
ギークなやーつ
やっぱり、見た目も使い勝手も「気持ちいいもの」がいい。

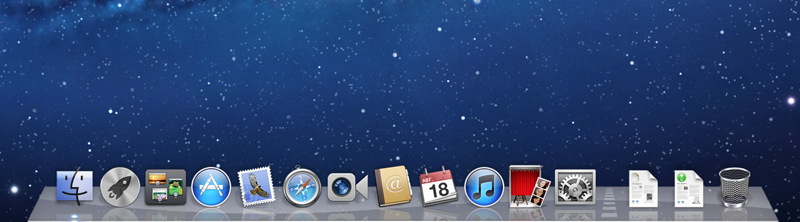
普通のWindowsって、こういう感じですよね。
せいぜいアイコンの並びをちょっと変えたり、デスクトップの背景画像を変えたり・・
いまいちパっとしない・・。

初めてMacを触った時に「Dock」に感動した覚えがあります。
やっぱり非常に使い勝手がいい。動きもいい。
「これだけは絶対欲しい」ということで「こういうインターフェースを作れないだろうか?」と思ったのがカスタマイズするきっかけでした・・笑。

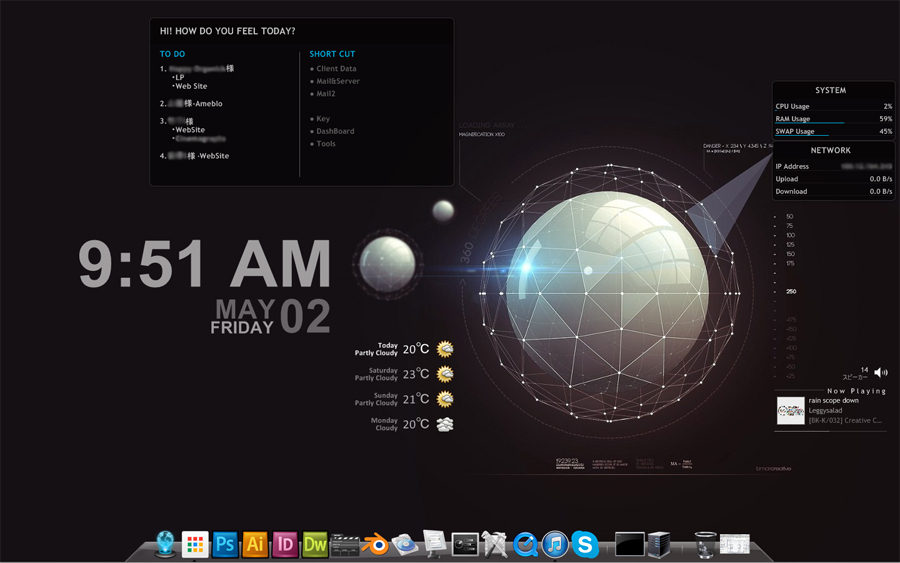
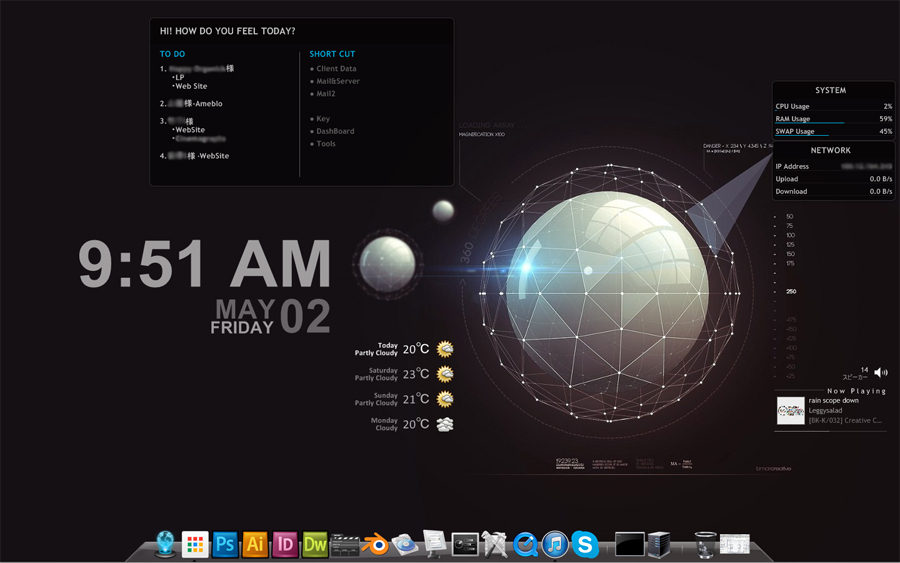
↑・・ということで、付けた。笑
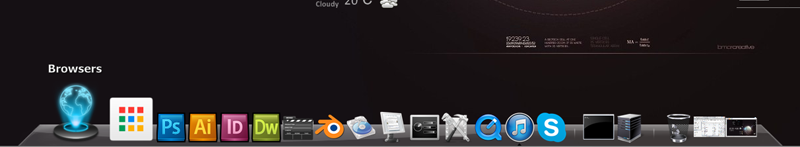
画像のように、もちろんカーソルオンでバブルのように拡大表示され、

