
六本木ヨガ様アメブロカスタマイズ
Design Ditail-デザインディテール
六本木・麻布十番★ヨガ教室 心とカラダがキレイになるエリコヨガ・土屋江里子のブログ
http://ameblo.jp/eriko-yoga-colors/

Webサイトにするか、ブログでいくか・・というご相談から すり合わせを重ね、ニーズやファクターから最終的に「現在使用しているブログにWebサイトに近い機能を持たせる」 という提案にさせていただきました。
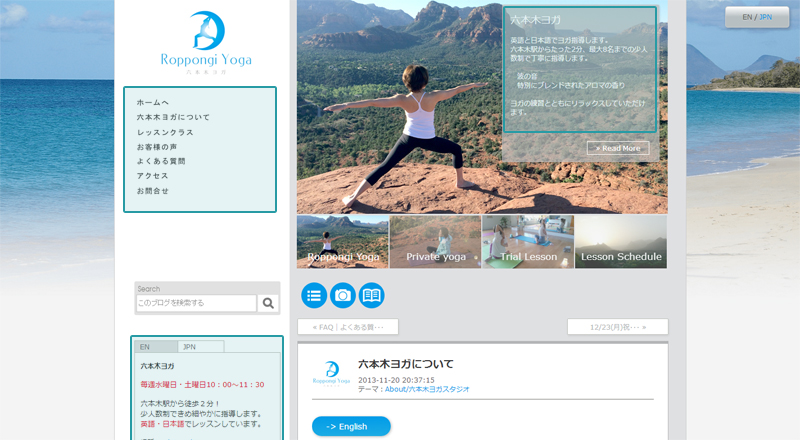
全体の構成としてはスライダー、フッターナビ+追加コンテンツのフルスペック仕様でリッチな面持ちに。
それでいて、ご本人様がお好きな「海」のイメージを取り入れながら、クリーンで爽やか+穏やかめな空気感を意識してデザインしています。
比較的に情報量が多いので各コンテンツのメリハリは出して区別しつつ、カラーコントラストを抑えて柔らかくなるようにデザインしました。
UIデザイン

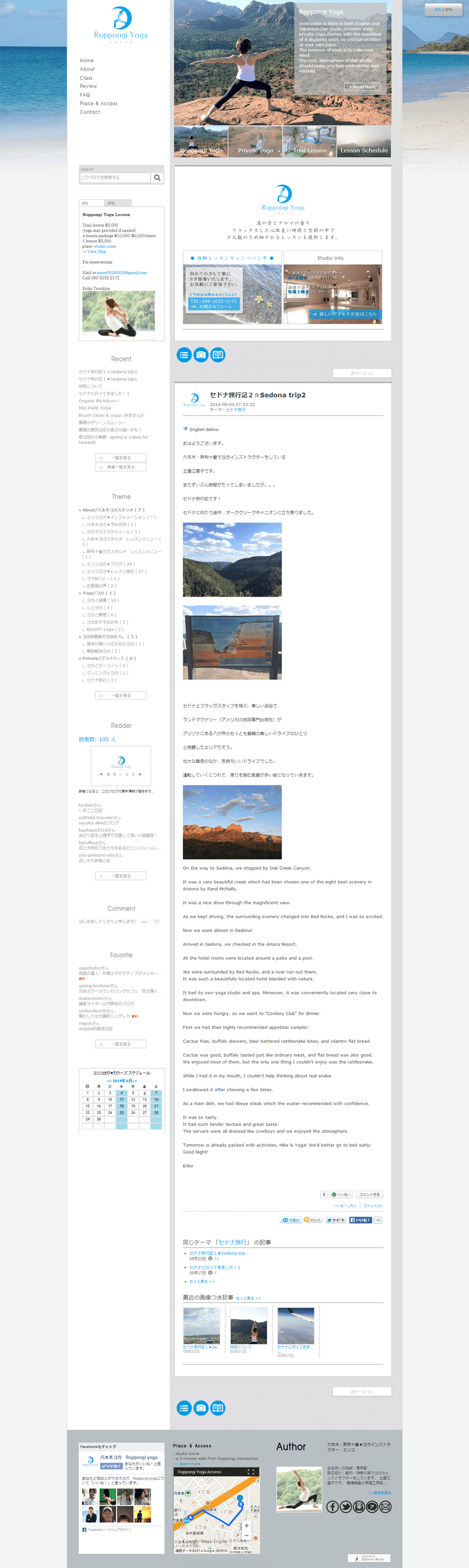
「Webサイトとしても機能するように」というコンセプトのもと
ブログとしては、少し特殊といえるUI構造を持たせています。
また、一見すると、左右二分割+フッターの構成のように見えますが 各コンテンツの性質上、上/中:左右/下の四分割構成という ビジュアルと実際のインターフェース構造に差異があるデザインをあえてとっています。(※理由は次のパート「スライダー」の項目にて後述)
- Header Contents:
画面上部をサイト内の特筆するトピックスや内容へのナビゲーション - Entry Navigation:
サイドバーを「最新の記事」や「カテゴリー一覧」、「アーカイブ」といった 「記事を検索、回遊」するためのナビゲーション - Footer Navigation:
画面下部にはスタジオの住所・マップや著者に関する情報、そして関連する各ソーシャルサイト・外部リンク等をまとめたインフォメーションスペース
全体構成の中のパート毎に役割を明確に分ける
という構造です。
※Entry Navigationの箇所に関しては記事内に各記事や関連カテゴリー等へのリンクが混在しているのである意味上中下の三段構成と取れるところもありますね。
一見、ブログとしては不都合なデザインで
(画面上部のパートそのものは記事を回遊するためのものでは無いため)
ブログとしては若干使い勝手が悪く感じるかもしれません。
ただ、この構成はあくまでも「六本木ヨガ(様)」という事業やサービスについて
知りたい人が、その情報を探しやすくする
