
facebookページタブで遊んでみた
Facebookページタブとは?

今回のトピックスの「Facebookページタブ」もそんなアプリの一つで、このアプリを追加するとFacebookページに独自の「タブ」(オリジナルのページ)を追加することができます。

アプリは「Facebook Developers」(Facebookデベロッパーズ)で作成するか、アプリセンターからダウンロードして追加します。
「ページタブアプリ」はたぶん自作するパターンになるかな・・と。
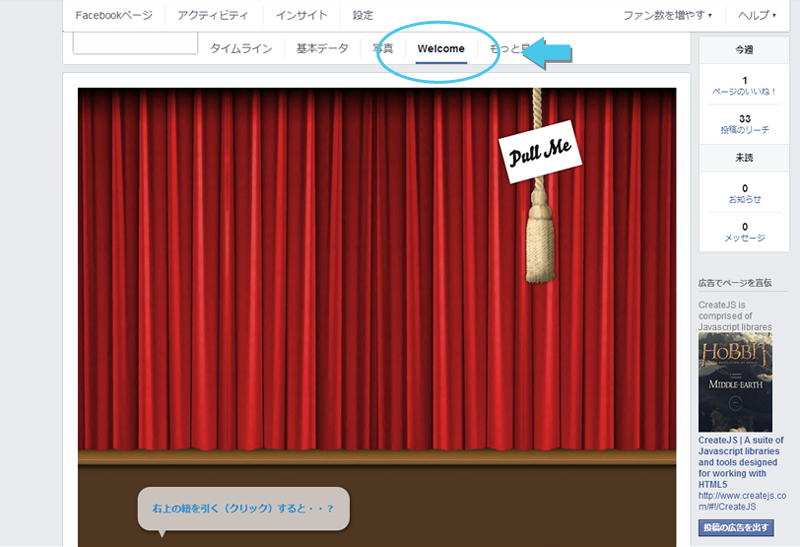
Welcomeページをページタブで表示
先ほどもちらっと見えたと思いますが、Glitter StyleのFacebookページにも、以前から「Welcomeページ」というものが存在しておりまして(名称から察するに2011年頃に作成したのが分かる・・笑)ここにiframeを用いて、自作したページを表示させています。
つまるところ、「Facebookページタブ」は2012年に廃止になった「static iframe」(Facebookページにiframeを追加するアプリ)の後継版ということです。
ちなみに言うと、この「static iframe」アプリの設定をちょこちょこっと変えるだけでも「Facebookページタブ」アプリになります。(今ウチで使っているのはまさにそれです。)
- サーバー
- ページデータ(phpなど)
- 「ページタブ」アプリ
・・で、今回つくったページタブ

まだおそらく誰も見ていないだろう時にネタバレさせるのは、ちょっと・・と思いつつ
冒頭でもいきなりネタバレさせてしまっていましたが、こんな感じで
画面右上の『Pull Me』と書かれたヒモを引っ張る(クリック)すると、いろんなメッセージが飛びだしてきます。笑
※6/25 追記
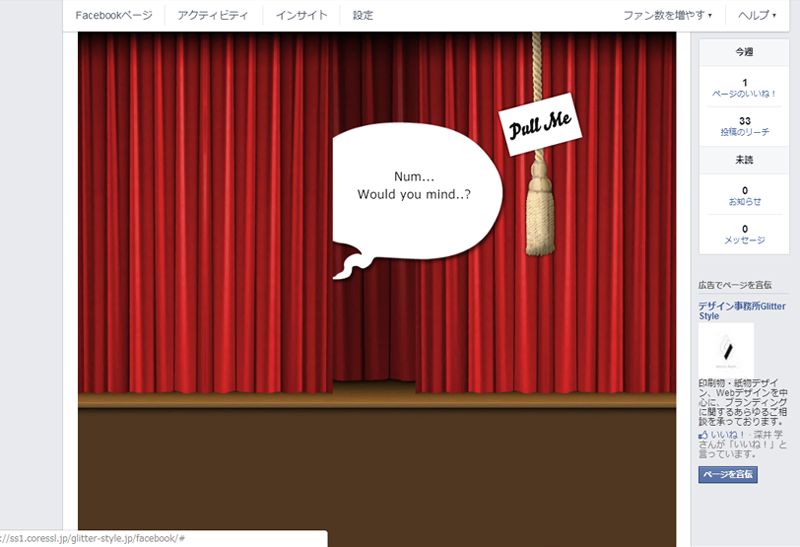
数回のやり取りがあって、最後に・・・
こんな感じになります。
 たいしたものではありませんが、ちょっとしたヒマ潰しにはなるかと……
たいしたものではありませんが、ちょっとしたヒマ潰しにはなるかと……ちなみに、こちらの動画はBlenderというオープンソースの3Dソフトで制作されたフル3Dの短編映画(?)。ここで紹介しているのは告知版ですが、「Sintel」オフィシャルサイトやYoutubeなどで全編を観ることができます。
しかしながら、フリーウェアでこんなものが作れてしまうというのが恐ろしい・・
少し操作感にクセはありますが、クオリティはかなりのものなので、ご興味のある方は試してみられるのもいかがでしょう?
Brender
Blender.org
…で、実を言うと
今回あざとくも「ファンゲート」をつけてみまして・・笑
「いいね!」をして下さってる方としていない方とでコンテンツを出し分けています。