ちゃんとファンのように展開したり、グリッドにも対応してます。
Windowsであることの証拠として、「notepad」「SnippingTool」「ペイント」などのアプリケーションを。
・・え?Macに似せ過ぎって?
まぁまぁ、そうおっしゃらずに・・笑
やっぱり便利だし、気持ちがいいので、つい・・というヤツですよ。

あとは自分好みの仕様として
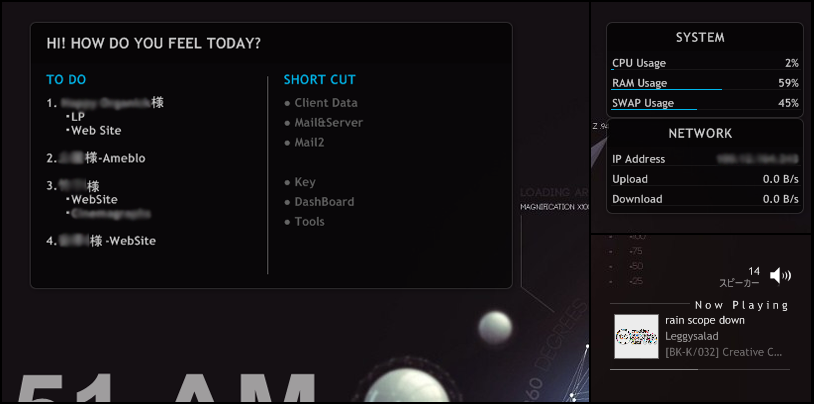
- 「TO DOリスト」
- 各「ショートカット」(クリックでフォルダ、ファイルオープンやWebページを表示)
- 「システムモニター」(リアルタイムでのCPU、RAM、SWAP使用率表示)
- 「ネットワーク」(ダウンロード/アップロードのアクセスチェック)
- 「ミュージックプレイヤー」
を設置。(あと時計+デジタルカレンダーと天気予報フィードも)
デスクトップにアイコンがごちゃごちゃと並んでいるのがとにかく嫌いないので、(でもショートカットが無いと不便極まりない)
そのあたりは極々コンパクトにしつつ
ドックとショートカットエリアのみの表示に。
また、アプリケーション類とフォルダ、ファイルへのショートカットを完全に「分けて」配置することでアプリケーション起動中の操作性を向上させる意味合いもあります。(このへんの配置は僕の手癖に合わせたところが大きい)
何気に便利なのが、「大きな時計」と(日付や曜日がよく分からなくなるので・・)カレンダーが結構いい。
天気予報も出かける時や、前日、朝一の予定立ての時の参考になったりもする。
・・とまぁ、このように 「気に入らないところがあるなら、変えてしまえばよい」 ということです。
カスタマイズって・・そんなこともできるの!?
当然! だって全部プログラムでできてるんですから
コンピューターって、ほんっとうに良くできてますよね。 本当に色々なことができるものです。
Web制作を行うようになって、プログラムを色々触り出したり、サーバーを色々触り出すと(どちらも言語方式が違うとはいえプログラムという点では同じですが) いろんなことが分かります。
サーバーもPCもちょっと違いはあるけれど、同じコンピューター。 構造や仕組みは同じです。
ある程度分かってくると、「あれ?これをこうしたらこうなるということは・・じゃあコレをこうしたらああなるんじゃない?」なんて
自分のクセや好みに合わせた動かし方や反応をつくったりもできます。
なぜならコンピューター上のものは全部プログラムで動いているんですから。
さてさて、WindowsといえばこのBlogをご覧の方の半数以上の方には馴染み深いものではあると思います。 ごく一般的な、普通にネットに繋いだり、文章や資料をつくる、メールする・・程度の使い方であれば何ら問題もなければ不満も無いと思います。
実際、機能としては十分すぎるくらいに提供されていますしね。
しかしながら僕らのような職業の人間にとっては 割と毛嫌いされる傾向が強い。
This Entry’s Topics
「Windowsなんてダッサい!」
結構こういうことを言う方も多いんですよね。
正直あながち間違ってはいないと思いますし、僕らの職で使うには結構アレコレ設定をしっかりやらなければ使いものにならないなー・・というのが感想。
- 相当ガッツリ調整しないと色がめちゃくちゃ。(デフォルトで入ってる調整機能だけじゃまず合わせられない)
- 文字のアンチエイリアス(※)が効かないので表示が恐ろしく汚い。(文字がギザギザガクガクな感じ)
- 入ってるフォントがダメダメ。(ロクなの入ってませんな。。)
- インターフェースが美しくない。(テンション下がる・・)
※アンチエイリアス…輪郭を背景と調和するように、色を滑らかに変化させる技術。縁が滑らかに見えるようになる。
特に、3のせいでフォントを色々と買う必要がある点と2が合わさって文字を扱うにはちょっと難がありすぎる点と、1の色の調整にはかなり手間を取らされる。
と、いうように即戦力として仕事に使うには難点が多いものでもあります。
(買ったそのままの状態+ソフトインストールだけではちょっとまだ足りない)
一応、ハックすればWindowsでも文字にアンチエイリアスを適用できるんですが
かけてもあんまり綺麗ではないというガッカリ仕様(笑)(ビットマップフォントが多いからなんだっけ・・?)
その点Macは(僕らのような職業の人間にとっては)利点が多い。