「六本木ヨガ」を検索して閲覧する初見さまや 日々の記事をご覧になっている読者の方が 実際にレッスンに興味を持たれて情報を求めた時に すぐ、欲しい情報が見つかるように というデザイン構成です。
Header Contentsディテール

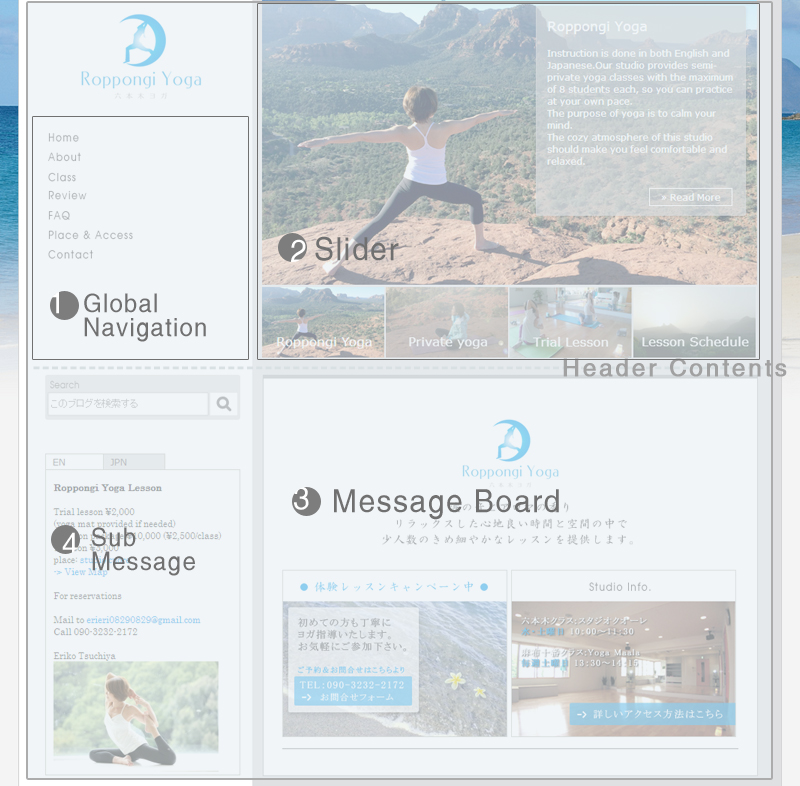
ページを開いた際にまず目に入る箇所。 それがこのHeader(ヘッダー)ですが、構成的には右図の各部4つのパーツで構成されています。
純粋なHeaderとしての役割は上半分の1,2にもたせてあり、3,4はウェルカムメッセージの表示スペースとしてつくりました。
3のメッセージボードはトップページ以外表示されない(ブックマーク登録以外の読者はあまり見ることが無い)為、 PC版では常に表示されるサイドバーへメッセージボードの内容を簡略化した内容を載せてあり、 逆にモバイル版ではサイドバーの内容が表示されず、メッセージボードの内容は表示されるというところで 重複気味の内容にしてあります。
- グローバルナビゲーション
「六本木ヨガ」という教室について知りたいと思った際、欲しいと思われるであろう情報の項目をここに列挙。
ブログコンテンツ(カテゴリーの一覧や最近の記事一覧など)へのリンクはこちらには設置せず、記事を読む際にすぐ隣にあるようにレイアウトし閲覧者が感覚的に「別々の項目」と感じるようにデザイン。(※記事コンテンツを読んでいる時はヘッダーは見えない為、完全に『用途別』に分ける構成ということですね) - スライダー
性質的にはグローバルナビに対する「サブナビゲーション」の役割を持たせています。
強力なアイキャッチとなるスライダーで「ピックアップしたいコンテンツのビジュアルナビゲーション」というつくりになっています。
自動での変遷と共に、下に並ぶサムネイルをクリックすると対応するスライドが表示される仕様。 また、上部のスライド部分へカーソルを置いている間はスライドが止まるようにしてユーザビリティを向上させています。(スライド内の文章を読みたい際など、勝手に変わっていったら読めないですよね?)また、スライド遷移時にちょっとしたアニメーションも加え、視覚的なリッチ感やアイキャッチ力を向上させています。サブナビゲーションといっても、完全に「グローバルナビの内容に対するサブ」という訳ではないので、グローバルナビとの境界線を無くすと意識的に「グローバルナビの項目に対応して作動する」と誤認しやすくなります。そこで、少し境目を設けて、関連性はあるけれど別のコンテンツという部分を強調しています。
- メッセージコンテンツ
ここははじめてサイトを訪れる方用、といった意味合いが強く「こういうところですよ」といった内容を端的に表示させるようにしています。
