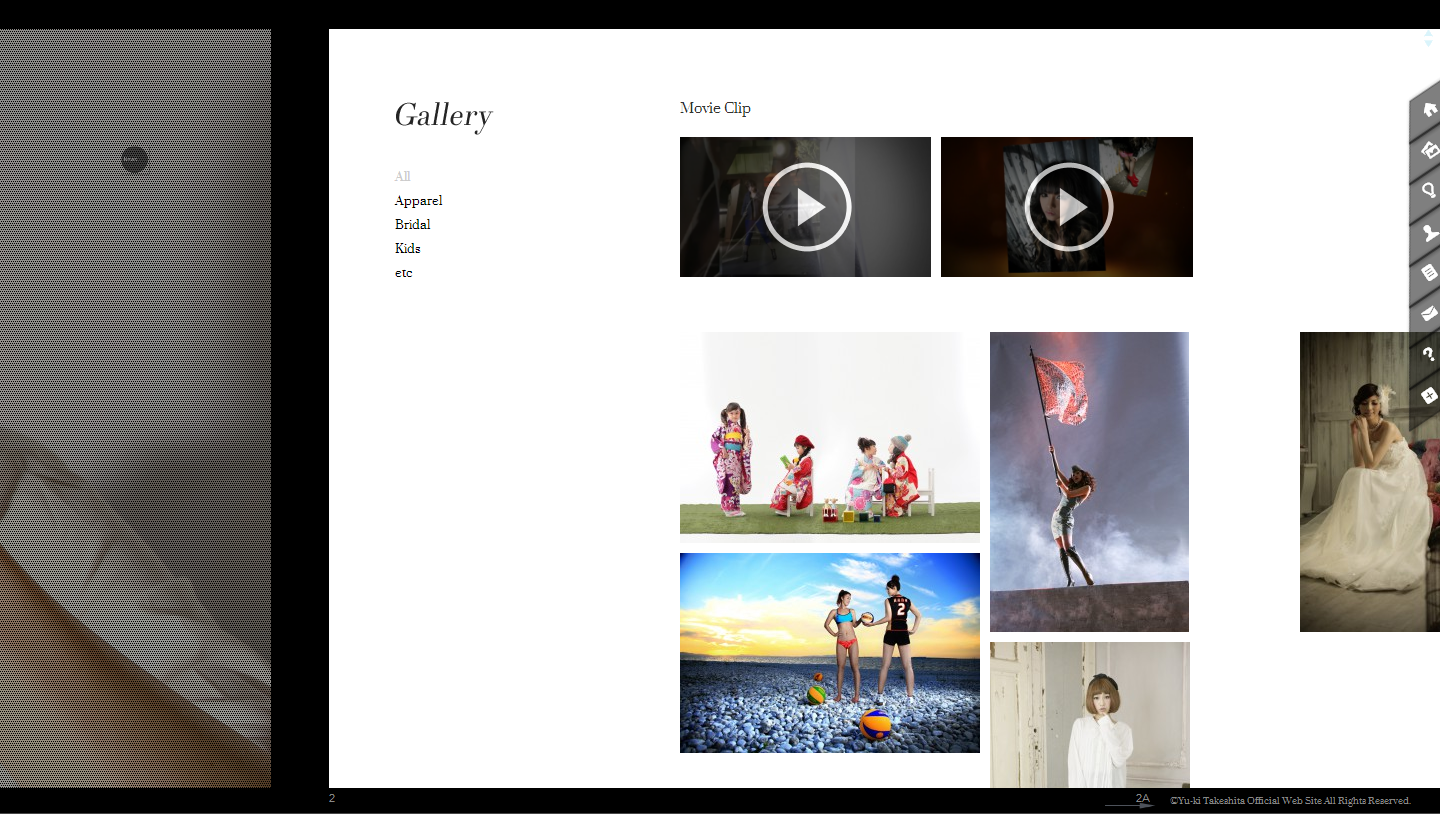
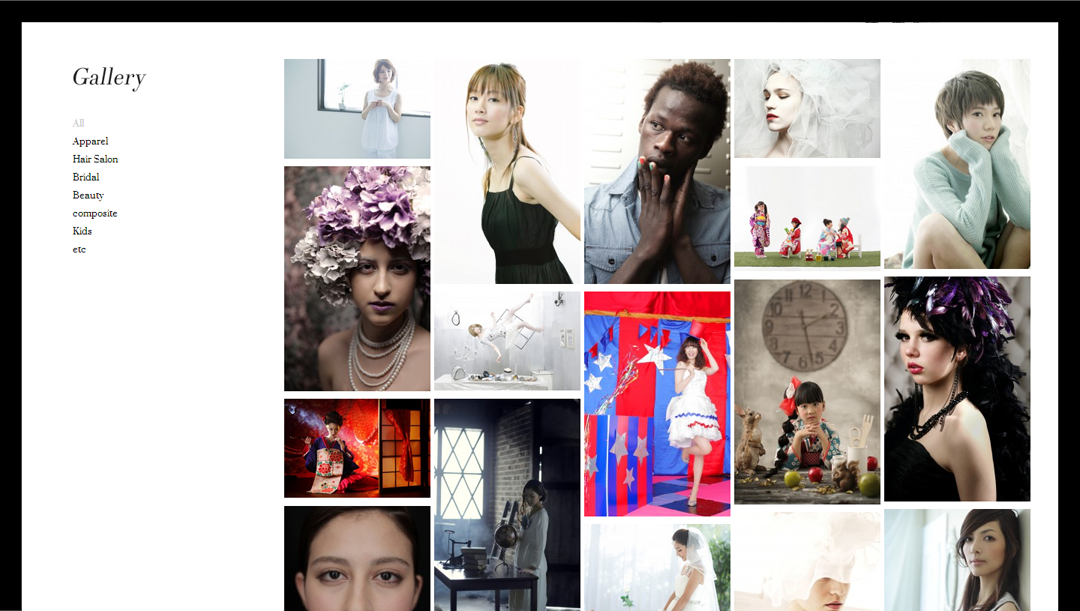
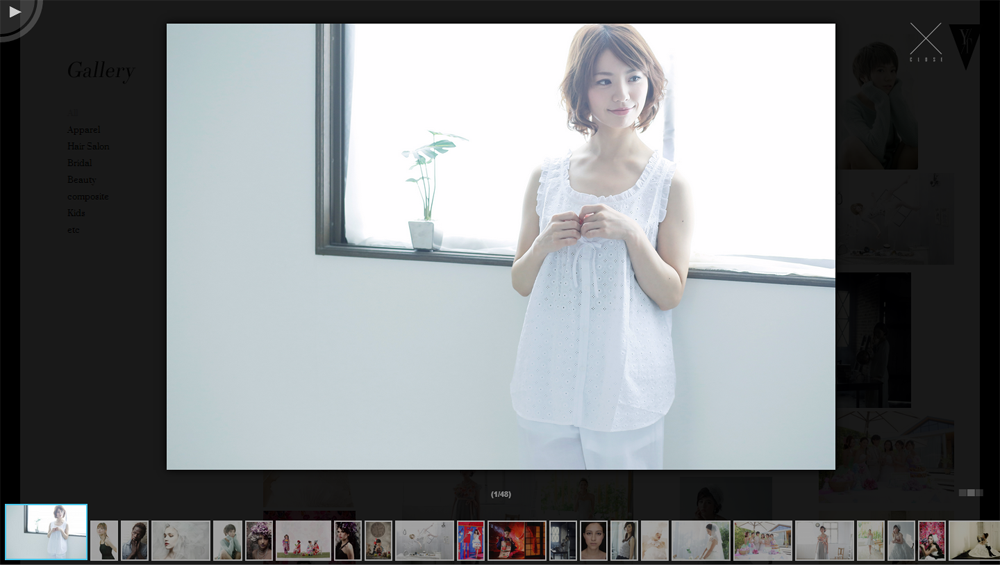
Gallery
カテゴリー別のフィルタリング付きギャラリー。
各写真は拡大表示もできる。
※拡大表示時もマウスホイール、ピンチで更に拡大(縮小)可能。



Author's Comment
Designer: 深井 学
「動き」と「体感」をデザインする
このサイトの主役はあくまでも「クライアント様のお写真」なので、見せ方に気を配り、ヴィジュアル部分はほぼクライアント様のお写真に任せお写真そのものには手を触れませんでした。
とはいえ、ただ見やすくする、綺麗に並べるだけは私はデザインと考えません。どこかにご覧になる方の「驚き」があり、感動できるものがあることが制作物の魅力になり、長く使っていただく・また観たくなるものになると考えています。
今回のものは目には見えにくい「動き」や「操作感」という部分で、閲覧する方の「新鮮な体感」になるようにと意図したデザインです。
サイトはいつでもどこへでも持ち運べる「プレゼンアイテム」という考え方
Webサイトも作り方や構成によって様々な性質や意味合いを持たせられます。自分にとってはどのような位置付けであるのが望ましいのかを考え、適切な性質を持たせておくようにしておきたいものです。
最近では私たちのような業種でもPCを持ち歩かず、外出時はタブレットなどで事足らせることが増えてきました。その際、「タブレットで資料代わりになるサイトを開いて説明する」といった機会も増えています。
そういった背景もあって、やはりモバイル端末からの閲覧を重視した設計にしています。
スマートフォンの普及率は言わずもがなであり、「モバイルファースト」という言葉ももはや使い古された感も出てきているのかもしれませんが、今やPCでの表示よりもモバイルでの表示状態を優先させるのが主流になっていますね。
個人的にiPadを愛用しているところもあってか、タブレットからの閲覧時がいちばんリッチなつくりになっているかもしれません・・。
タブレットではランドスケープ(横向き)とポートレート(縦向き)でPC版、モバイル版両方を楽しめるようになっています。
PC版とモバイル版では完全にシステムが切り替わるつくりだけに、操作の変化なども楽しんでいただけるのではないでしょうか。
タブレットをお持ちの方はぜひ一度ご覧になって体験していただきたいと思います。