- 色:純正で印刷時と(ほぼ)同じように見えるように設定されてるとかであんまりブレが無い。(といっても初期設定が結構ややこしいような・・)
MacBook Proに至っては色調整ほぼいらないくらい。 - 文字:表示がとにかく美しい。
文字の美しさは雲泥の差。まったく同じフォントでも同じに見えないほどに違っています。フォントそのものもかなりいいものが純正で揃っている(買うとかなり値段のはるものが揃っている)ためだろうが、 これはスティーブ・ジョブズ氏のカリグラフィへの拘りの賜物だろう。 - インターフェース:(Windowsに比べると)洗練されている。
アクションや反応の一つ一つが「気持ちいい」ものでもある(このへんは好みの問題だけど) クリエイティブな気分を高めてくれる仕様という訳だ。
Webをやる人にとっては、MacはUnixというOSをベースにしているので(サーバーなんかでよく使われているOSと同系統のもの)
コマンドなどを(割と)そのまま使えたりなどもしますし、純正のソフトやアプリケーションでそこそこのことができる。
※Windowsにも「コマンドプロンプト」なるターミナルに相当(?)するようなものがありますが・・独自コマンドなのでこの知識は他OSに使えません。
・・と、まぁMacを持ちあげまくってWindowsをディスってばかりいましたが、
実際のところ、これはあくまで『初期状態なら』の話。
ある程度PCのことを分かっていればこの二つのOSにそこまで大きな差は無い。
Windowsだって素晴らしいところが沢山あります。
自作したり改造するならMacよりWindowsのほうが圧倒的に便がいい(マシンそのもののスペースやパーツの関係やらで)と言いますし。 僕らの業界でWindowsを使ってる方も結構いらっしゃるのも事実です。
では、その「差」とやらをちょっと埋めてみましょうか。
前項で述べたWindowsとMacの違いにある
- 「色」と「文字」
は結構ディスプレイが絡んでくる点があるかなーと思います。 最近のPCだとピクセル密度が高いものが増えてきているので、そういうものを使えば フォントのギザ付きやガクガクはある程度抑えられます。 その上でアンチエイリアスをかければ綺麗に表示されるという寸法。 フォントは買えばいい。
- 色はしっかり調整すればOK。
色温度、コントラスト、ブライトネス・・とガンマ値(階調の応答特性)が結構キモかなと。 ここがWindowsだとあんまりしっかりしてなかったりする。 調整用のソフトも沢山あります。それとカラーチップも用いながらやってみたり・・(←これはいらないか?笑)
そして、言われがちなWindowsの「ダサい」と言われるインターフェース・・
設定画面での選択幅もなければ、付属の「テーマ」なるものに縛られて、全然思い通りにならない・・
そんなことに業を煮やす御仁も少なくないのでは・・?
でも、これも実はかなりアレコレいじれるんです。
もう「ダサい」なんて言わせない!
※注意
Windowsの「デスクトップカスタマイズ」及び「自作テーマ適用」に関してはファイルパス構造や若干のプログラムへの知識が必要になります。(一部レジストリを改変するなどのプロセスもあります。)
『ファイルパスって何?』やパーテーションで分けられたドライブに自分でディレクトリを作成できない方は、まずそれらについてネットで調べるなりしてから行って下さい。また、すべて自己責任で。(レジストリ触った場合は特に)
さて、ここに来て「やっと本題か!」なんて突っ込まれそうですが
Macには「Geek Tool」というカスタマイズ用のアプリケーションがありまね。
Windowsにも実はその類のアプリケーションが色々あって、それを使ってデスクトップや テーマを改造・自作したものを適用することができます。
しかも、大抵のものはGeek Toolのようにターミナルからコマンドを打ちこんで・・といった方式ではなく GUIを備えている(コマンドを打ち込む必要が無くドラッグやクリックですべて操作できる)うえ、プラグインのようなものなので、「PCの設定そのものを書き換える」ことなく稼働してくれる(=PCが起動しなくなる、動作がおかしくなるなどのトラブルが起こりにくい)のがポイントです。
今僕が使っているのは「Rainmeter」と「RocketDock」いうアプリケーションです。
- Rainmeter
http://rainmeter.net/
- Rocket Dock http://rocketdock.com/DOWNLOAD