メッセージボードにはバナー+リンクを。サブメッセージにはテキストリンクを設置し、次のアクションをナビゲートする役割も持たせてあります。
今カスタマイズの目玉:アメブロながら日本語⇔英語切り替え
画面右上に「EM/JPN」の表記されたボタン・・
そして、全体的に英文量が非常に多いかと思います。

「まぁた深井、カッコつけてこんなのつくったのか~?」
と、まぁ・・そういった部分も半分ほどあるかもしれませんが(←)
そういう訳ではありません。
なぜなら、こちらのクライアント様
英語、日本語のバイリンガルで授業を行ってらっしゃる為です。
受講されている方にも海外の方が多くいらっしゃったり
「英語でのレッスンも積極的に行っている」、という部分を強調するデザインにしました。
とはいっても、全体的に英語の文章ばかりでは純日本人からすると
「外国人向け?」と見えてしまうもの。
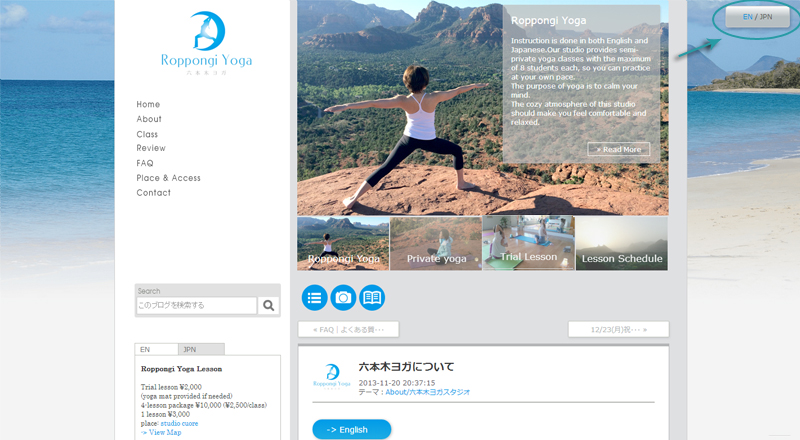
そこで、左上の「切り替えボタン」を押すと・・

このように、特定のコンテンツが日本語表記に切り替わる、という仕様にしました。
(※クリックで交互に切り替わる仕様になっています)
これは元々クライアント様から「言語切り替えができないか?」という相談からつくってみました。
当初は「Read More→詳しく見る」などあらゆる部分を日本語に変えていたのですが
切り替えといっても英文が一切あってはならない訳ではなく、「いやいや、それくらいは意味通じるでしょう!?」なところは切り替えないようにしました。
(※実際全部が全部切り替わると「くどい」と感じます)
※この画像の場所以外に、Footerの英文なども切り替わります。
また、記事部分も似たような仕様を施してあります。


こちらは逆で、スライドして英文に切り替わります。
当初はこの記事の切り替えも 画面右上の「切り替えボタン(EN/JPNの)」と連動させていたのですが そのままいくと記事も最初に英文を表示させる書き方になります。
さすがにそれは大多数の日本人にはとっつきにくいだろう ということで、記事に関しては日本語表示を最初に、スイッチで英語に切り替わる・・という逆の設定にしました。 (※クライアント様のブログの読者様の比率は過半数が日本人だった為。・・アメブロだと当然の数値ですが)
この「日本語⇔英語切り替え」は結構ダイナミックに動きます。(コンテンツによって切り替わり方が違ったり・・という無駄な演出付き。笑)
なので、お使いのデバイスのグラフィックボードの性能によってはカクついたりチラついたりすることがあるかもしれません。
