
Webサービス型CMSで予約状況一覧表を作成せよ!
ウチでは新たに一からサイトを作成する案件以外にも、すでに構築済みのサイトのリニューアルやカスタマイズの案件も多く受けさせていただいています。 その中には「Webサービスとして提供されているCMS」でのカスタマイズ案件などもしばしばあります。
「Webサービス型のCMS」とは、俗に言う「ASP」や「ホームページ作成サービス」といったものです。 これらのASP系のものはコーディングやプログラミングができない方でも手軽に作成できる半面、拡張性などが非常に低いケースが多く、元々用意されているものの中に好む機能が無かった場合 追加するのが非常に困難だったりします。(オプションで用意されている場合、異様なくらい高かったりしますし…)
具体的な例をあげると
- 画像以外のファイルをアップロードできない。
- JavaScriptなどのプログラムが使用できない(あるいは制限がある)。
- php他サーバーサイドプログラムを利用できない。
- Htmlの編集ができない。
- cssすら触れない(これは最悪なパターン。ほとんど何もできません。※めったにありませんが)。
など、ちょっと手の込んだつくりにするには非常に大きな障害になる仕様があることがほとんどです。
これらの制限がある為に、現代的なサイト構築が非常に困難であったり、あるいは不可能だったりします。
制限が厳しければ厳しいほど、クライアント様の希望するかたちに仕上げるのも難しくなります。
皆さまもこういった「Webサービス型CMS」を実際に利用されていたり、同業の方であればカスタマイズの相談を受けることがあると思います。
ある程度以上の機能を求めるならば、自前のサーバー(レンタルサーバーを借りるなど)を用意してそこに新たにサイトを構築したほうがカスタムするより断然いい。場合によってはそちらのほうがコストが抑えられたりすることも。(ランニングコストは自前のほうが明らかに安いですしね)
しかし、どうしてもそのWebサービスを解約できなかったり、使い続けざるを得ないケースも無い訳ではありません。
そんな時に「その仕様では不可能です」と言うのは簡単。しかし、ちょっと頭をひねればやってやれないこともないんじゃないか…?
というのが今回のお話です。
Mission:
「サーバーサイドスクリプトを使わず、クライアント様がタグを書く必要もない、更新が簡単な予約状況フォームを作成せよ」
以前ブログのカスタマイズを請け負わせていただいたクライアント様から、「サイトに予約状況を一覧できる表をつくれないか?」という相談を受けました。
こちらのクライアント様がお使いだったのが「CUE-WEB」というASP型のCMS。

ひとまずどこまでのことができるのか検証したところ
- JavaScriptファイルアップロード不可
- (当然のことながら)サーバーサイドスクリプト使用不可
- Htmlの編集も不可
- ページ編集にはビジュアルエディタとソース編集の切替えができる
- ページ部(コンテンツ部分)のHtmlは記述可能(※ただしHtml5は×)
- cssの編集は可
- ページ内にJavaScriptを埋め込んで稼働させることはできた
といった仕様でした。
1つ目と2つ目があった時点で「これは無理かな…?」と思ったのですが、幸いページ内にJavaScriptを埋め込むことができた為、JavaScriptとビジュアルエディタの機能を利用して「タグを書くことなく、表が表示される状態」を作成するという提案をさせていただきました。
この方法で可能なことと不可能なことを説明したところ、提案内容でご納得いただけたので実際に製作することに。
1.まずは設計
予約状況ということで更新頻度は恐らく結構高くなる。 また、30分刻みでの予約状況の為、記入量が元々多い。 そうなると更新は楽であればあるほどいい。 ポイントを下記に。
- 手軽に更新できる
- タグを書かせないですむ
- 予約状況を入力する項以外は可能な限りすべて自動化
- 予約そのものは電話でしか受けていない(予約フォームは使用しない)
- 10:00~23:00までを30分刻みで
- スタッフ毎の予約空き状況を一覧できるように
- 2カ月分(今月と来月)の一覧
- ユーザビリティを考えるなら、「現在日」からスタートさせるべき
2.試作
前項の「ポイント」から
- ビジュアルエディタのtableを利用(表状になっている上に書き込める)
- 空き(○)か予約が入っている(×)以外はすべてこちらで記述しておく
- 曜日は自動挿入
- 現在日(今日)以前の日は非表示に
- 月によって月末日を自動で調整
- 2カ月分では非常に長くなる為、10日刻みでスライドするスライダーに
- 定休日は表示を変える
という仕様のものを作成。
最初はホットペッパー形式の、「日にちをクリックすると予約できる」ようなものかなと考えていたのですが、
予約フォームを使用しないので、リンクを設置するorクリックイベントもいらない。
ということでそんなに難しいことはしなくても大丈夫そうな感じです。
日・曜日はphpでの出力ができない為に、いちいち記入してもらうなんて面倒なことはさせず、JavaScriptで動的に表示させる仕様に。 同一のスクプト内で4、5、7は一気に作成できる。
2か月分となると非常にページが長くなり、閲覧に疲れを感じてしまう為、10日刻みでスライドするスライダーで作成。
一度テストページを作成し、動作を検証。
使い心地なども検証して、問題なさそうだった為、クラインアント様サイトページへ実装することに。
3.実装