Rainmeter
このサイトの「3.1 Final Release」をダウンロード→インストールすれば使えるようになります。(※3.2はベータ版なので3.1のほうがいいかなーと)
まずはRainmeter本体をインストールしてそこに「スキン」というパーツを読み込ませて使います。
この「スキン」は
- 『時計』『システムモニター』『ミュージックプレーヤー』など、それぞれが特定の機能を持ったパーツになっています。
- 面積が許す限り、デスクトップ上にいくつでも配置できます。
Rainmeterはこの「スキン」を好きな位置へ並べてデスクトップをカスタムしていく方式です。
インストールから起動までを事細かに説明して下さってるブログがあったので 「ちょっと自信ないけど、自分もやってみよう」という方はこちらをご覧になりながら作業するとスムーズにできると思います。
Tei SPe ぶろぐ
Rainmeterの使い方 – Rainmeterとは?
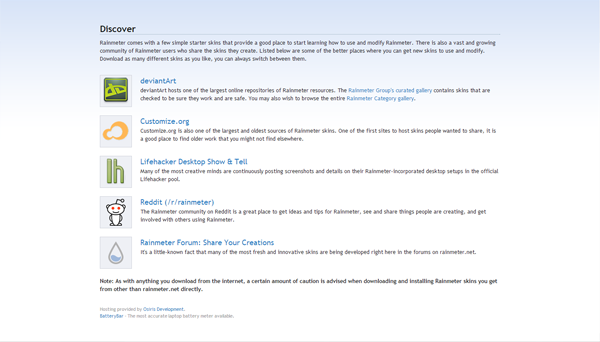
スキンは色々と配布されていますし、もちろん自作することもできます。

