
過去Blogをリフォームしました。
こ
のBlogをつくる以前に、アメーバブログでBlogを書いていたのですが、そのBlogをリフォームしました。 ‥といっても、「(やっと)完成させた」といったほうが正しいのかもしれませんが・・苦笑 と言うのも、このBlogに完全に移行する際、ちょっとテキトーにデザインをいじったまま放置していたのですが、年も変わって「いや、いつまでもこのままじゃいかんだろう」と、ようやく重い腰を上げて手直しを入れた次第です。STYLE OFというBlog

STYLE OF http://ameblo.jp/fashion-consul/
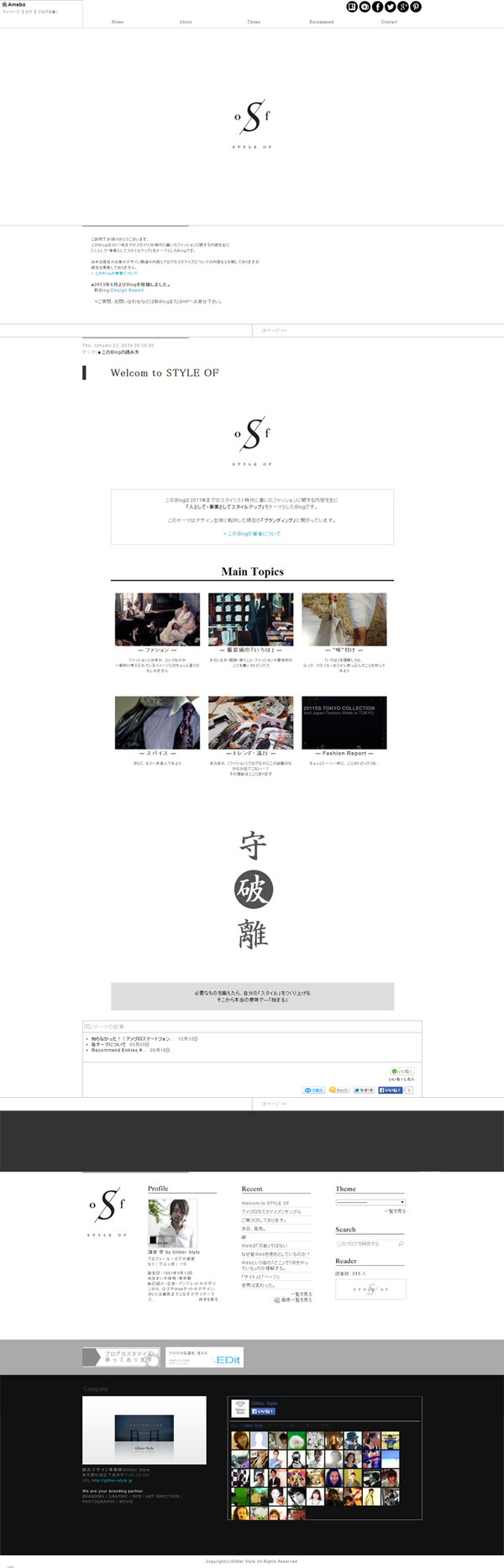
こちらが全体図。
長いので途中途中カットしていますが、雰囲気としてはこんな感じです。
アメブロさんには申し訳ないですが、もはや原型をとどめていませんね。笑
以前の段階からすでに原型をほとんどとどめてなかったじゃ・・
完全に好き勝手につくりました。
しかしながら、今改めて触ると、Wordpressに比べると随分と制限が多いな・・と感じたのが正直なところです。
まぁ、比べちゃいけないんでしょうがね・・
Design Point
- ファッションブログなので色は写真で加える。構成はシンプル&クールに
- シームレスなフルスクリーンっぽい仕様に(コンテンツ幅で囲ってるのが嫌いなので)
- ヘッダー固定(グローバルナビ+SNS等へのリンク付き)
- サイドバー排除(フッターへ)
- フッターナビ追加
ここではまだ語っていなかったと思うのですが、僕はデザインの仕事を始める前はファッションスタイリストをしていて、ファッション業界には8年身を置いていました。
その当時に書き始めたのがこのBlogです。
なので、内容も大半がファッションについてを書き綴っていました。
2011年にデザインに転向してからも同じBlogで書き続けていましたが、ちょっと脈絡がつけられなくなってしまたったり カテゴリー分けやタグ分けがそれほどできないので、結構ごちゃごちゃしてきた感もあり、更新しなくなっていきました。 また、アメブロだと記事のインデックスがいまいち思い通りにできない、Scriptの制限が厳しい、広告があまりにも・・などの理由もあり このBlogに移った、という経緯です。
アメブロは閉鎖しないまま長らく放置していたのですが ファッション関連の検索に引っかかることも多く、今でもまだ見て下さる方が結構います。
自分としても消すのは忍びがたいところもありますし、 検索からでも見て下さるということは、内容としても誰かの役に立っているんだろう、と。 なので、デザイン関連の記事はかなり引き上げ、内容を整えて ファッションやスタイルについてのライブラリーとして置いておこうと思いました。
そして、ファッションブログでもある訳ですし、せっかくなのでもう少し綺麗にもしておきたい、と リフォームすることにしました。
手前味噌にはなりますが、そこいらの「ファッションブログ」とは全然別物なので、こちらのBlogを読むと「ファッションというものへの考え方が変わる」とよく言っていただいています・・
時間がある時には、ちょっとヒマ潰しにでも覗いてみて下さい♪
Design Ditail
全体的にシンプルにすっきりとさせたい為に、サイドバーを無くし、記事コンテンツ部分を幅いっぱいにとるつくりにしました。
しかし、こうしたつくりでは「次の記事へ移動」など、そのコンテンツ以外を見たい際の操作性が悪くなります。
そこで、
- ヘッダーを画面上部に固定で表示されるようにし、グローバルナビ他リンクを多数設置。
- 現在ページ以外のコンテンツを閲覧したい際の検索系リンクをフッターへ
- ページトップ⇔フッターへのスムーズスクロールを設置(下画像右上に見えるの黒い矢印部分)
と、導線をつくり操作性を向上させています。
※下記、フッターまでスクロールした状態。
 拡大表示
拡大表示
※グローバルナビはサブナビ付きになっています。
スムーズスクロールのワンクリックで、別のページへ移動したい、記事を探したいなどにすべて答えるつくり。