こちらが「いいね!」をしていない方用のコンテンツ。
ぶっちゃけ期待感のカケラも感じさせない雑なつくりです・・苦笑
(なのでモザイク・・・・)
…いまさらですが、何を隠そう今回つくったWelcomeページ(トップに持っていけなくなった以上この呼び方はもう違うか・・?)は
あくまで「おあそび程度でつくったもの」で、今日の手すきの時にパパパーっとつくっただけなので、クオリティの保証はいたしません。。
たぶん、1,2カ月ほどで差し替えると思いますので「期間限定」として(笑)、今のうちに見てやって下さい。笑
雑記
今回作成したFacebookページタブは全編JavaScriptによって稼働する仕組みになっています。
閲覧の際は必ずJavaScriptを有効にしておいて下さい。(今時切ってる人はいないだろうけれども・・念のため)
また、このカーテンが開くスクリプトはずっと前にネットワーフィン中に見つけて、「どこかで使えたらいいなー」と思っていたものをここぞとばかりに使ってみました。
下記、作者さんの紹介です。こちらスクリプトを参考に作成させていただいたきました。
Animate Curtains Opening with jQuery
最初はポイントポイントで区切り、きっちりと書いてたんですが、途中からめんどくさくなったのかメソッドチェーンとコールバック地獄になっていて、読むと若干頭が痛くなれます。笑(地獄と言うレベルまでではないか。笑)
このページタブのものは非常に単純かつ簡単なものではありますが、プログラムを用いると、こうしたインタラクティブなコンテンツ(応答性、対話性のあるもの)が自在につくれるのが魅力ですね。これからもっと色々つくっていこうと思います。
最後に、改めてGlitter Style facebookページの宣伝を・・笑
冒頭でも述べたように、発信している中でこのページだけの独自トピックスやコンテンツが多くあります。
このBlogのリンクなども基本毎回載せてはいますが、内容の補足やちょっとした追記なども加えているのでそれもそれで楽しめるかと。
これからこのFacebookページを使って色々やっていきたいなー・・というアイデアもあるので、
そのあたりも合わせてぜひまだ「いいね!」をされていない方は、いいね!をしてコミュニティにご参加下さい!
(更新頻度は今のところFacebookがいちばん高いです)
Glitter Style facebookページ
※6/25 追記
以前は「クエリ」というURLの後に特定のパラメータを渡した方法でアクセスさせられたのですが、 (URL?rel=web_canvasのような)今はモバイルからでは完全にシャットアウトされる模様。
※タブレットでは一応ブラウザから閲覧することはできました。
つまるところ、Facebookのタブページは「PC限定」色がとても強くなったということです。
現在では大半の方がFacebookへアクセスする際、モバイルやタブレットのアプリを用いてアクセスするかと思います。しかし、アプリからではこのタブページへはアクセスできず、ブラウザからわざわざログインし直して・・といった「面倒」が必要になっているということです。=多くの人はこの「面倒」を好まず、アクセスしない。
ちょっと使いものにならなくなってますねー・・苦笑
一応、タブページ内のデータが置いてあるサーバーへ直リンクさせて表示する・・という方法もありますが、ログイン状態、いいねを押しているかいないかの判別をさせるには相当面倒なプログラムが必要ですし・・・一旦、これは保留ですかね。
Comments