公式サイトのナビの「Discover」を見るとスキンや壁紙の配布サイトへのリンク、フォーラムなどへのリンクもあります。 この「Discover」のいちばん上「deviantArt」でも様々なスキンや壁紙などがダウンロードできます。
但し、中にはファイルにウイルスを混在させてあるものもあるので コメント欄なども要チェックが必要です。 (ここも、自己責任で!)
RocketDock
こちらも公式サイトの「Downroad」ページからダウンロード&インストールでOK。
あとはドックに並べたいアイテムをチョイスして(アイテムをドラッグ&ドロップでもできる)設定していくだけで自分仕様のドックを設置することができます。
かなり直観的にできるので、こちらの設定はサクサクできると思います。
RocketDockの初期設定についてはこちらのブログなどが結構こと細かに書いて下さってるかな、と。
RocketDockの使い方 ~Stacks Dockletの追加、スキン変更 ~

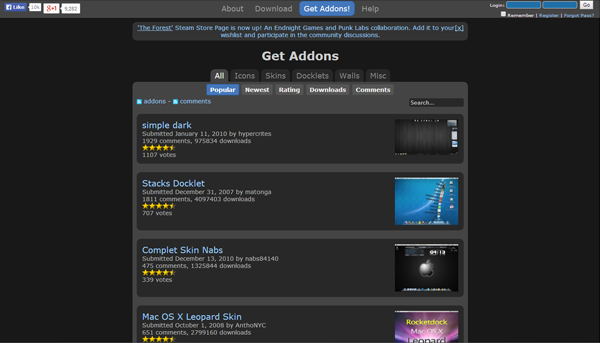
また、上記のブログでも書かれていますが公式サイトの「Get Addons」のページでは、アイコンやスキン(RocketDockのものもRainmeterのものも両方)などをダウンロードすることができます。
あ・と・が・き
実際使ってみると、かなりあっさり設置できてしまうので拍子抜けしてしまうかもしれません。
デフォルトのままでもそれなりに綺麗にはなると思います。
もっと細かな設定がしたいなーという時や、項目を追加したい、機能を追加したい・・という時はスキンの.iniファイルを編集することで設定できます。
ここのお話しはまた長くなりそうなので、ちょっとまた別の機会にしたいと思います‥。

そんなこんなで、こちょこちょっといじるとこんなデスクトップも簡単に作成できる・・ということです。
ちなみに、ドックは下に配置していますがRocketDockは上でも左端でも右端でもお好きに配置できます。
僕の場合チョイスしたアイコンの関係上、下以外だと違和感がすごくあったので下へ配置している・・という次第です。
当然と言えば当然ですが、何気にメモリーはちょっぴり食います。
普通の使い方しかしない方はメモリー2G以上あれば十分でしょうが、
同業の方やグラフィックソフト、映像編集ソフトをがっつり使われる方の場合、8G以上推奨。
Web関係のみなら4G以上推奨かな?
今回はデスクトップのカスタマイズについてのみ触れましたが、他にも
- フォルダアイコンやファイルアイコンの変更
- ログイン画面のデザイン変更
- テーマの変更(フォルダやファイルを開いた時の背景?など)
もできます。
但しこちらは通常では設定が上書きできないようにロックがかかっている為、レジストリを軽く改変する(危険度は増します)プロセスが必要になります。(フォルダアイコンの変更はフォルダの「プロパティ」→「カスタマイズ」から超簡単にできますが。笑)
と、このようにその気になればオリジナルのユーザーインターフェースを作成、使用することもできます。
こうなれば、あとはそんなに差がありませんよね?
皆さまもちょっと「その気」になってみるのもおもしろいかと・・♪
最後までご覧下さりありがとうございます。


Comments