通常、一般的なブログでは別言語への切り替えに関してはブラウザの翻訳機能に頼るかもう一つ記事をつくってそちらへ飛ばすか・・といったことしかできません。あるいは、記事の書き方を工夫するか・・ (Webサイトでも結局のところ、同じ内容の別言語で作り直した「別ページ」を用意してそちらに飛ぶ、という仕組みです。)
画面遷移は閲覧側にとって何気に面倒だったりします。
しかしながら、
- 「画面遷移なしで」
- 「php等のサーバーサイドプログラムが使えないプラットフォーム上でニーズに合わせて内容を切り替える」
となると、かなりの難題です。
『それは無理ですねー・・』と最初はそうクライアント様へも伝えていたのですがスライダーのプログラムを作成している途中、閃いてやってみたらできました。笑 ので、実装した次第です。
このプログラムは非常に簡単なタグで作動するように設定して、その記事ひな形も納品してありますが Htmlをまったく触ったことがない方からすれば、やっぱり敷居は低くは無いものです。
●そこで、代替案として ハッシュリンクによるスムーズスクロールも搭載しておきました。
まとめ
ここまで書いてきつつ、コンセプトにも掲げていた 「Webサイトとしても機能するブログ」ですが
「Webサイト」と「ブログ」は 性質的にまったく別のものです。
閲覧者が求める情報、目的とするものが無意識化で違っています。 サイト構造そのものをそれぞれに適したようにつくられている以上 ブログとしてつくられている構造のサイトを Webサイト(いわゆるホームページ)として機能させるのは無理があります。
それぞれの構造に適したかたちというものがあり
それを無暗に壊すと目も当てられないほど
「使いにくい(目的の情報・内容がなかなか見つけられない)
見にくいサイト(どこをどうすればどうなるのか、が分かりづらい)」
=頻繁に観たいとは思わない、もう見ようと思わないサイト
になり果ててしまいます。
全体的な構造やデザイン構成は「導線をはる」というところに当たるので 当然その後、記事内容をそれに合致させていく、という作業があって Webサイトに近い機能をするようになります。
ブログをWebサイトっぽく使う・するには、記事の書き方も変えていただく必要がある ということも覚えておいて下さい。 (※今回もクライアント様へかなり細かくオーダーさせていただきました。)
また、今回の制作ではJavaScriptの文字数制限もあり、css3によるアニメーションやモーションを多分に用いています。
アメブロではまだまだ多い、IE9以下(Internet Explorer)の利用者。(つまるところcss3非対応の閲覧環境でサイトを閲覧してる方々)
その為、これまでcss3をあまり多用できなかった(しなかった)ところがありますが
先日のWindowsXPサポート打ち切りによって、PCを買い替えた方も多いかな・・?というところで
