
JavaScriptとライブラリ
前
回JavaScriptに関する内容だったので、少しJavaScriptについても触れておこうと思います。 Web制作において主に必要となるのは「Html」と「css」。 これらが分かれば基本的にページを作ることができる。 しかし、Htmlとcssで作ることができるのはあくまでも「構造と形状」。(※css3になってかなりいろいろできるようにはなりましたが) 閲覧者側からの何らかのアクションに対する「反応(=リアクション)」などは作ることができません。 つまり、Webサイトの最も特筆すべきものである「インタラクティブ性」の無いものです。 現代的なWebサイトにはこの「インタラクティブ性」が大変重要視されています。 そこで必要となるリソースの一つが今回のテーマ「JavaScript」。 現在のWebサイト制作において、「JavaScript」は必須ともいえるべき存在となっています。
サイトやページに来た人に『何らかのアクションを促す』にも『リッチな体験を味わってもらう』にも欠かせない存在で、現代的なWebサイトのほとんどで使用されています。
このBlogでも多数の「JavaScript」を使用していて、ページ右上のナビゲーションメニューのアニメーションやトップページのスライダー、画像の拡大表示、サイドバーのくるくる回るタグクラウドも「JavaScript」によって動作するものです。
※トップページのスライダーはJavaScript+css3の変則的なものですが
JavaScriptとは?
ブラウザ側に実装されるプログラミング言語でリッチインターネットアプリケーションなど高度なユーザインタフェースの開発に用いられるものです。
計算をしたりメッセージを表示したりと、様々なアクションを起こすことができ、幅広い使い方ができます。
過去、「JavaScript」はブラウザ毎の互換性の問題やセキュリティホールなど数々の問題があり 「JavaScriptはセキュリティ上危ない。ブラウザのJavaScript機能は切っておこう」「使いにくい」なんて言われてしまったりしたこともありましたが、ブラウザ開発が進み現在はその力をいかんなく発揮できるようになりました。
しかし、それでもインタラクティブ性や表現力において「flash」のほうが今でも様々なアドバンテージを持っています。 現在ほど多く使われ、注目されるに至った背景にはiPhoneやiPadなどのAppleのモバイル端末が「flash」を採用しないと発表して以来始まった「脱flash」への動きがあります。以後、次々と「flash」をサポートしないデバイスが増え、そこでそれらのデバイスでも動作する「JavaScript」に急速に注目が集まるようになりました。
また、「開発環境の統合」の考えから「JavaScript」の多岐に渡る開発が進んでおり 「JavaScript」でできることの幅が以前に比べ非常に広がっています。それらの「特定の機能に特化した拡張機能」として多数の「ライブラリ」や「プラグイン」が生まれ、その多くが無償で配布されています。(※但しライセンスは有)
開発環境の統合
Webサイトの制作には「Html」「css」「JavaScript」「flash」「Peal」「Rubby」「php」などを筆頭に様々なリソースが扱われています。
それらのリソースを網羅するのは少々困難で非効率。「それぞれのリソースに分かれていた機能を一つのリソースでも制作できるように」という考えです。
とはいえ、「JavaScript」は曲がりなりにも「プログラム言語」。
ノンプログラマーの人間には難易度が高く、おいそれと使えるものではありません。
そんな時に便利なのが「ライブラリ」の存在。
「ライブラリ」はそれ単体ではプログラムとして動作させることはできないものの、汎用性の高い複数のプログラムをまとめたものです。
簡単に言うと、「複雑なプログラミングの記述を簡単にしてくれる」といった感じです。
ノンプログラマーにとっては学習コストを下げることができつつ、効率良くリッチな環境を構築できるようになるので
とても有用なものだと思います。
充実したJavaScriptライブラリ
「ライブラリ」にも沢山の種類と方向性があります。 前回紹介した「three.js」もこの「ライブラ」リの一つです。 今回は一般的な需要に対する開発のベースに便利なライブラリについてお話ししていきましょう。