やっぱり「動き」も欲しいよね‥
そうなんですよね・・どれだけ申し分なく綺麗にデザインされていたとしても、
どうしても「動きのおもしろさ」も欲しがってしまうのが僕という人間・・
なので、今回も入れました。笑
■Movie(アニメーション)
 拡大表示
拡大表示
ただスライダーだとありきたりで、面白くないな・・ということで(以前もつけていたし)
アニメーションでちょっと凝ったものをつけよう、と今回のものを作成しています。
このグリーンで囲ったメインヴィジュアル部分にカーソルを持っていくと、画像のように「Play」の文字が浮かび上がり、クリックで10秒ほどのアニメーションがスタートします。
こちらは是非ご覧になっていただきたいな‥と思います。
ただし・・css animationが効かないブラウザ(主にIE。というかIE。)で観ると
最初の3秒ほどのアニメーションが凄くショボくなるので・・
できればIE以外のブラウザで観てほしいな♪・・なんて。
・・というか「だから、これだけのアニメーショントゥイーンをつくるならDOM操作じゃなくてcanvasにしなさい!」なんて怒られそうですが
canvas使うと記述量が長くなる⇒アメブロの文字数制限に引っ掛かる⇒というか、これだけのトゥイーンをcanvasでつくるなら「tween.js」も入れなきゃ無理じゃない?⇒プラグインは極力入れたくない⇒しかも文字数が少なくて済むものにしたい⇒じゃあjQueryでつくっちゃえー!
・・といういきさつなので、大目に見て!笑
それに、古いIE(canvas非対応)で観てる人もいるので、それをcanvas対応にするためには改めてそれ用のプラグインも入れなければならないし・・
ちなみに・・
「短く済めばそれがいちばんいい」でプログラム組んだので
結構雑に書いてます。あんまり良くない例なので参考にしないでね!笑
■一本のライン
デザインの中で、この一本のラインを入れるかを最後まで悩みました。
 拡大表示
拡大表示
 拡大表示
拡大表示
ここにラインがあることで他のラインどうしの関連性と意味が強まり
一定の流れ(横の流ればかり)の静かな構成に変化とメリハリを生むこともできます。
しかし、このラインを入れることでエレガントさが薄まり
サイバーなテイストに寄ってしまいます。
デザイン系のBlogならそれも良いでしょうが、ファッションのBlogなのだから「ここはエレガントに!」と 現在のかたちにしました。
まぁ、こういうところにラインを加えたがるのが僕の「好み」というところでしょう。
「好み」より「テイスト」のほうが大事です。
ちょっといじり出すと、何か色々気になって結構全面的にいじった気がします・・
でも、その結果として気にいったものができたので満足。
・・ただ、このデザインでなら、アメブロ側でもまた書きたくなりました。笑
『STYLE OF』 http://ameblo.jp/fashion-consul/

[追記]
まぁしかし・・4年あまり書き続けていたBlogだけあって、記事数がかなりあるものですねー・・
ライブラリー化にあたって、カテゴリーや記事順を一部変更していたのですが、まぁ・・大変・・。
しかも、最初の頃の文章ときたら、拙いこと拙いこと・・苦笑いしか出てきませんでした。とはいえ、そこを全部直している時間も無かったので、メインコンテンツの中でどうしようもなく酷いもの以外は放置してます・・。
また時間を見つけて地道に触っていきますか・・。
また、Blogの「立ち位置」というか、コンセプトを変えるとやはり同じ記事でもカテゴリーや書き方が変わってきますね。Blog全体の中からの、その記事の意味合いが変わる訳ですし。
一時期の安っぽい営業トークみたいな書き方をしている箇所なんかは早くすべて消し去りたい・・
※今回紹介したこちらの過去Blog、現状ところどころで話がとんだりしているところがあります・・。別サイトに「コラム」として寄稿した内容の箇所ですが、また探しておきます・・
Comments
7インチタブレットで崩れてますね
どの箇所でしょう?
・・といってもアメブロってviewport入ってないので自動縮小になっていると思いますが・・。