最低でもIE10(Internet Explorer 10)程度の閲覧環境は手に入れた方が少しは増えたかと思います。
加えて、そのすぐ後に続いたIEの深刻な脆弱性発見のニュース。
セキュリティ アドバイザリ 2963983 – Internet Explorer の脆弱性により、リモートでコードが実行される- 日経ニュース:IEの深刻なゼロデイ脆弱性、MSが「回避策まとめ」を公開
パッチが公開されたとはいえ、抜本的な改善ではない模様。
いっそこの際みんなIEやめてもっと高性能なブラウザにのりかえるのもいいのでは・・?とも思ってしまいますが、そこはあえて口には出さないでおきましょう。
・・と、少し話をそらせてしまいましたが、「全体的な閲覧環境の向上」があったので
そろそろ、古い環境に対応させたつくりを減らして、現代的なつくりのものをメインに打ち出していってもいいかなと思っています。
Webでは非常に速いスピードで様々な新たな技術が生まれ、表現の幅はどんどん広がっています。
しかもこのスピードは年々早まっていると感じます。
それだけに、「あっ」と驚くような表現やつくり、そんなものをもっともっと提供していきたいと考えています。
このBlogをご覧の方はChromeが大多数で、Safari、Firefoxがそれに続き、Opera、IEの方は割合的にほとんどいないという状態だけに、古い閲覧環境への対応はほとんど考えていない状態ではありますが・・(ちなみに、Opera最近すごくいいですね。ちょっと気にいってます)
余談ですが・・

以前カスタマイズをしていただいたタケダユカ様のブログに新たにスライダーを設置しました。(※右図)
クロスフェードでのコンテンツ遷移ですが、こちらにも追加アニメーションを施してあります。 画像と共に表示されるテキスト(コピー)が「にじんだ状態から徐々にくっきりと表示される」というアニメーションを加えています。 ぼやっと現れるような表現で、ゆったりした雰囲気や温かみを感じるものにしました。
アニメーションやモーションといった「動き」でもそれぞれ印象が変わってきますね。 スピードやエフェクトの種類、変化の大きさなどで様々な印象を加えることができます。
「動き」は一枚絵だけでの表現(静止画の表現)に新たな印象を加えたり、その印象を強めたり、はたまた斬新な表現に変えたり・・表現の幅を大きく広げてくれるものだと考えています。
こちらはfilter:blurを用いたぼかしアニメーションです。 前述の閲覧環境の前進によって、「そろそろ使ってもいいかな・・?」ということで実装しました。 blurプロパティ非対応の古いブラウザでは普通にフェードインしてくるだけにはなりますが。
Comments