jQuery http://jquery.com/

prototype http://prototypejs.org/

左から、「jQuery」、「prototype」、「dojo」というライブラリで
それぞれ記述法や得意分野に若干の違いがありますが、結構好みの部分かな、と。
「jQuery」に関してはあちこちで語られているのでみなさんも耳にしたこともあるのではないでしょうか?
今回はいちばんメジャーどこであろうこの「jQuery」を例に説明させていただきます。
※導入方法についてはリンク先の公式ページ並びに、ありとあらゆるところで書かれているのでここでは割愛させていただきます。
実際どれくらい違うのか、というところで下のようなサンプルを作りました。
「クリックすると要素が右へ移動する」といったごく簡単なアニメーションですが・・
Click!
var el = document.getElementById('sample1');
var animation = false;
el.onclick = function(){
if(animation) return;
animation = true;
var move = 0;
var timer = setInterval(function(){
el.style.left = (++move) + 'px';
if(move > 350){
clearInterval(timer);
animation = false;
}
}, 1);
};
生の(?)codeで書くとこんな感じ(・・かな?)
たったこれだけの単純な動きでも結構書き込まなければなりませんね・・。
一方、jQueryを利用すると
Click!
$(function(){
$('#sample2').click(function(){
$(this).stop().animate({left:'350px'},2000);
});
});
たったこれだけの記述で(若干方式が違いますが)同じものが出来上がります。
ね?とっても簡単になるでしょう?
※「jQuery」のanimateメソッドにはデフォルトでeasing(緩急)が設定されているので最初と最後の動きが若干、生JavaScriptのものと違っています。(easingのパラメータをlinerに指定すれば同じになる)
記述内容のボリュームがこれだけ少なくなることからも分かるように、制作に要する時間も大幅にカットできます。 また、通常の記述法と比べ、「どの要素に対し何を行うか」を直観的に記述できるようになるという利点もあります。
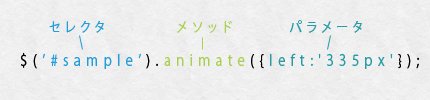
jQueryの記述法

セレクタ(メソッドを適用させたい要素)にメソッド(どんな効果を)+パラメータ(メソッドの詳細)を
「繋げていく」ように記述していく。
もちろん、メソッドもパラメータも複数加えることができ、どんどん繋げていく『メソッドチェーン』という記述ができるので 非常に直観的にプログラムを組むことができます。
サンプルでも「.stop()」と「.animate()」という二つのメソッドを繋げていますね。
こんな感じで、どんどんメソッドを繋げていけばそのメソッドが繋げた順に適用されていきます。
※パラメータが空の場合、そのメソッド毎に設定されている「初期値」が適用される。
※メソッドチェーンは便利ですが、調子に乗って繋げすぎると地獄が見れます・・笑
ライブラリとプラグインを活用した制作
「jQuery」にはライブラリの機能を利用した「プラグイン」という拡張機能も多数制作されています。
スライダーやパララックス、機能性の高い画像ビューアーなど、自分で作成するにはなかなか面倒ながら需要の多い機能などもこの「プラグイン」を用いることで初心者でも簡単に実装することができます。
また、それぞれのライブラリ、プラグインは一つのページで複数同時に使用することもできます。
Ex.「jQuery」と「three.js」、「jQuery」と「prototype」(※後者はあんまり意味ないですが・・)といったように。
ちなみに、「jQuery」を使って作成された「プラグイン」が多数出回っていますが、この「jQueryプラグイン」に関しては「jQuery」ライブラリ本体と同時に用いなければ動作しません。
また、「ライブラリ」「プラグイン」にはそれぞれバージョンがあり、特定のバージョン以降(or以前)のライブラリでは動作しないバージョンのプラグインも結構あります。
複数のライブラリ・プラグインを用いる際の注意点
ライブラリどうしそれぞれに特有の「関数」や「名前空間」(※「$」やプログラム内で宣言されている各変数名など)というものを持っており
それらがコンフリクト(衝突してライブラリ・プラグインどうしで取り合い)するケースもあります。
複数のライブラリを使用する場合はもちろん、ライブラリとプラグインを組み合わせて使用する際も使用するプラグインが何のライブラリをベースにしているかもチェックしておいたほうが良いでしょう。
※「jQuery」本体+prototypeベースの「Lightbox」プラグイン使用時などはよくあるケースですね。
コンフリクトしたライブラリやプラグインはそれぞれの片方、あるいは両方が動作しなかったりします。
その為、複数のライブラリ、プラグインを用いる際はコンフリクトの回避が必要になることがあります。
jQuery日本語リファレンス
「複数のライブラリを用いた際に衝突を防ぐ」 http://semooh.jp/jquery/api/core/jQuery.noConflict/_/
以上のようにちょっとした注意点もありますが、逆に言うとこれくらい覚えておけば基本問題ありません。
今回のまとめ
このように充実した「ライブラリ」や「プラグイン」が多数生まれた結果
以前より短時間で、効率良く、かつ手軽にリッチコンテンツを制作・実装できるようになりました。
これは僕達デザイナーにとっても大変喜ばしいことで、思い描いたものを実現しやすくなったということです。
より感動的な体験を、より理想的な環境を低コストで利用者に提供できるようになったのです。
僕達制作者は「今のWebにできること」をもっと知ることで、とても素晴らしいサービスを生みだすことだってできるのではないかと考えています。
その「仕組み」の部分をデザインする為にもこうしたプログラムに関する造詣も持っているといいかな、と個人的に考えています。
そのハードルを大きく下げてくれるのが今回紹介した「ライブラリ」と「プラグイン」の存在です。
Comments