2.で作成したプログラムとHtmlをクライアント様のサイトページへコピペ。 さて、無事稼働するか?とチェックに入ったところで「それ」は起こった。
「……?」
ページの表示が崩れる。 どこかでタグをミスったか?とチェックしてみると…
Htmlが途中で切れている。
何事かと再び管理画面を見てみると、ページ内のコードも同じところで途切れている。
そう、「文字数制限」があったのだ。
検証してみると、半角約62000字がMAXらしい。
これでは13日分ほどでMAXを超える。
やむなく仕様変更
さて、どうしたものか…と、考える。
13日分で文字数制限が入るとなると、31日分作成しようとすると3ページに分かれてしまう。2カ月となると6ページ…
そんなにもページ間を移動しなければならないのは閲覧者にとっては苦痛でしかない。
ナビはサイドバーに表示されるが、あまり使い勝手が良くなく(しかもほぼカスタム不可…)、使いにくさ・見にくさを軽減できない。
※自作のナビをページ内に設置するという方法も無くはないが、「ほんの少し横を見れば同じものが並んでいる」というのはいかにも『とって付けただけ』のものですし、ページ内にまた色々加えるのは文字数制限の関係上厳しいので却下。
ここで一度クラインアント様に上記の旨を伝え、仕様内容の相談をすることに。
- スライダー機能をオミット
- 月前半・月中・月後半の10日刻み、3分割にしつつ、今日が属する箇所から先20日分を表示させる機能に。
上記の仕様でOKしていただけたので、こちらに変更して再度作成。
ページを分けざるをえなくなったことで、一月分を一つのスクリプトで回せない+ページ毎に微妙に設定を変えたものを作成する必要が出てきた。 その結果、隔週での定休日の自動取得が非常にややこしいことに…
(一月分がそこにあれば、「何周目と何週目の○曜日」と、簡単に設定できるのですが、ページをまたいだことで、「何週目」であるという取得ができない)
ここは条件分岐で相当悩みましたが、何とか(一応…)動作するようになりました。
次いで、○/×といちいち入力するのは実は結構面倒。
○も×も、最低5回タイプ(m・a・r・u・Enter)しなければ記入できない。
ワンクリックくらい手軽でなければ、数を記入しなければならない分、非情に面倒。

なので、管理画面上ではワンタイプで記入できる文字をページ上では○、×と表示されるようにreplaceによって文字置き換えをする仕様に。
記入画面のtable(表)までのhtmlはすべてこちらで作成してあるので、クライアント様が表内に、○・×に置き換えられるワンタイプの文字を打ち込んでいくだけでOKな仕様の予約状況フォームになりました。
ここまでを最終の文字数(クライアント様が実際に入力するであろう字数+余裕)で余裕分を800字ほどを残し、記述ミスなどによって文字数制限に引っかからないよう調整。
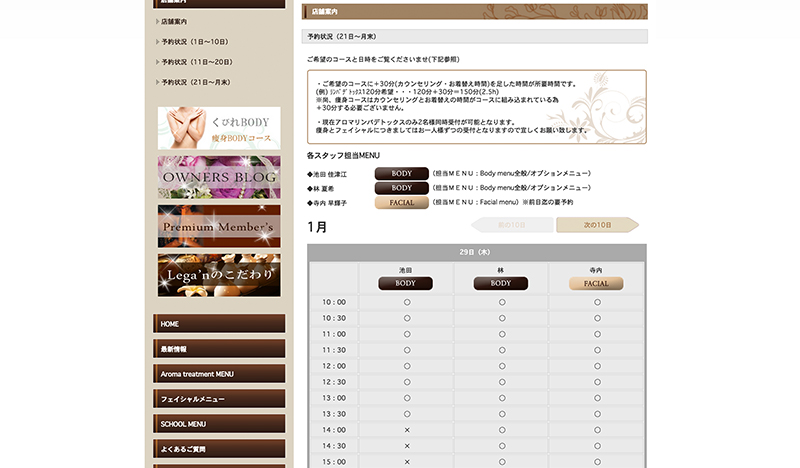
完成

- サイト内に、このページへの「予約状況を見る」というボタンが設置してありますが、そのボタンのリンク先も現在の日数に応じて変化するように設定
- 予状況を閲覧すると、必ず「今日」が一番頭にくるように
- 「今日」から向こう1カ月の予約状況を表示
- 「次の10日」「前の10日」のリンク先も自動で変化
- 今月、来月の月を自動表示
- 月ごとの曜日を自動計算・表示
- 土曜、日曜のみ自動で色を変更
- 定休日自動指定
- 前日までを自動非表示
- 文字入力補助として文字置換え。記述を楽に
といった仕様の予約フォームをJavaScriptのみで製作することができました。
結構なんだかんだとできるものですね。
「できない」と言うのも、考えるのも簡単。
でも、それをちょっと工夫して実現してみてこそ「クリエイティブ」というものではないでしょうか?
皆さまもちょっと難しい問題があった時は、是非、一度立ち止まってちょっと頭をひねってみて下さい。
きっと皆さまの技術を持ってすれば、やってやれないことはあんまり無いと思います!
技術関係の方でなければ、諦める前にちゃんと親身になってアドバイスをしてくれる専門の方に相談してみて下さい。
思っていたより(ご自身にとって)いい方向に仕上がることも少なくありませんから。
Comments